原型设计工具介绍
本片博客是博主体验了一些原型设计工具后,介绍一下我所使用的原型设计工具,主要介绍三款原型设计工具:1.Axure 2.墨刀 3.摹客。并且本篇博客将分成两部分内容:各个原型设计工具的基本用法介绍和我在体验后对这些原型设计工具的评价,希望能对你们选择原型设计工具有帮助。
1.用法介绍
1)Axure

A.下载与汉化
首先这个软件的下载地址:https://www.axure.com/(该网站为Axure的官网,目前的最新版本为Axure RP10)
然后因为这个软件下下来打开的界面是英文版的,而为了方便使用,我们先将其变为中文的,变换中文需要汉化包,此处给出汉化包的下载地址:https://www.axure.com.cn/78629(该网站为Axure中文网,Axure软件也可以在此处下载,而且博主推荐你们在此处下载,因为此网站会附带汉化包的下载,目前最新版本Axure RP10还没有稳定的汉化包,所以现在推荐现在Axure RP9,但是Axure RP9有个缺点:Axure RP9 操作体验上来说 会好很多。但是缺少本地团队项目管理功能,线上的团队管理需要有网络的情况才能使用。有时候网络不好,团队文件根本无法签入和签出。最后请根据自己的需求下载!)
准备好软件和汉化包以后,接下来的操作,可以看下面的网站:https://jingyan.baidu.com/article/09ea3ede1d3cf0c0afde395c.html(此处有详细的汉化教程)
B.界面介绍(基本用法,此处介绍的版本为Axure RP9,且结合网上的一定教程)

此次我将界面分成了14块区域,我将对其进行逐一介绍:
分区1:复制、剪切及粘贴区域

使用方式和win电脑的快捷键相同,Ctrl X为剪切,Ctrl C为复制,Ctrl V为粘贴,在Axure中,可以选中一段交互进行复制粘贴,值得注意的是,很多朋友找不到Axure RP 9的格式刷,不同于Axure 8 的格式刷,按下复制按钮或快捷键,然后选中另一个元件按下Ctrl Alt V即可将前一个元件的格式及公共交互部分复制并粘贴到后一个元件上,这就是Axure RP 9的神秘格式刷。
分区2:选择模式

第一个,一个小虚线框里边装着三个小框的模式是指当我们的鼠标范围选中元件的任意面积,即可选中当前元件;第二个一个小虚线框中间放着一个小方框的模式是指当我们鼠标选取完全覆盖当前元件的所有面积的时候,才能选中元件。图标的样子还是很好理解哒。后边那个一个框连着一个框的是指连接线。
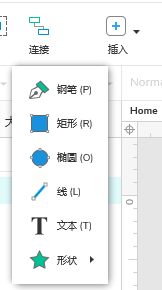
分区3:插入形状

插入按钮点击后可以选择如图的几个工具,这几个工具从他的名称上就可以轻易的判别工具的用途,这里值得注意的是,在选择矩形、椭圆或直线工具的时候,在绘制的同时按住Shift键,可以绘制正方形、圆形、水平线或垂直线。在Axure RP 9 中,设置了快捷键,如在英文模式下点击P键,会直接选取到钢笔工具(Pen)。
分区4:点(编辑控点)

选中元件,选择点,元件四周会出现菱形的小方块儿,拖动方块就可以任意改变元件的形状,右键元件,选择编辑控点也可以达到同样的效果。
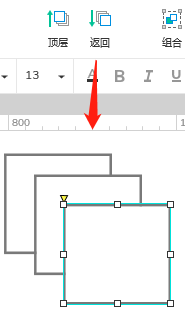
分区5:置顶和置底

将选中的元件置于最下层或最上层,这里只需要提醒大家快捷键即可,Ctrl Shift ] 是置顶,Ctrl ] 是上移一层;Ctrl Shift [ 是置底,Ctrl [ 是下移一层。
分区6:组合和取消组合

