jQuery的DOM、BOM和事件
1.each和extend
(1) $.each()
① jQuery的循环方法
② 用法:$(要循环的数组/对象,function(idx,item){})
③ 注意:传入的函数中 第一个形参表示数组项索引 第二个形参表示每一个数组项
④ 如果循环的是对象 第一个参数表示属性名 第二个参数表示属性值
⑤ 在传入的函数中 如果循环对象 this指向对象的属性值 如果循环数组 this指向数组的数组项
(2) jQuery对象.each()
① 专门用来循环jQuery对象的方法
② 用法:jQuery元素.each(function(idx,item){})
③ 注意:idx表示每一个元素的索引, item表示jQuery元素中包含的每一个dom元素
④ 在传入的函数中,this指向jQuery元素中包含的每一个dom元素
⑤ 应用环境:当我们需要使用元素索引的时候,就可以使用each方法来得到
(3) $.extend
① 在jQuery中用来合并对象
② 用法:$.extend(对象1,对象2,对象3...)
③ 作用:将所有对象的属性 都 拼接进 对象1中
④ 注意:在拼接之后 只会修改第一个对象,不会影响其他对象
⑤ Extend深拷贝
1) $.extend(true,对象1,对象2.....);
2.jQuery的BOM
(1) Jquery操作元素宽高
① width和height
1) Width和height:获取元素宽高 只包含元素的纯宽高
2) innerWidth和innerHeight:获取元素宽高 包含元素自身宽高+padding
3) outerWidth 和 outerHeight:获取元素宽高 包含元素自身宽高 + padding + border
4) outerWidth/Height(true) 获取元素宽高 包含元素自身宽高 + padding + border + margin
(2) jQuery操作元素的位置
① Position
1) 
2) Top:当前元素相对于带定位父元素顶部的距离
3) Left:当前元素相对于带定位父元素左侧的距离
② Offset:jQuery元素.offset() 得到的结果是一个对象
1) 
2) Top:当前元素相对于页面顶部的距离
3) Left:当前元素相对于页面左侧的距离
(3) Jquery操作滚动条
① scrollTop
1) 获取元素内容被卷去的高度
2) 用法:jQuery元素.scrollTop()
② scroll
1) 滚动条滚动事件 当滚动条发生滚动的时候 触发
2) 用法:jQuery元素.scroll(function(){})
3.jQuery的DOM
(1) 创建节点
① 原生js创建节点:createElement创建元素节点 createTextNode创建文本节点
② jQuery创建节点:$(“<div>张三叫狗蛋</div>”)
(2) 追加节点
① 原生js追加节点:ppendChild(要追加的元素) insertBefore(新子元素,旧子元素)
② jQuery追加节点:
1) append:$(父元素).append(新子元素);
2) appendTo: $(新子元素).appendTo(父元素);
3) prepend:$(父元素).prepend(新子元素);
4) prependTo:$(新子元素).prependTo(父元素);
5) before :$(参考元素).before(新子元素)
6) insertBefore:$(新子元素).insertBefore(参考节点)
7) after:$(参考元素).after(新子元素)
8) insertAfter:$(新子元素).insertAfter(参考节点)
(3) 移除节点
① remove:jQuery元素.remove() 可以将jQuery元素移除 会将元素的事件一起删掉
② detach:jQuery元素.detach() 可以将jQuery元素移除 会将元素的事件保留下来
③ empty:jQuery元素.empty() 可以将jQuery元素中的内容全部清空
(4) 替换节点
① replaceWith
1) 用法:旧节点.replaceWith(新节点)
2) 作用:使用新节点 替换旧节点,可以批量替换
② replaceAll
1) 用法:新节点.replaceAll(旧节点)
