原来报表可以做这么多动态交互效果
通常我们将报表嵌入到应用中做数据展现的中间件,通常展现的数据的形式就是表格,统计图,其实你的报表还可以有更多动态交互效果哦!
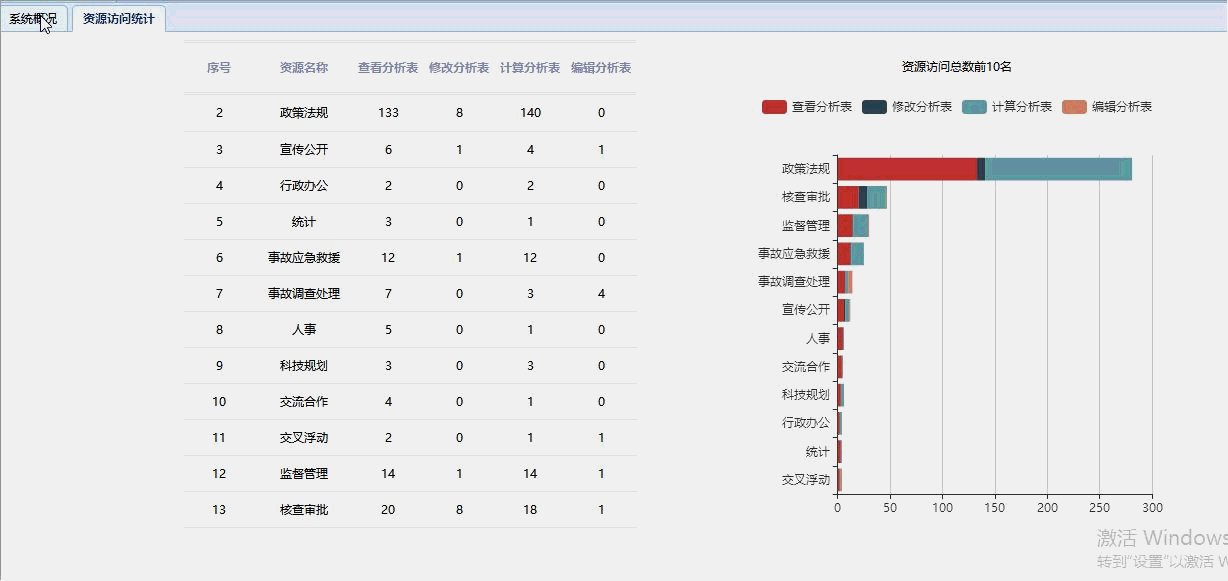
1. 多个报表 TAB 页切换
功能简述: 将多个业务联系紧密,但又不想在一个页面中显示的多个报表以 TAB 页的方式显示,点击 TAB 页即可进行切换。
实现方式:通过润乾的报表组功能实现。
具体实现可参考:tab 页形式展现多张报表

2. 点击表头排序
功能简述:点击报表头中的字段名称,报表就可以根据相应的字段名称进行排序。
实现方式:通过动态参数控制单元格表达式的排序方式
具体实现可参考:点击表头切换升降序排序方式

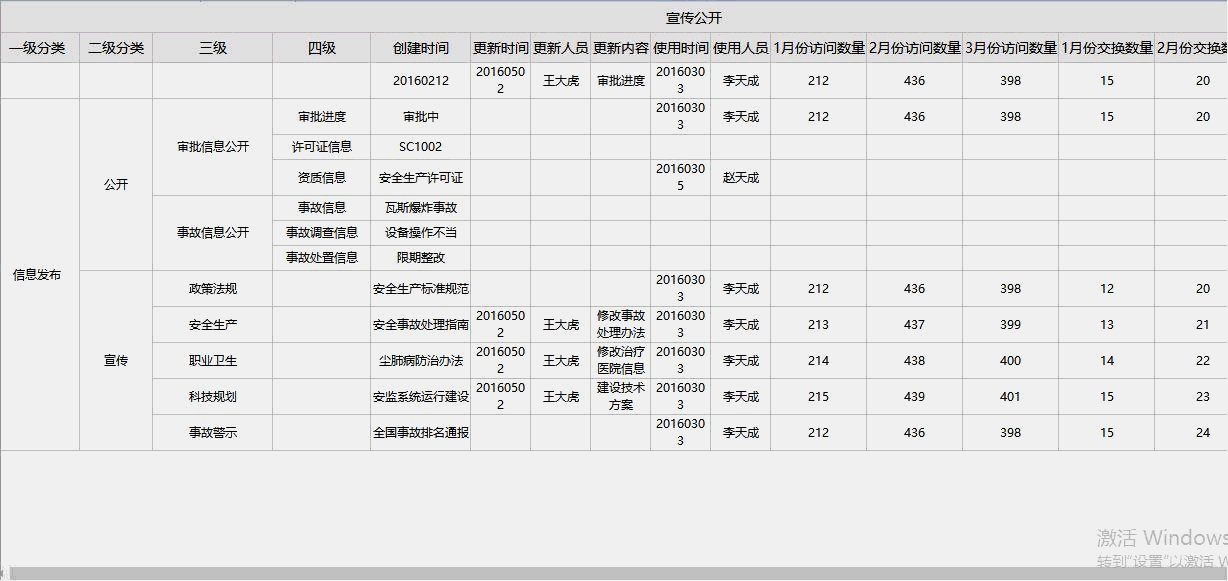
3. 折叠报表 / 伸缩报表
功能介绍:大数据量的分组报表,可以点击各级分组前的按钮,按照分组逐级点开的方式查看,控制组内数据的展开或者收拢。
实现方式:通过标签属性 isTreeTable, isOlap,foldIcon,foldOnBegin 来实现。
具体实现参考:如何实现伸缩 (折叠) 报表?

4. 冻结表头 / 固定表头
功能简述: 类 EXCEL 的固定表头设置,当数据比较多超过一屏,拖拽滚动条查看数据,表头始终显示数据上方,方便查看数据。
具体实现可参考:像 excel 一样轻松冻结 web 报表表头 (锁定表头)

5. 定时局部刷新
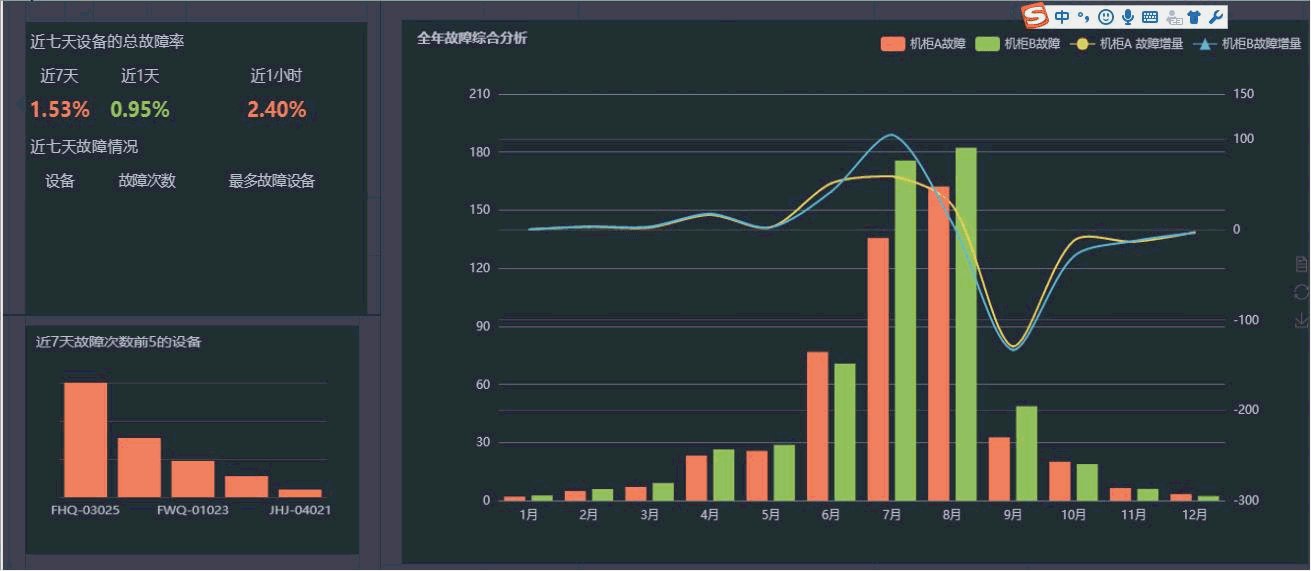
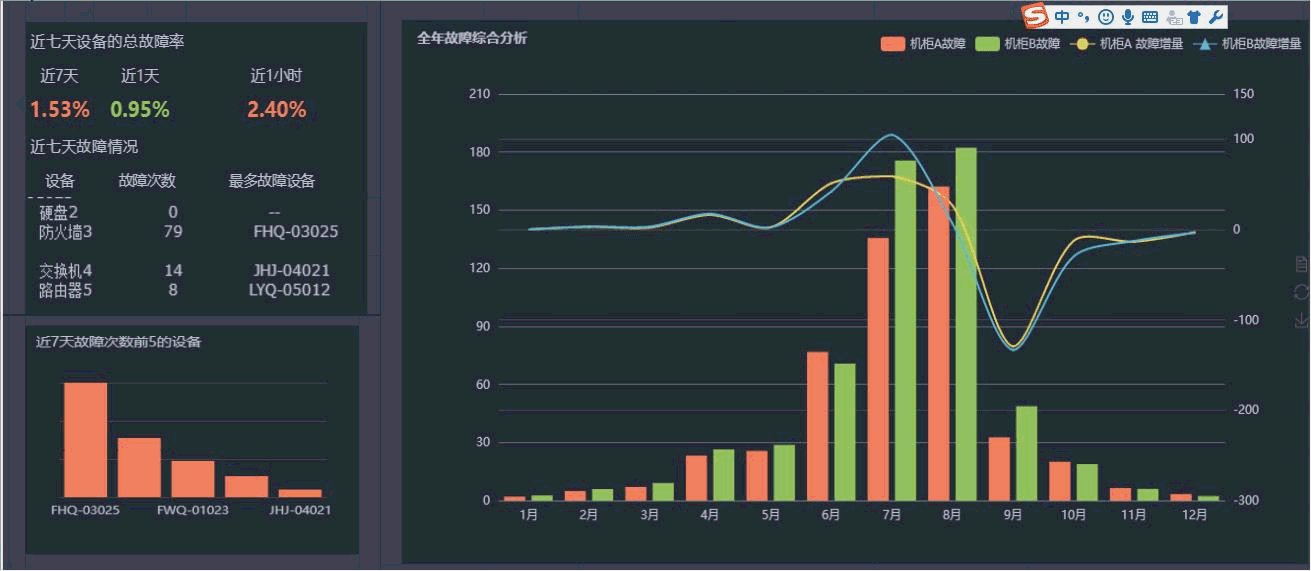
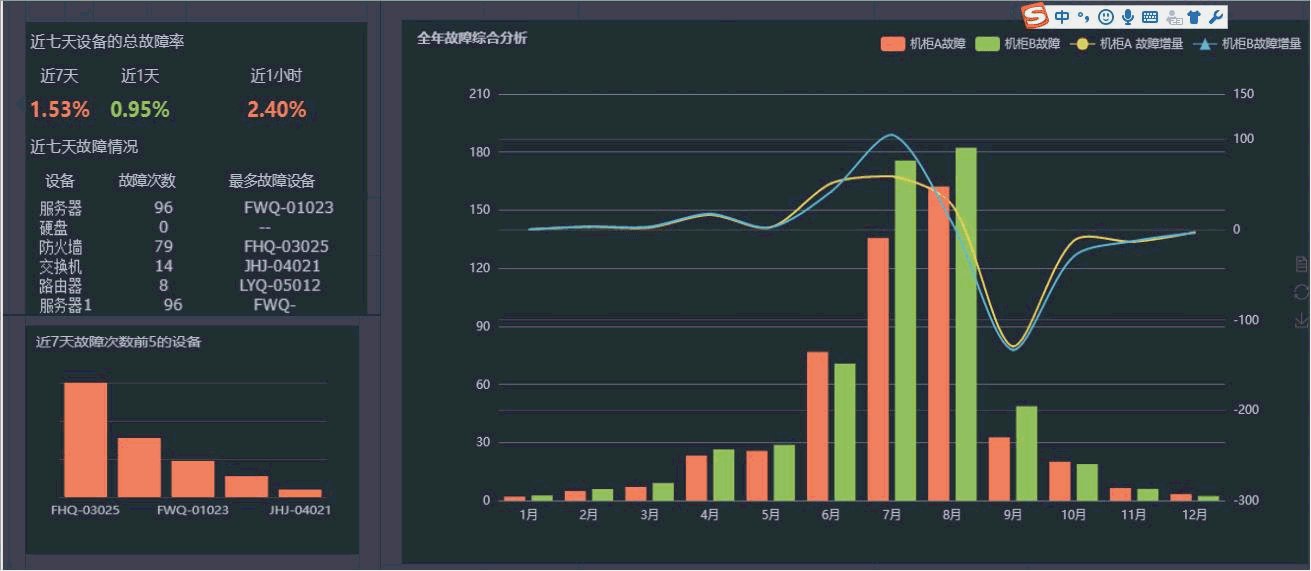
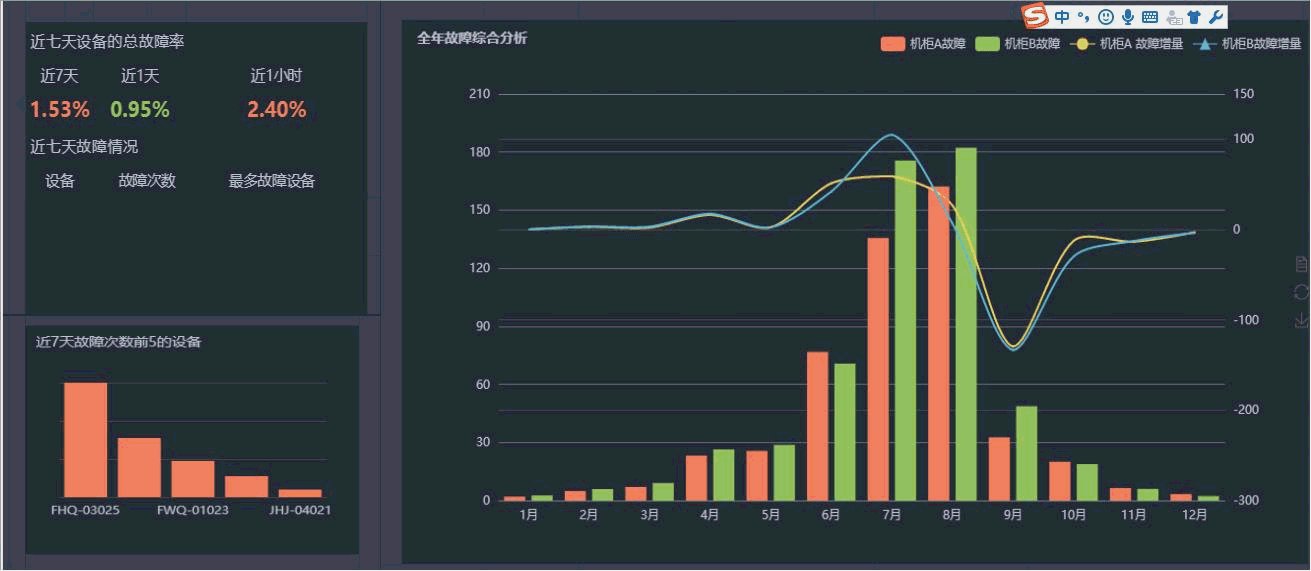
