Vue中如何给字符串前面加空格
背景:
最近再用element UI写一个页面,输入框是必输的话,如果没有输入点提交,需要有个红色的提示信息。但是提示信息没有个输入框对齐,就想用加空格的方法来实现。后来发现通常的加空格的方法都无效
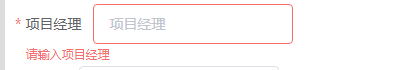
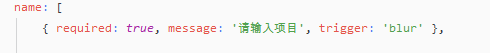
一、效果和代码如下:


二 、 想要的效果是提示信息和输入框对齐,网上没找到很好的方法,可能我加了label-width的原因,所以提示信息偏了。试了各种加空格的方法都不行
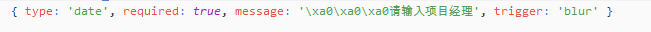
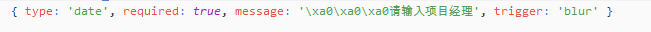
三、其实有效的加空格的字符是:"\xa0"
这样写就可以了:
背景:
最近再用element UI写一个页面,输入框是必输的话,如果没有输入点提交,需要有个红色的提示信息。但是提示信息没有个输入框对齐,就想用加空格的方法来实现。后来发现通常的加空格的方法都无效
一、效果和代码如下:


二 、 想要的效果是提示信息和输入框对齐,网上没找到很好的方法,可能我加了label-width的原因,所以提示信息偏了。试了各种加空格的方法都不行
三、其实有效的加空格的字符是:"\xa0"
这样写就可以了: