JavaScript属性名和属性值
㈠属性名
var obj = new Object();
向对象中添加属性
⑴属性名:
- 对象的属性名不强制要求遵守标识符的规范
什么乱七八糟的名字都可以使用
- 但是我们使用时还是尽量按照标识符的规范去做
示例:obj.name = "林黛玉"
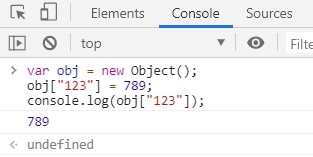
⑵如果要使用特殊的属性名,不能采用 . 的方式来操作
需要使用另一种方式:语法:对象["属性名"] = 属性值
读取时也需要采用这种方式
示例:

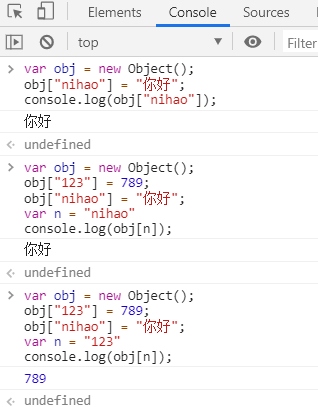
⑶使用[ ] 这种形式去操作属性,更加的灵活;
在[ ]中可以直接传递一个变量,这样变量值是多少就会读取哪个属性

㈡属性值
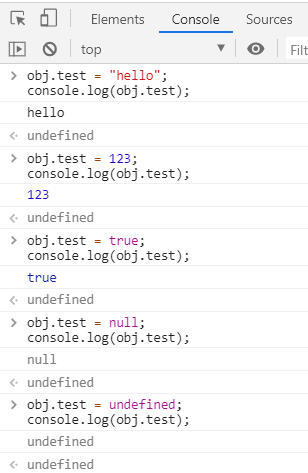
⑴JS对象的属性值,可以是任意的数据类型,甚至也可以是一个对象
⑵任意数据类型举例:

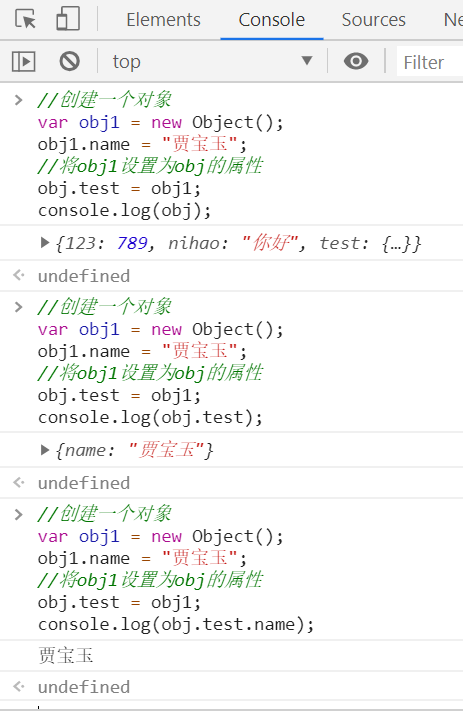
⑶JS对象的属性值为对象的示例:

㈢in 运算符
⑴通过该运算符可以检查一个对象中是否含有指定的属性
如果有则返回true,没有则返回false
⑵语法:"属性名" in 对象
⑶示例如下:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号