功能说明:当页面中需要显示实时数据库中的数据,或者数据频繁变化的情况,可以动态局部无闪烁刷新页面,显示最新数据。
具体实现可参考:报表实时刷新显示时间

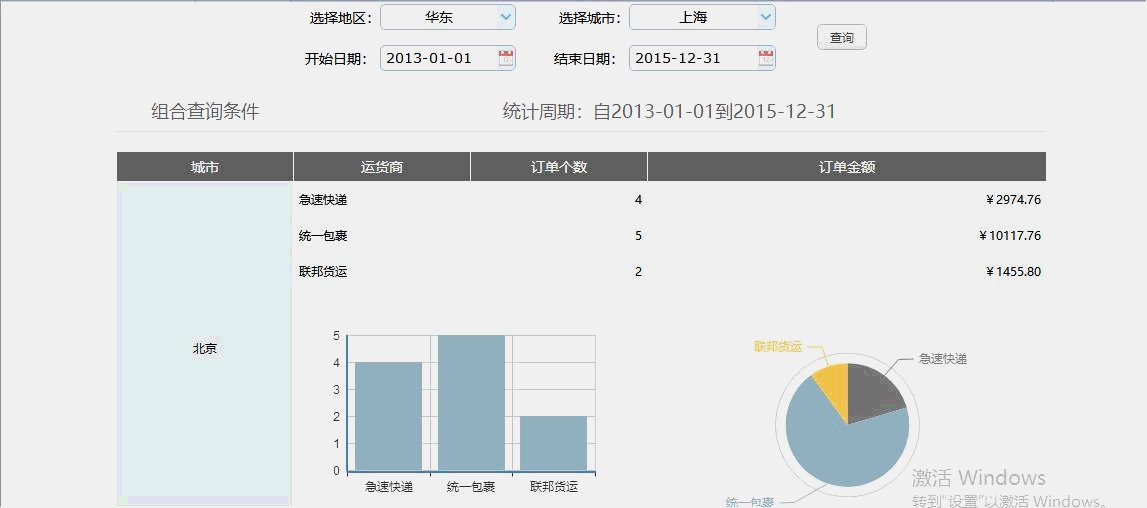
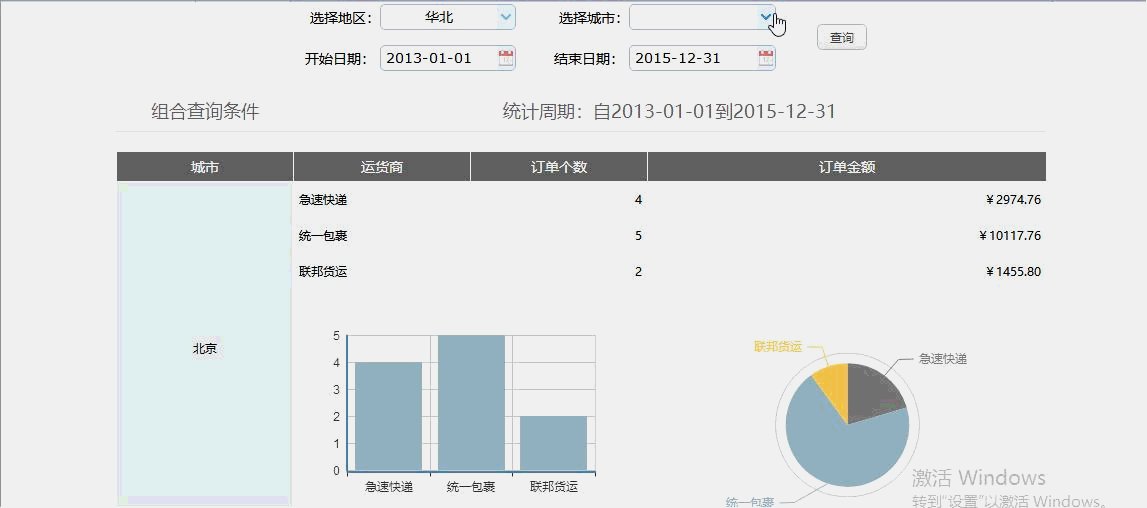