2) 作用:使用新节点 替换旧节点,也可以批量替换
(5) 包裹节点
① jQuery对象.wrap()
1) $('span').wrap('<div>'); // 每个span外面包裹一个div
② jQuery对象.wrapAll()
1) $('span').wrapAll('<div>'); // 所有的span外面包裹一个div
③ jQuery对象.wrapInner()
1) $('span').wrapInner('<i>'); // 每个span的里面包裹一个i标签
④ jQuery对象.unwrap()
1) $('span').unwrap(); // 删除外面的父级,如果父级是body,则不能删除
4.jQuery的事件
(1) 事件对象
① 基础的添加事件方式:jQuery元素.事件名称(function(){处理函数})
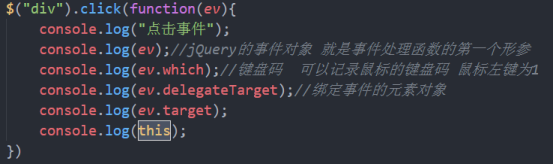
② 在jQuery中,事件处理函数的第一个形参 就是事件对象
③ 
④ 事件对象的重要属性
1) clientX、clientY:鼠标的位置,可视区为基准点
2) pageX、pageY:鼠标的位置,页面为基准点
3) target事件目标
4) ctrlKey、altKey、shiftKey:功能键
5) ev.which 相当于keyCode,比keyCode强大,还可以记录鼠标的键值,123(左中右);
6) ev.delegateTarget 事件绑定的对象 不常用,一般用this代替
(2) 事件绑定
① jQuery元素.on(事件名称,处理函数)
② 批量绑定事件
1) jQuery元素.on(“事件名1 事件名2 .....”,处理函数)
- 缺点:所有事件 只能共用一个处理函数
2) jQuery元素.on({事件名1:function(){},事件名2:function(){},.....})
③ 自定义事件
1) jQuery元素.on(“自定义事件名”,处理函数)
2) jQuery元素.trigger(“自定义事件名”) 什么时候调用trigger 什么时候自定义事件触发
(3) 事件委托
① jQuery父元素.on(“事件名称”,”子元素选择器”,处理函数)
(4) 事件解绑
① jQuery元素.off(“事件名称”) 可以解绑掉jQuery元素身上的这一类事件
② 弊端:off方法解绑事件比较武断,某些时候我们只想移除掉一个事件不想移除掉其他同类事件 off无法单独完成。
(5) 命名空间
① 类似于css的类名,在绑定事件的时候 给事件名后面加上 .命名空间名
1) 这样每一个事件就会有自己单独的命名空间 删除事件的时候 就可以根据命名空间进行删除
2) 
(6) One
① 给元素绑定一个只执行一次的事件
② 用法:jQuery元素.one(“事件名称”,function(){})
(7) Hover
① Hover其实就是将 mouseenter和mouseleave两个事件合并为了一个事件
② 用法:jQuery元素.hover(function(){},function(){})
1) 第一个函数在鼠标移入时触发
2) 第二个函数在鼠标移出时触发
③ Mouseenter和mouseleave 与 mouseover 和 mouseout的区别是 前者不冒泡,后者冒泡
(8) 阻止冒泡
① 在jQuery中 我们还是使用事件对象的stopPropagation方法来阻止冒泡
4.jQuery源码拓展
(1) $.each()
(2) $(“选择器”).each()
(3) $(dom元素) $(function(){})
(4) 从上述内容 我们发现 $是一个函数 且 具备对象的身份
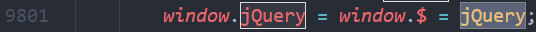
(5) 
① 从这一行代码我们知道 $===jQuery jQuery是什么
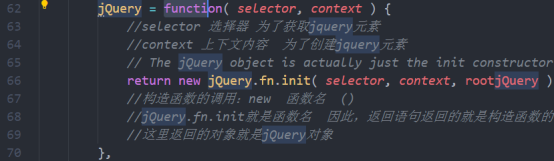
(6) 
① 从这一行我们知道jQuery是一个函数
② 这个函数的返回值是一个对象
(7) 总结:由此我们得知 $ === jQuery === 函数
① 我们也称 $为jQuery函数 jQuery函数的返回值就是jQuery对象



 浙公网安备 33010602011771号
浙公网安备 33010602011771号