关于报表在移动端展现需你需要知道哪些?
现在,企业或者电商平台的商家、业务方,每天都有大量的人需要在线查看大量的指标,用于监控、分析关键业务数据的发展趋势。而且,这些查看分析数据的诉求,对于随时随地、方便快捷的要求也越来越高。我们已经习惯了使用润乾报表在PC端或大屏中进行展现,但是你知道吗?润乾报表V2018是以HTML5方式输出的,不仅支持在PC端展现,同时也支持在手机端自适应展现!

手机报表已有功能
目前我们提供的手机报表APP示例包含的功能有:钻取、填报表、参数查询、统计图,自适应,长按电话号码拨打电话、扫码、分享报表到微信或QQ。
注:长按电话号码拨打电话、扫码、分享的功能在手机APP中有效,只有部分浏览器支持这个功能。
自适应方式
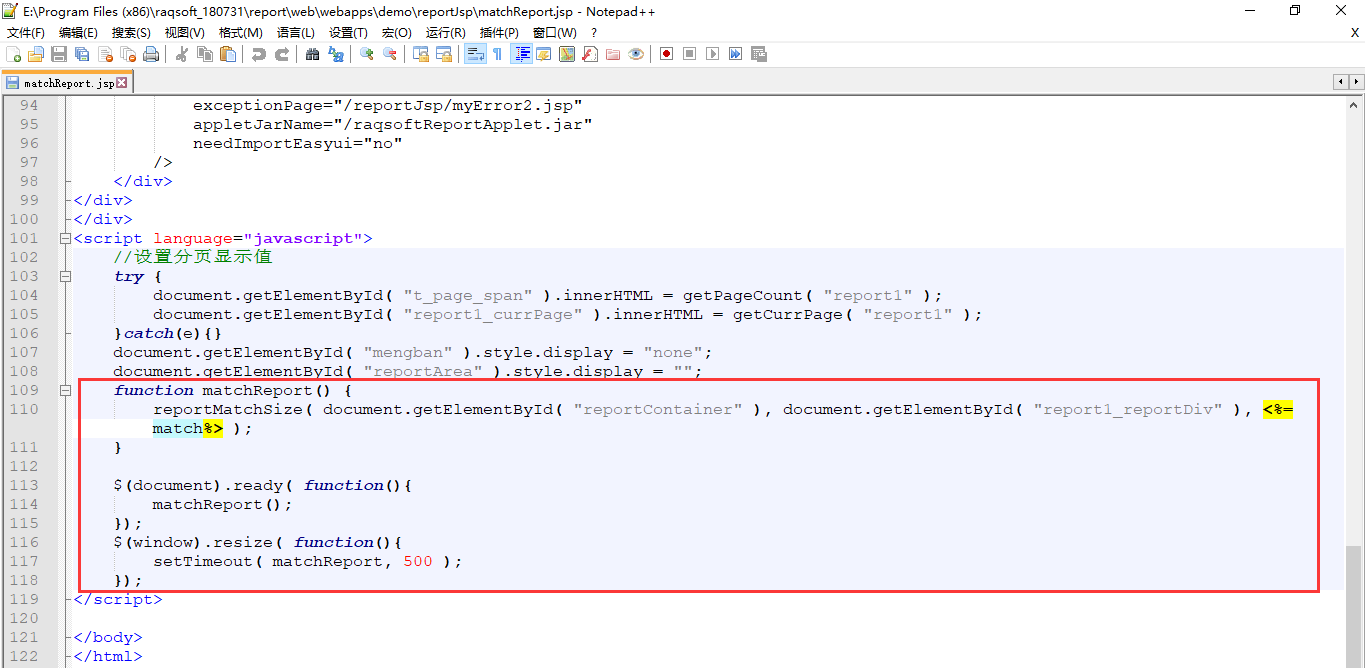
设计器安装目录reportJsp目录下提供了matchReport.jsp,在这个页面中通过自适应js函数reportMatchSize实现了自适应功能。

js函数用法说明如下:
reportMatchSize( rongqi, reportdiv, mode )
参数说明:
rongqi 页面中的html容器元素(如div,td等),报表将按此容器的尺寸进行匹配适应。
reportdiv 报表所在的div对象。
mode 自适应方式,有以下8种取值:
0 按设计尺寸展现,不用适应容器。
1 始终用报表宽度适应容器宽度,报表高度同比例缩放
2 始终用报表高度适应容器高度,报表宽度同比例缩放
3 竖屏时,相当于mode=2;横屏时,相当于mode=1
4 竖屏时,相当于mode=1;横屏时,相当于mode=2
5 竖屏时,报表高和宽均分别适应容器的高和宽;横屏时,不需适应容器
6 竖屏时,不需适应容器;横屏时,报表高和宽均分别适应容器的高和宽
7 报表高和宽均分别适应容器的高和宽
函数功能:让reportdiv按照实际尺寸以指定的适应方式与容器rongqi的尺寸相匹配适应
说明:自适应功能不适合用于固定表头的报表和折叠报表,也可以在自己写的报表展现页面中添加reportMatchSize这个js方法实现自适应功能。
实例
设计器下reportFiles/mobile目录中有一张名为phone_1.rpx的报表,如果想在手机端按高宽自适应的话,相应的调用该报表的url为:http://192.168.0.229:6868/demo/reportJsp/matchReport.jsp?rpx=/mobile/phone_1.rpx&match=7,其中match=7。
下面是该报表在手机端浏览器显示的效果:


设计器下reportFiles/mobile目录中有一张名为match.rpx的报表,如果想在手机端竖屏时按高自适应,横屏时按宽自适应的话,相应的调用该报表的url为:http://192.168.0.229:6868/demo/reportJsp/matchReport.jsp?rpx=/mobile/match.rpx&match=3,其中match=3。
下面是该报表在手机端浏览器显示的效果:


关于手机客户端APP说明
一般有手机报表需求的客户,都有自己的APP,前面提供的润乾手机报表APP只是让客户能快速了解润乾报表手机端展现的效果而已,并不是最终提供给客户使用的手机客户端程序。
润乾报表手机端演示的APP下载地址:
链接:https://pan.baidu.com/s/1z59YfHQULJKjJwrU8_1fGg 密码:l7r5
注:该APP安装后默认访问的是润乾官网的手机报表http://report5.raqsoft.com.cn/mobile,如果需要使用该客户端访问客户自己的手机报表,需要在手机中的raqsoft目录中添加url.cfg文件,该文件中内容就是要访问的手机报表的url(如:http://192.168.0.56:6868/demo/mobile/index.jsp)
移动端展现数据的报表特点
- 简单数据(避繁就简)
如iphone自带应用健康中,提供的统计数据,我们可以选择相应的日期,就能显示出该日期的3个指标数据。
- 从汇总到明细,有层次结构(钻取)

- 数字与图表联动
在上方点击对应的月份,下方就会以统计数据的列表和图表将信息显示。

图片来自中国移动手机客户端话费查询
- 根据条件查询过滤出数据。
增加一些查询维度,通过用户选择关注的维度条件,查询出相应的数据,比如移动的话单,输入指定的月份可以查询出该月份的数据。

通过这些在移动端展现的报表形式,我们不难发现,由于移动端的屏幕空间有限,统计图、列表的布局多是上下的,而我们在报表设计器下设计的PC端展现的报表布局常常是固定的,不是流式布局的。所以,如果要在手机端展现和PC端同类的数据,最好还是要制作出更适合移动端的报表,否则直接拿一个很宽很大的报表让报表在手机端展示,即便是横屏自适应,效果也很难尽如人意。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号