自动化测试Cypress(三)
前段时间完成一块测试,记录下写cypress的记录
1,cy.wait() 等待
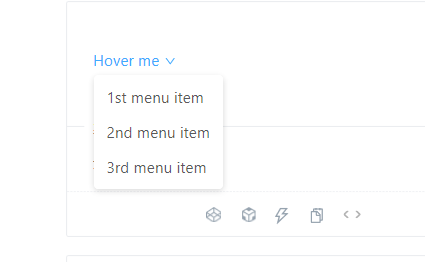
(1)1000等于1秒,此指令我用于两个场景比较多,第一个场景只用于等待时间,比如以下这种场景,当你点击 Hover me 的时候,下面的二级菜单才会显示出来,但是如果二级菜单不是写固定的,而是接口式的。这样点击 Hover me 的时候,如果数据没有及时显示出来,这样测试就会报错,告诉你没有找到二级菜单的元素。这个时候可以用cy.wait() 来等待一下,等待几秒钟之后,再去找二级菜单的元素。

(2) 第二个场景经常用于调用接口。和cy.server()和cy.route() 一起使用的时候。比如如下这种场景

一般项目里面就有这种场景,点击一个按钮的时候,出来一个警告信息,比如提交成功或者提交失败的警示信息。 失败和成功是两个接口,你需要调用接口的时候,把成功的提示信息和失败的提示信息在测试里面的显示出来的时候,就需要用到cy.server() 和cy.route() 和cy.wait() 的结合。
cy.server():启动服务器以开始将响应路由到cy.route()网络,并更改网络请求的行为。
cy.route(); 使用cy.route管理网络请求。
如果你不写cy.server() 后面的cy.route() 是没有效果的。在cy.route() 里面设置好请求头和接口的地址,通过as()重新命令一个别名。
后续使用cy.wait()可以等待这个请求。
cy.server({ headers: { 'x-token': 'abc-123-foo-bar' } }) cy.route('GET', '/users/1', { id: 1, name: 'Amanda' }).as('getUser') cy.visit('/users/1/profile') cy.wait('@getUser').its('responseHeaders') .should('have.property', 'x-token', 'abc-123-foo-bar') // true
2 关于cy.route() 请求
可以在你写的测试用例的文件夹下建一个一个routes.js 文件,里面可以专门用来写你的route的配置。




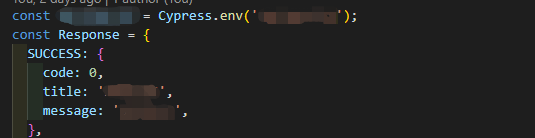
图一为Cypress.env() 需要定义一个环境变量,再定义一个判断的值,用 cosnt 定义一个Response ,里面 可以根据code,title和message来进行定义和判断。我定义的code为0和其他,依此来判断是请求成功和失败的参数。
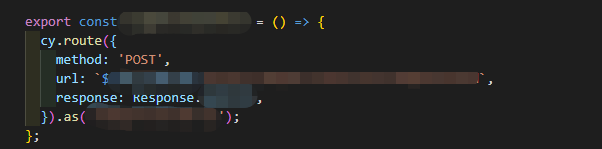
图二为顶一个route。.as() 是给此路由一个别名,我的.as()的别名和const的定义名字是一样的,cy.route 里面
method 为请求的方式,url为请求的地址,reponse 后面是图一你定义的Response.SUCCES。来确定此路由是成功的还是失败的。
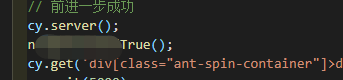
图三是你在你的测试js文件里面引入,当前文件的上面要用 import {}from './routes' 进行引入。
必须要用cy.server 作为开头,后面cy.visitWithBeforeLoad() 后面进入的一个路径,个人理解是有些接口我们需要先调用,所有先进入这个路径,把相关的接口调用出出来,有的需要有的不需要,如果不需要,cy.server()后面的就是你route的别名,这样就完成了。cy.route()没有完全理解,先记录一下,后续彻底理解了,会单独再写一篇。
二 。语法规范
(1)使用cy.wait() 的时候,在你的文件最开头要开一段话
如果不加的话,那么你提交代码的时候,git就会报错,而且必须是 /* */ 不能是//
(2)cy.get() 获取标签的时候,不能使用UI的类名,因为会获取到多个,所以尽量不要使用UI的类名,可以使用cy.get(div[class = ""]) 类似 于这种减少获取多个的可能性,保证唯一性。另外有很多class名字是那种随时的,就是那种每次网页一刷新,class名字就是变化的,这种class名字大多就有自己的特点,例如 index____开头 后面也是____ 中间的名字不会换,那这样你可以用 cy.get('div[class *= "" ]') 来获取。
(3)写的测试用例的文件夹名字和测试里面每一块语义化,需要让别人知道你的这个文件夹用来测试什么的,每一块是用来干什么。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号