vue-cli打包优化之分析工具webpack-bundle-analyzer
// 1. 安装
cnpm install webpack-bundle-analyzer --save-dev
// 2. 在/build/webpack.prod.conf.js文件中引入
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin
// 然后配置一下:
plugins: [
new BundleAnalyzerPlugin()
]
// 3. 在package.json文件中配置:
"scripts": {
"analyz": "NODE_ENV=production npm_config_report=true npm run build"
}
// 4. 运行(会自动在浏览器打开:http://127.0.0.1:8888/)
npm run build
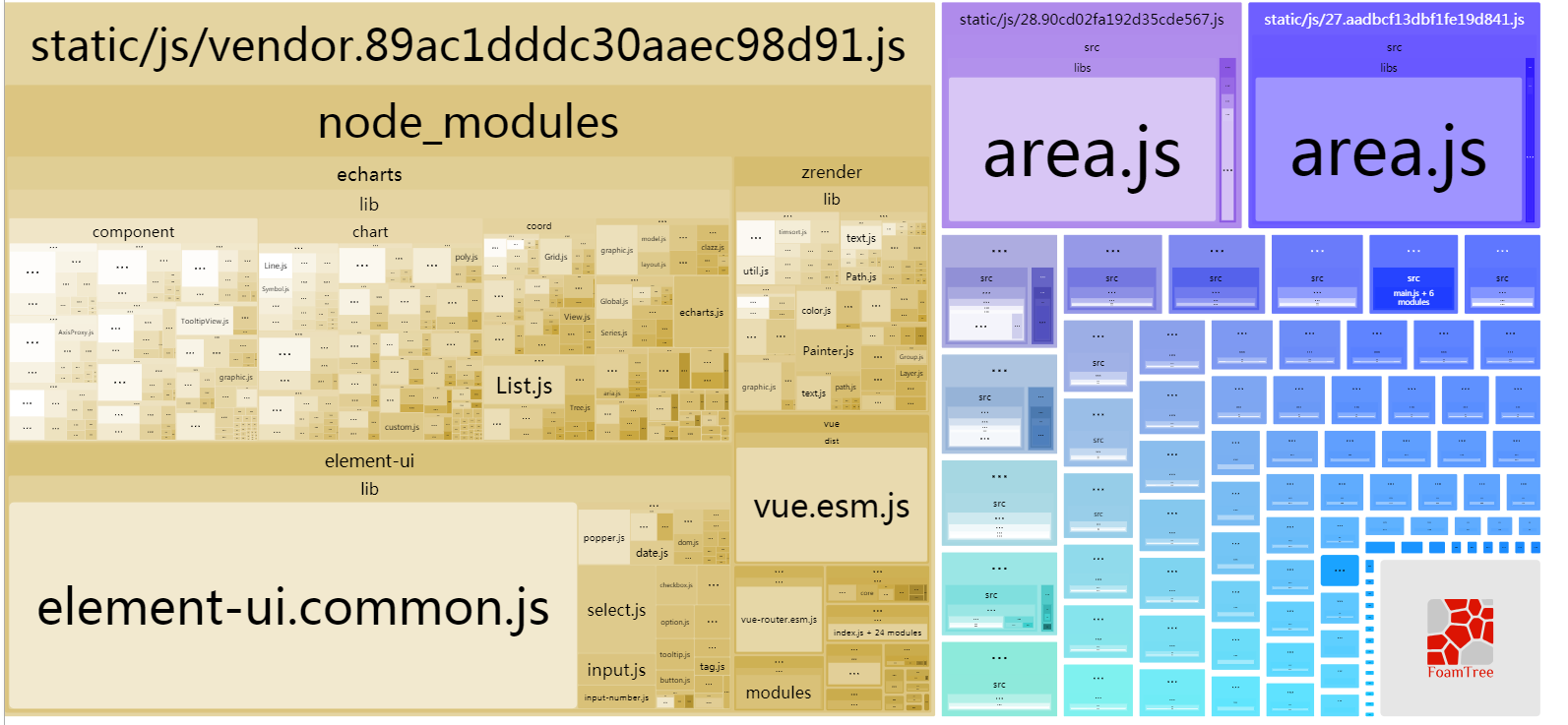
然后就会出现一张类似这样的图片

关于打包后文件太大的优化可查看 vue打包文件太大怎么办
版权声明:本文为博主原创文章,禁止任何转载。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号