表单设计器FormMaking+Vue - 远程获取数据
FormMaking 的使用教程这里就不赘述了,不会的请看官方文档。
因为官方文档中对远程获取数据的介绍不是很清楚,所以这里只说 获取远程数据的实现方法。
远端数据
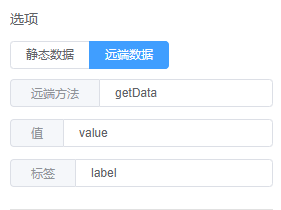
1.单选框,多选框,下拉选择框等选择项需要通过数据生成,这时可以配置远端数据
设置远端数据获取方法名,选项值(用于选择项真实获取的值),选项标签(用于选项展示的值)
2.调用 fm-generate-form 渲染组件,使用设计器中设置好的方法获取数据
<fm-generate-form :data="jsonData" :remote="remoteFuncs" :value="editData" ref="generateForm"> </fm-generate-form>
// 注意: 下面的内容要放到 data 中
remoteFuncs: { func_test (resolve) { // 下拉选择框 select_1566990949275 // 获取到远端数据后执行回调函数 // resolve(data) // 模拟数据获取 setTimeout(() => { const options = [
{value: 'value1', label: 'label1'},
{value: 'value2', label: 'label2'},
{value: 'value3', label: 'label3'}
]
// 对象中 value、label 是设计器中配置的值和标签
resolve(options)
}, 2000)
},
}
注意:remoteFuncs 要放在data 中,remoteFuncs是一个对象,对象中的属性值是获取远程数据的方法。获取数据后必须调用 resolve 回调方法将值赋给组件。
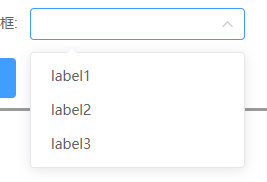
3.效果:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号