组合和取消组合是方便管理大量元件或页面的方式,PS、PR、AE、PPT等等的软件中都有用到,选中多个元件点击组合就可以将元件打组,windows系统之,大部分软件打组的快捷键是Ctrl G,取消组合是Ctrl Shift G。
分区7:调整大小
正常情况下按住Ctrl键,滑动鼠标滚轮就可以实现放大和缩小屏幕,不同的是该按钮下边有Fit All和Fit Selection,分别代表屏幕大小调整为适合全部元件和适合所选元件。
分区8:对齐

Axure里提供了8种对齐方式,分别是左对齐、居中对齐、右对齐、顶部对齐、居中、底部对齐、横向均与分布、垂直均匀分布。这里需要注意的是,每一种对齐方式都是用相同的规则,选中多个元件,以选中的第一个元件为参考元件,将后边选中的元件与首个选中的元件对齐。
分区9:预览和共享

预览就是预览原型,分享中包含很多选项,很多设置,大家知道简单的预览和发布到HTML就可以了。
分区10:元件样式

选择不同的样式有不同的效果,比如标题、文本等。
分区11:文本设置

文本设置是绝大部分软件必备的功能,调整字体、大小、对齐方式等。
分区12:元件样式

元件样式包括填充颜色、边框颜色、边框大小、边框线性及元件坐标。
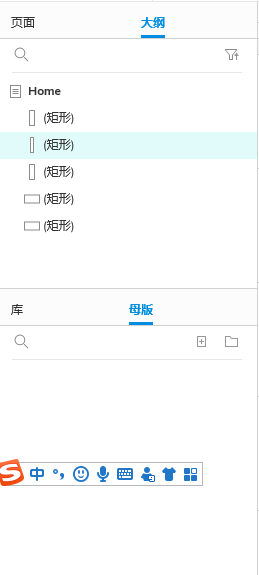
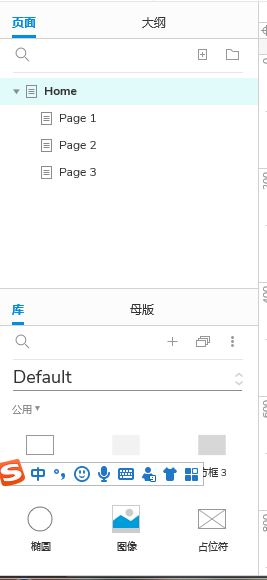
分区13:左侧面板


左侧面板中默认的有页面、大纲、库和母版。页面就像PPT的张数一样,有几张幻灯片、有几个页面,很好理解。大纲是用来显示当前页面内有多少的元件,元件的名称及归属的,Axure8中,大纲默认在页面的右下角,属于右侧面板的部分。库是指元件库,里面包含我们使用的矩形框、文本框、下拉列表、多行文本、中继器、动态面板等,只要拖动元件到页面内,就算是将元件添加进入了我们的工作面板。同时,我们还可以添加元件到我们的库内。Axure自带的元件库可以满足大多时候的需求。母版可以理解为模板,当我们多个页面需要复用一个元件组件的时候,可以选中这个元件或元件组,右键添加为母版,这样,在以后需要复用的时候,将母版内的项拖动到页面内就可以把元件带到新的页面内。
分区14:右侧面板
右侧面板包括交互、样式和注释。注释就是注释喽,我们在绘制原型的时候把我们的文案写在注释内,方便程序员或UI查看相关信息。样式就是用来设置元件的,包括元件的名称、大小、坐标、边框、颜色、阴影、圆角及边距等等的信息,非常强大。交互是Axure中最核心的地方之一,在这里,我们为元件或页面添加交互。
C.进阶用法(我只是简单的使用过软件,所以此处内容为我收集到的文章,同样也可以自己在Axure中文网中查询,里面有相当详细的教程)
a. 中继器高级用法-下拉多选
https://www.axure.com.cn/84314
b. 用中继器做穿梭框
https://www.axure.com.cn/84090
c. 实现数字输入框效果
https://www.axure.com.cn/83920
d. 用中继器做一个漂亮的系统首页
https://www.axure.com.cn/81264
此处就不过多介绍了,我们进入下一个软件。
2)墨刀