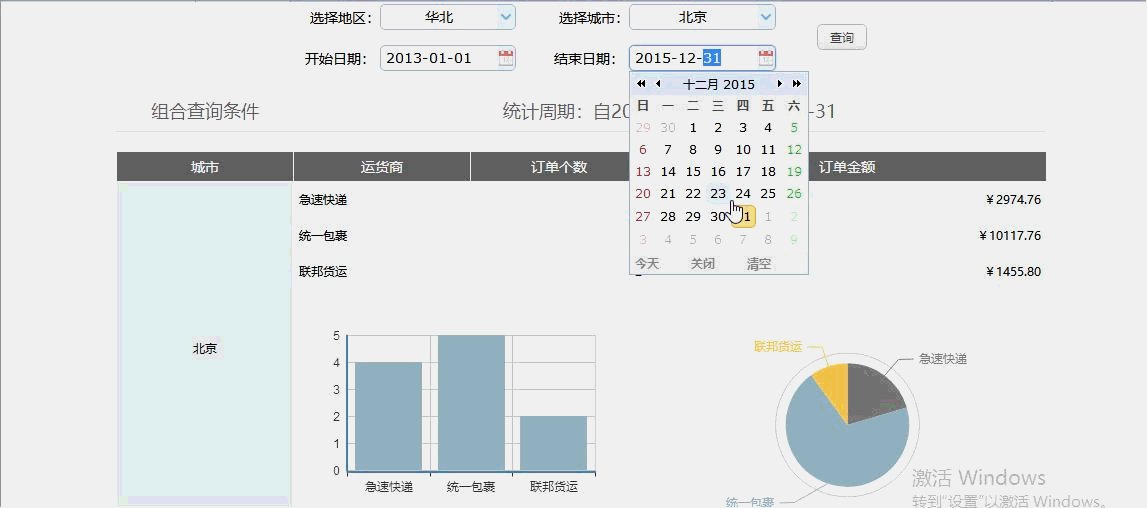
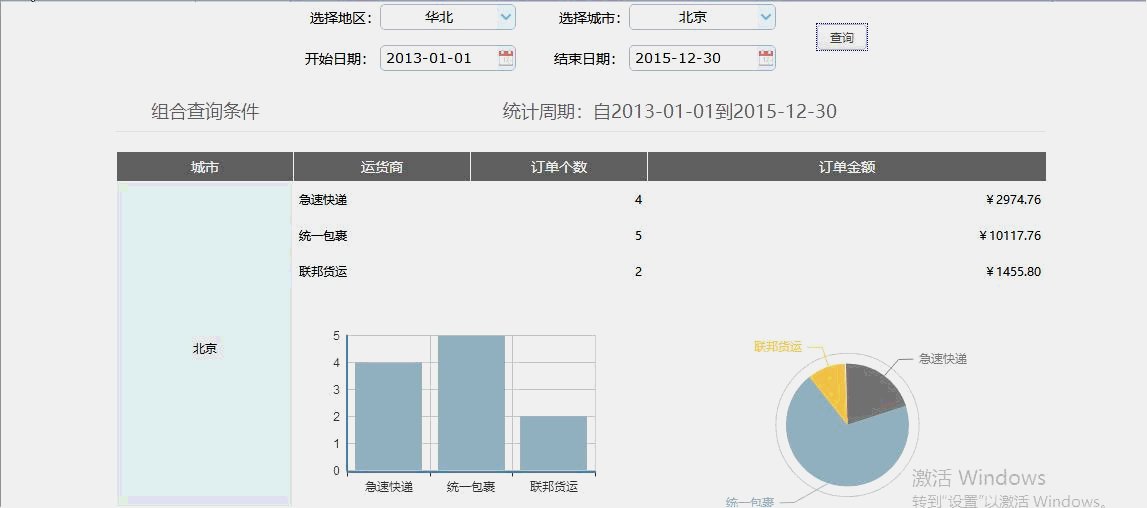
6. 多条件查询
具体可参考:多值模糊查询报表的制作

7. 数据滚动显示
具体实现可参考:报表怎样实现滚动的公告效果?

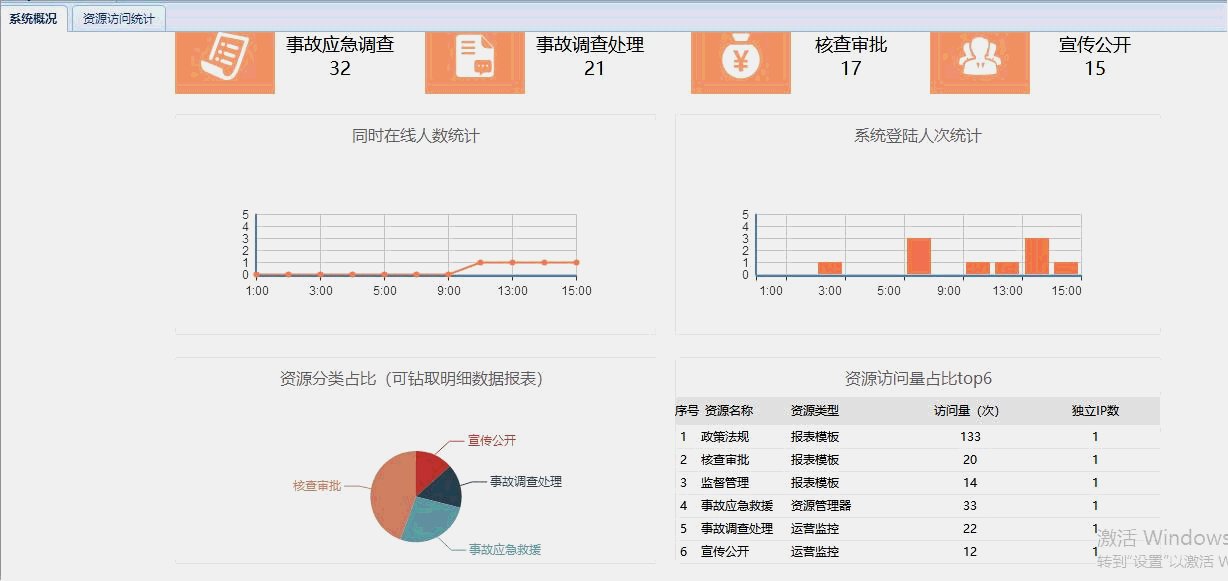
