代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
background:#000;
}
</style>
</head>
<body>
<img src="" alt="" width=''>
<script>
/*
不断地 在不同位置 出现大小不同星星[10-60] 并且可以点掉消失
开启间歇定时器 创建星星 创建元素 添加属性 地址 样式
1.不同位置 随机数 定位
2.不同大小 随机数 宽
3.点击消失 删除元素
*/
setInterval(function(){
// 创造星星
var newImg = document.createElement('img');
// 在创建的元素写入图片地址
newImg.src = 'images/star.png';
// 星星定位
newImg.setAttribute('style',"position:absolute;top:"+getRandom(597,0)+"px;left:"+ getRandom(1306,0)+"px");
// 星星大小
newImg.setAttribute('width',getRandom(60,10) + 'px')
// newImg.style.position = 'absolute';
// // 星星定位
// newImg.style.top = getRandom(597,0) + 'px';
// newImg.style.left = getRandom(1306,0) + 'px';
// 星星大小
// newImg.style.width = getRandom(60,10) + 'px';
// 插入到body中
document.body.appendChild(newImg);
// 删除星星
newImg.onclick = function(){
newImg.remove();
}
},300)
// 获取随机数公式
function getRandom(max,min){
var num = Math.floor(Math.random()*((max - min + 1) + min));
return num;
}
</script>
</body>
</html>
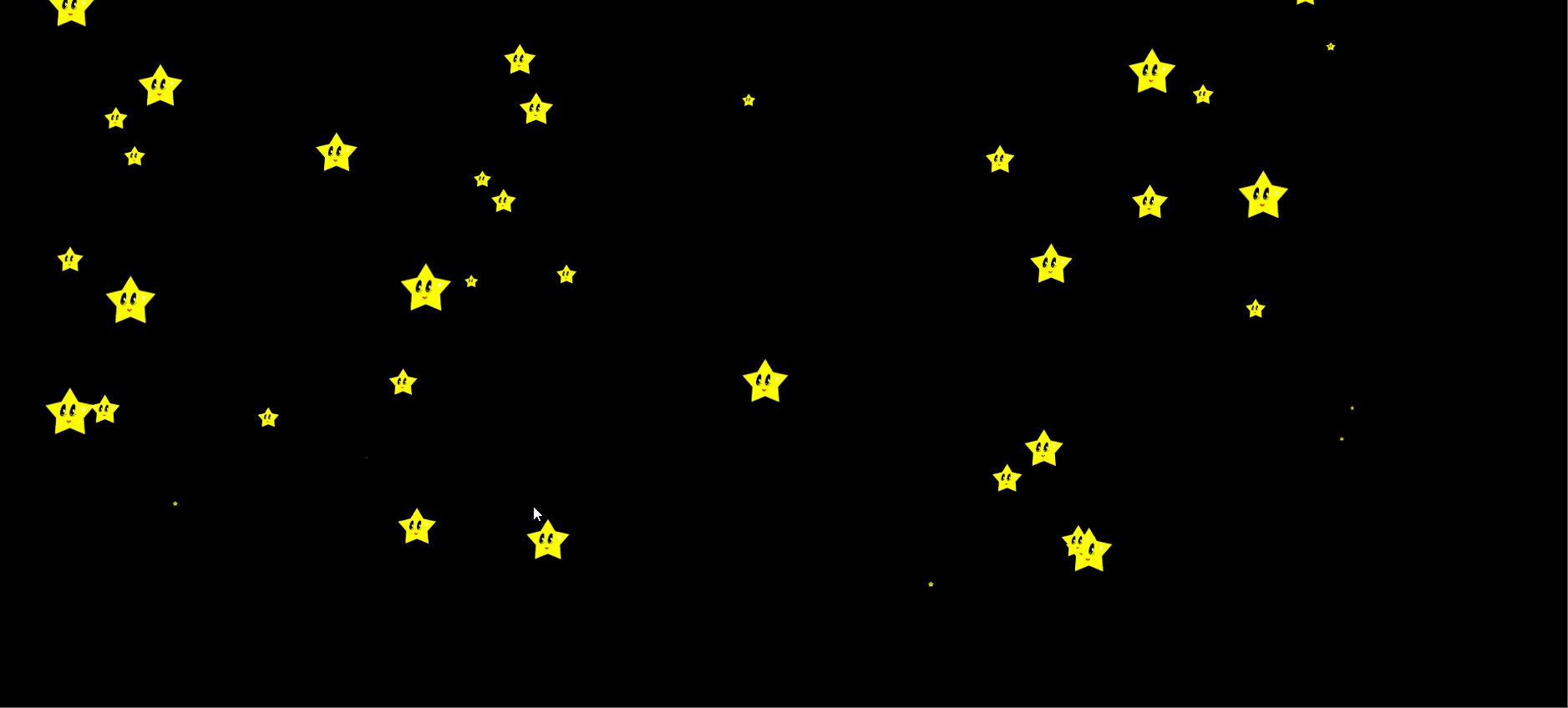
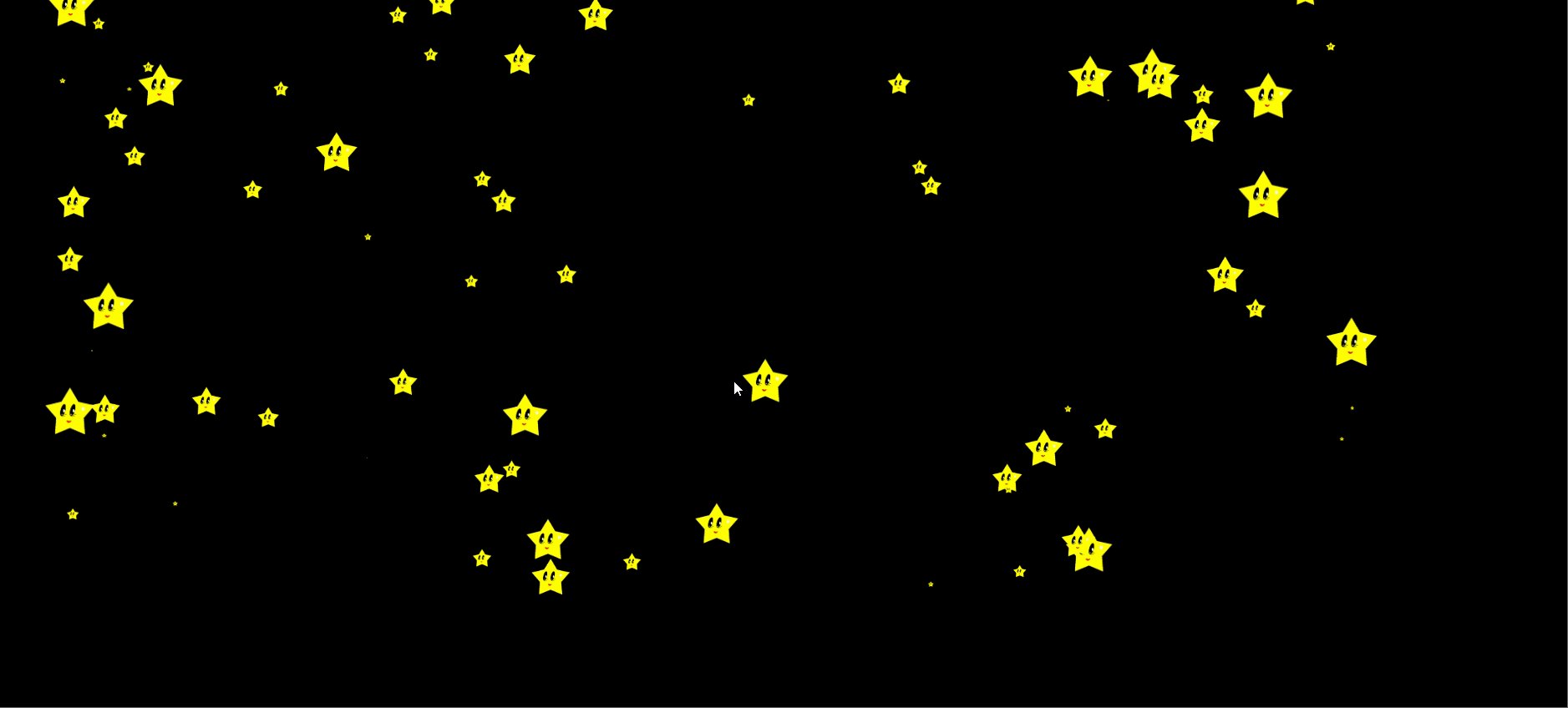
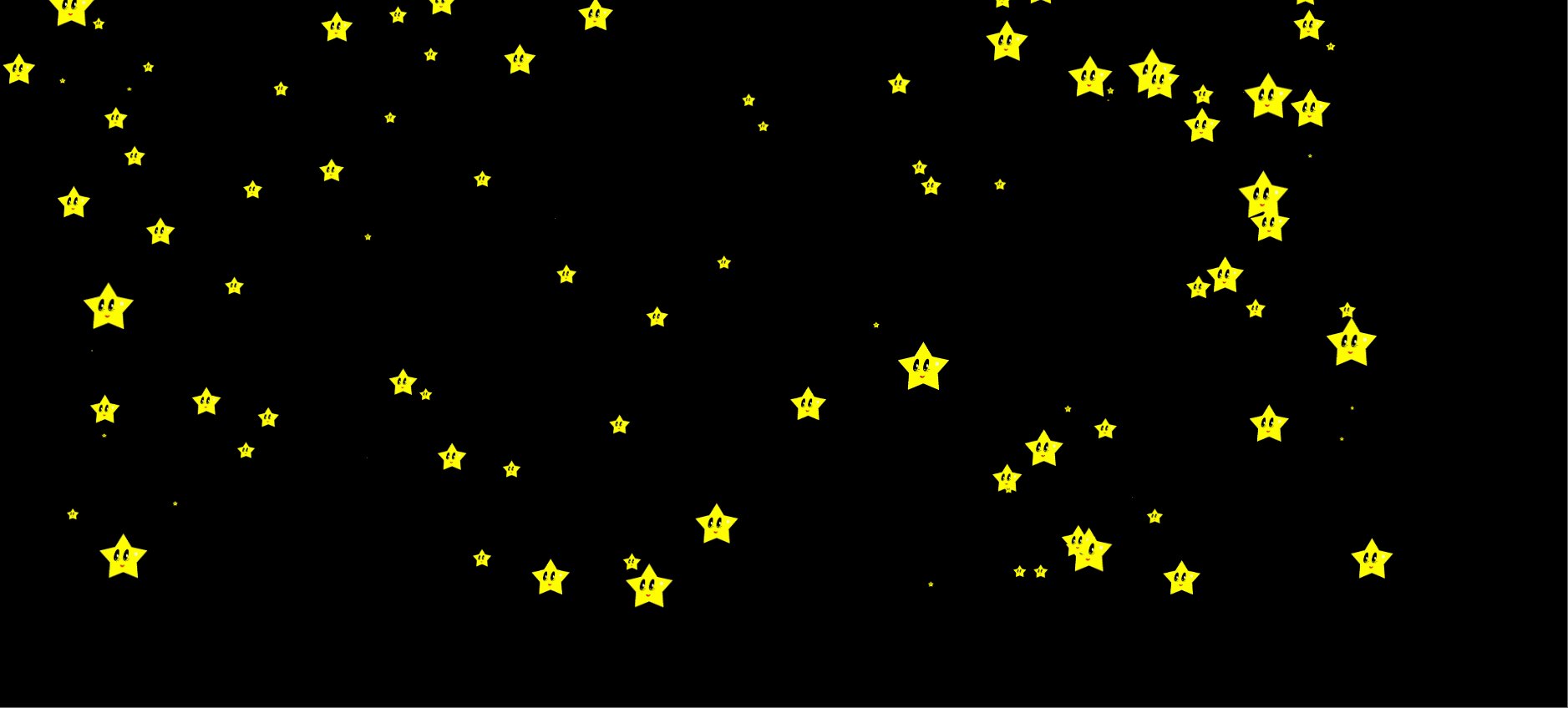
效果





 浙公网安备 33010602011771号
浙公网安备 33010602011771号