因为这是一款线上的原型设计工具,所以不用下载和安装,可以直接使用!
此处为网址:https://modao.cc/(同样他也有客户端,也可以在这个网址中下载)
而且他不仅仅能够解决原型设计问题,还有其他三大功能:设计、流程图和思维导图。

不过本片博客主要介绍他的原型设计功能:
A. 新建项目/项目文件夹
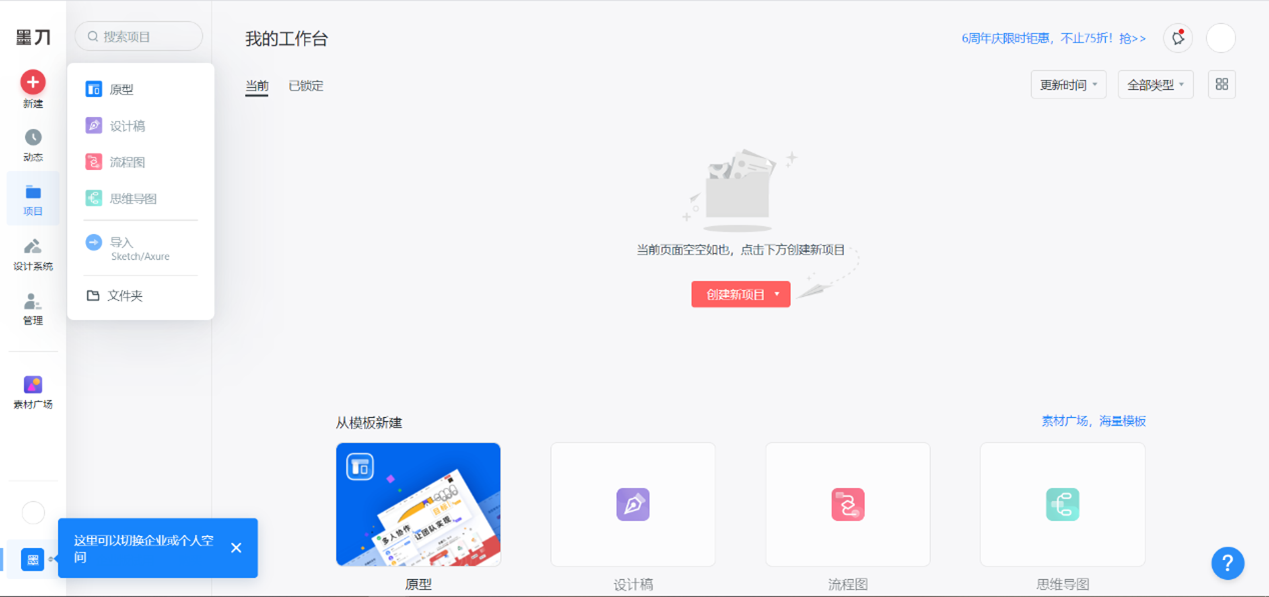
首先到达的是个人空间的项目管理页,在这个页面您可以在左侧「新建」选择「项目」/「文件夹」。
新建文件夹之后,文件夹里面是可以新建项目的,并创建文件夹-项目的层级关系。


新建项目后进入到编辑区内可以添加页面、组件、交互等操作,并且也可以设置页面的外观,对页面进行删除、找回、排序等操作。
B.编辑页面(此处结合墨刀用法官方教程)
a.添加页面/页面文件夹
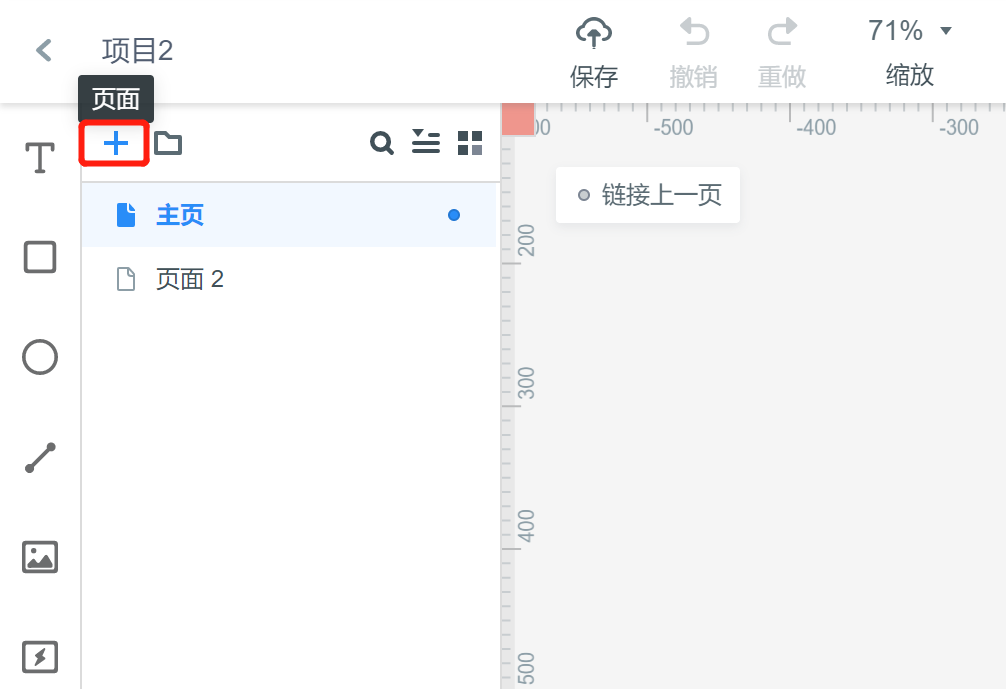
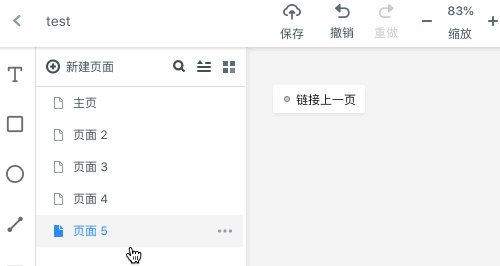
在编辑区左侧的页面列表区域,您可以点击顶部的「新建页面」为原型添加新页面。

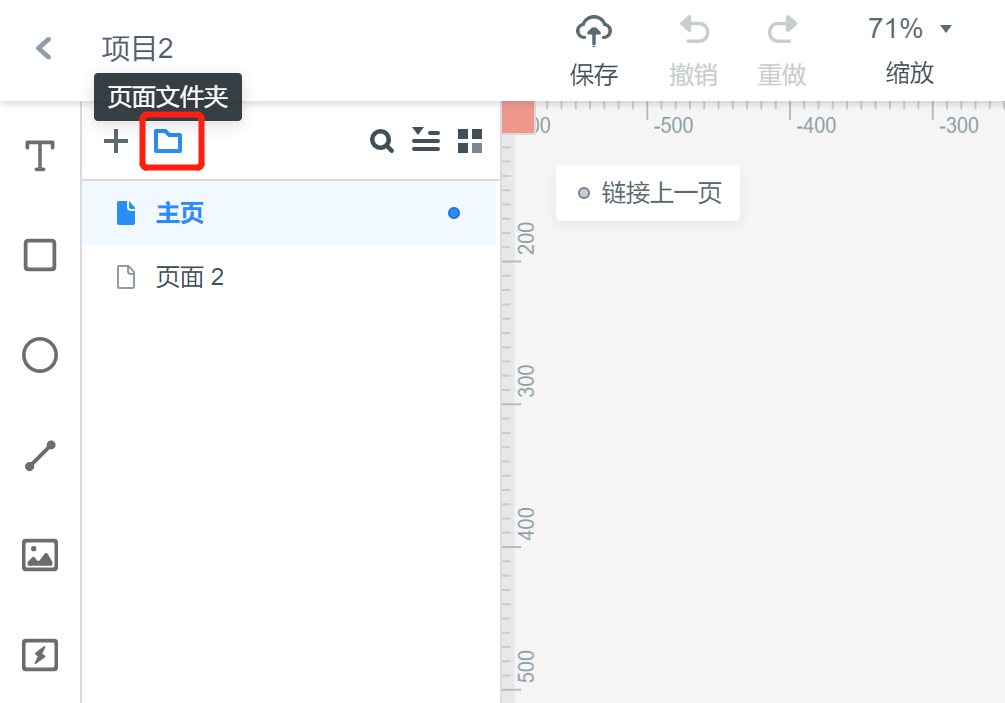
在编辑区左侧的页面列表区域,您可以点击顶部的「新建页面文件夹」为原型添加新的页面文件夹。

页面文件夹能够有效的梳理页面逻辑,具体设置方法如下:
在项目编辑区左上角,点击➕就可以新增页面,点击文件夹的图标,就可以新增文件夹。
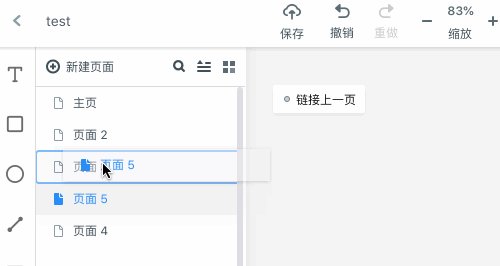
同时可以鼠标单击按住页面,拖拽放入文件夹中。(IE浏览器不支持页面拖动,建议使用谷歌浏览器/墨刀客户端)
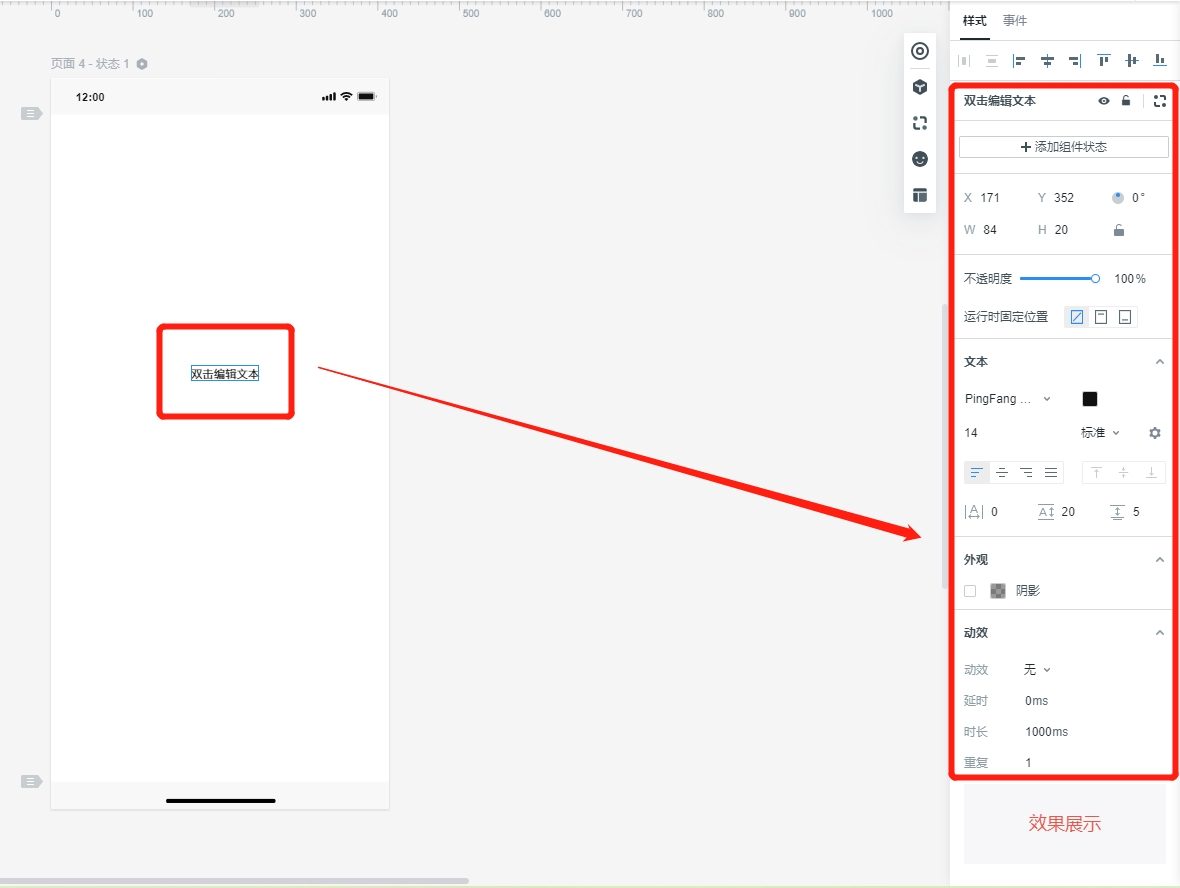
b.设置页面/组件外观
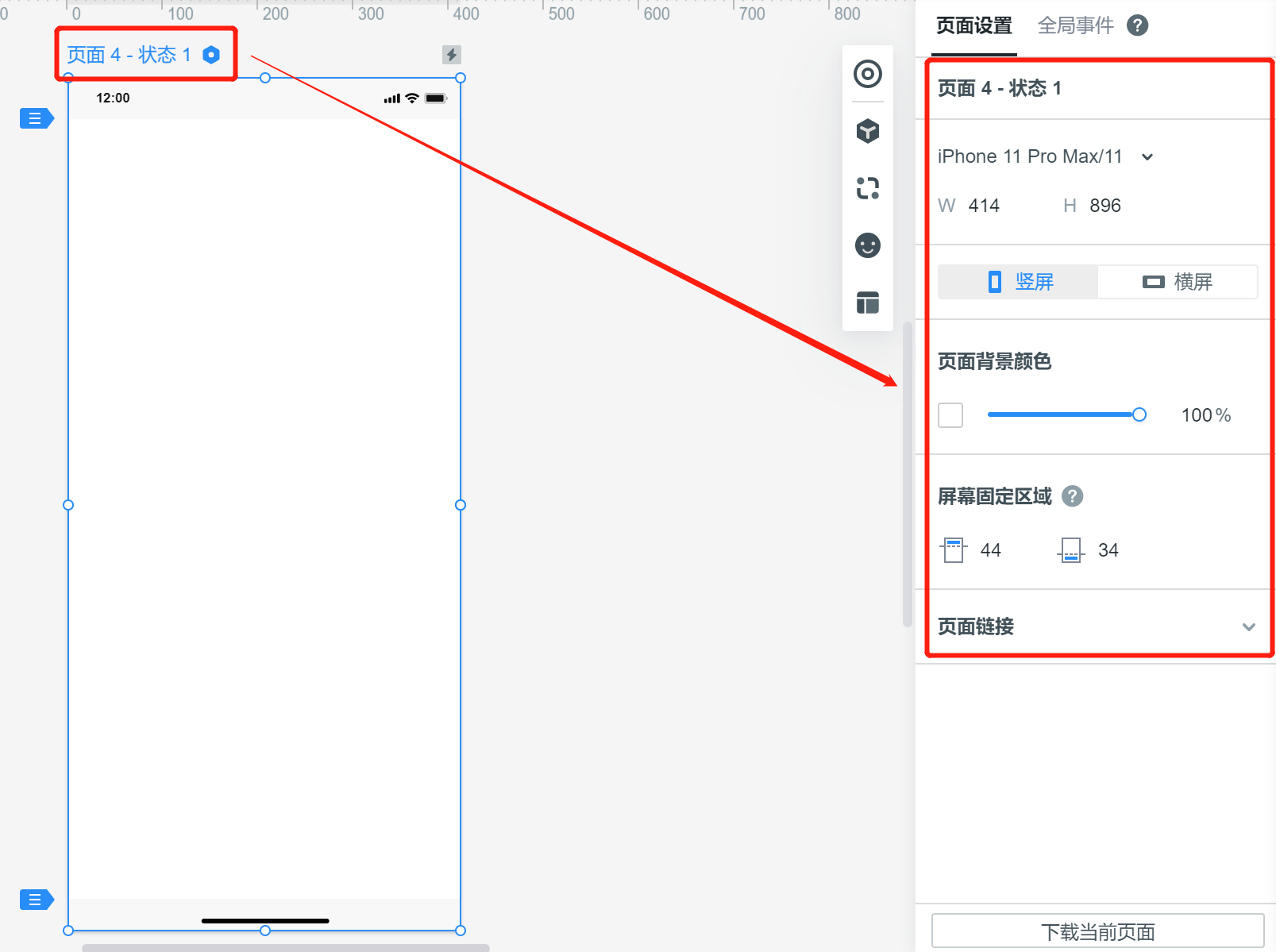
选中整个页面画板时,您可以在右侧的外观设置面板中设置页面画板的外观(尺寸、背景色)。

选中某个组件时,您可以在右侧的外观设置面板中设置组件的外观(如位置、大小、颜色、透明度、阴影、动效等)。

c.页面列表/元素组件列表多选
墨刀支持页面列表/元素列表多选,具体操作如下,
页面列表:
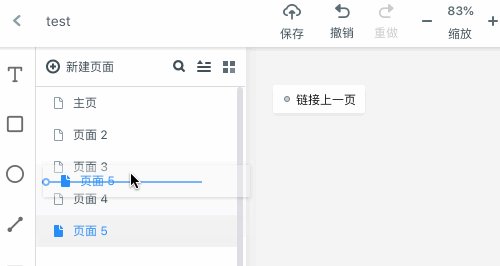
按住shift,单击首尾两个页面即可选中两页面中间的所有页面,进行统一的移动/删除操作;
按住command(macOS)/ctrl(Windows),即可逐个页面进行选择。
元素组件列表:
按住shift,单击首尾两个元素组件即可选中列表中两组件中间的所有元素,然后右键进行组合/图层调整等操作;
按住command(macOS)/ctrl(Windows),即可逐个元素组件进行选择,然后右键进行组合/图层调整等操作。

d.删除页面
选中具体页面,点击「更多」图标,即可删除页面。

如果你要删除的页面含有子页面,您可以选择只删除父页面或删除父页面与子页面。

e.删除页面找回
误删或删除的页面可以在页面列表左下角的页面回收站中找回。

注:页面删除14天后将会被系统自动清空,如误删页面请您及时在页面回收站中找回。
f.调整页面顺序
鼠标悬浮在页面上直接往上或往下拖拽即可调整页面顺序。

注:IE浏览器不支持页面拖动,建议使用谷歌浏览器/墨刀客户端
g.上传图片创建页面
如果您需要批量上传图片创建页面,您可以在电脑桌面多选这些图片,然后拖拽到页面列表区域,图片就会自动上传,并创建页面。 上传完后,您可以直接添加交互,便捷演示。
h.设置页面横屏
选中画布时,您可以在右侧的外观设置面板中设置页面画布为横屏或者竖屏。
需要注意的是,只有手机项目才可以设置横竖屏,网页尺寸项目默认横屏,无竖屏选项。

i.设置页面高度(长页面)
选中页面画布后,鼠标悬浮在页面画布底部,按住向下拖拽即可调整页面高度(拉长页面)。如果需要精确设置页面高度的值,可以在右侧的页面外观设置中输入数值设置。
拉长页面高度超过一屏后,在运行时会以滚动的形式展示。


j.修改页面/页面文件夹名称
在页面列表双击某个页面的页面名称,即可修改它的页面名称。
文件夹与页面的重命名操作一样,双击名称即可修改。

k.展开、折叠页面
选中一个多级页面的父页面,点击页面左上角的小三角形按钮即可展开、折叠页面。

你也可以使用快捷方式操作:
展开 - Ctrl+; 折叠 - Ctrl+’
3)摹客(Mockplus)

A.下载与安装
Mockplus支持mac和windows两个版本,可直接在官网上下载获得。下载地址戳这里:www.mockplus.cn/download
B.界面简述
Mockplus的界面非常简洁,我们来分区域看看:
顶部:顶部有主工具栏,其中包含了主菜单和最常用的快捷按钮;
中间:是你创作时的工作区(英文:Canvas)。在工作区底部,你可以查看到项目尺寸信息,设置工作区缩放,还可以做软件偏好设置;
左上侧:是项目树面板,其中包含了项目和所属的各个页面或分组(英文:Folder);
左下侧:是组件面板,其中包含了组件、图标、我的组件库以及母版,你可以通过选项卡做切换;
右上侧:是属性面板,其中可以设置组件属性、交互和页链接,你可以通过选项卡做切换;
右下侧:是组件大纲面板,其中包含了某个页面中组件的层次关系。

面板展开与还原
Mockplus里没有浮动面板,当屏幕分辨率较小时,你可以点击面板右上角的箭头图标来展开和还原面板,根据你的需求灵活操作对应的工具面板。当然,也可以拉动面板顶部来改变面板的显示高度。

Mockplus左侧面板可以通过拉动来改变面板宽度,此外,通过点击蓝色图标,可以收起和展开两侧的面板。

面板的动态切换
右侧面板会根据你在工作区中的操作,动态地切换不同的面板,方便快速操作,高效工作。
C.更多详细教程
a.视频教程:https://help.mockplus.cn/p/142
b.图文教程:https://help.mockplus.cn/p/226
c.进阶专题:https://help.mockplus.cn/p/140
d.项目举例:https://help.mockplus.cn/p/196
2.我的评价
首先是Axure,他的功能十分的丰富且强大,但是我感觉新手使用这款软件的话,需要一定时间的学习,反正我这个初次 体验者在使用时,遇到了很多苦难,需要经常上网查资料了解要怎么操作。不过在花时间熟练掌握了库和自定义控件后,效率将会大幅提升。而且我在网上了解到原型设计的Axure就像图片界的PS,文字界的Word,很多人使用(通用)。同时这款软件是付费的,不付费只能使用30天。
然后是墨刀,我体验下来感觉的优点有:1.线上操作,不用下载客户端2.网页分享3.功能简洁,操作容易4.有免费版本(不过免费版本只有原型功能可以使用,其他的三个功能不能使用。)免费版本具体功能如下:

然后是我在网上找了一些使用资深者的缺点评价:1.没有版本管理 2. 分享页面出去的时候有3个问题:一个是没办法在mac版桌面客户端上分享每一个页面的地址,需要分享后,自己现在浏览器打开后,自己拼出包含screen id的url;分享出去的页面默认在“项目” 的首页,且右侧的页面结构,层次全部都是铺开的,让人不好找目标需求页面,建议先折叠;分享出去的页面,如果知道网址的话是可以所有人都看到的。建议增加一个密码查看功能。这样在说服公司采购的时候会更容易一些 3. 文字编辑功能不好使用 4. 交互在涉及到多层返回操作的时候,心有余力不足 5. 输出的工作流,如果出现超出设备高度的情况,不予显示
最后是摹客,他是一款快速原型设计工具,所以他容易上手,操作十分简单便捷,这样可以使得你的设计时间效率十分的高。同样他是一款可以免费使用的软件,他的免费功能截图如下:

最后,总结一下,如果是想要学习一款软件,然后成为专家的,或者想要锻炼自己思维的,并且希望在后期能够使自己的工作效率提高的,建议选择Axure,毕竟Axure是用的最广的。如果只是偶尔使用,且对于时间效率要求比较高的,那么建议选择墨刀和摹客,他们能帮助你快速的设计出一款原型。而在这两者中,如果想要不用下载,直接线上,建议选择墨刀。
其实,我认为软件不分好坏,只有对你自己来说合不合适,所以认清自己的情况,然后按情况选择一种适合你的软件,这样才能让你的效率提高!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号