8. 钻取
(1)列表数据钻取到明细
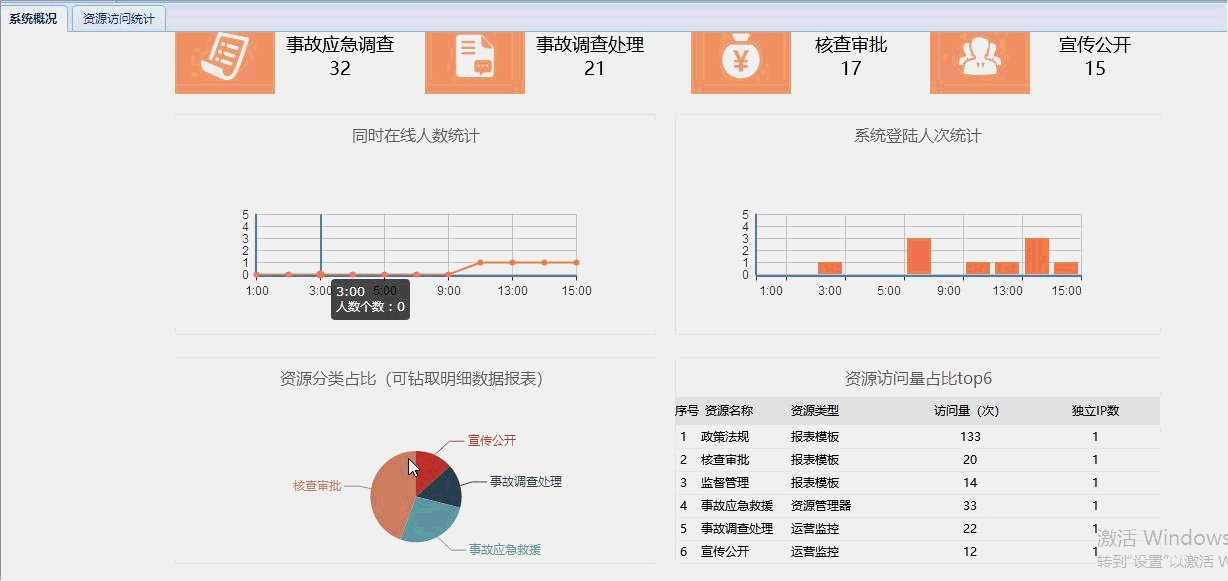
(2)统计图钻取


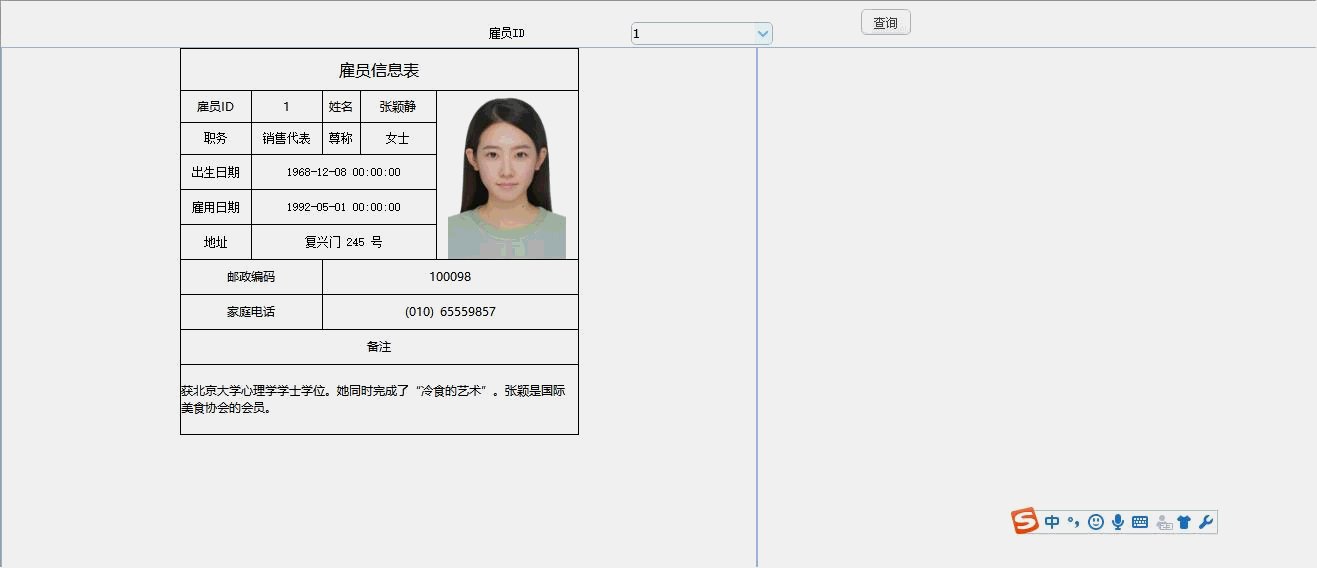
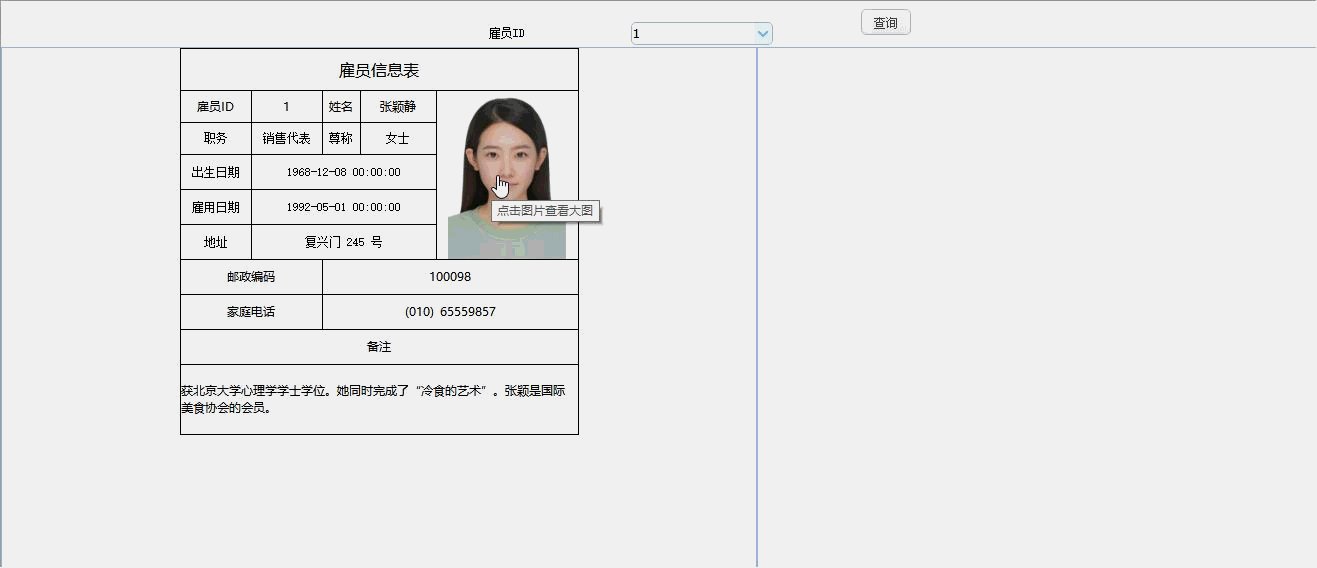
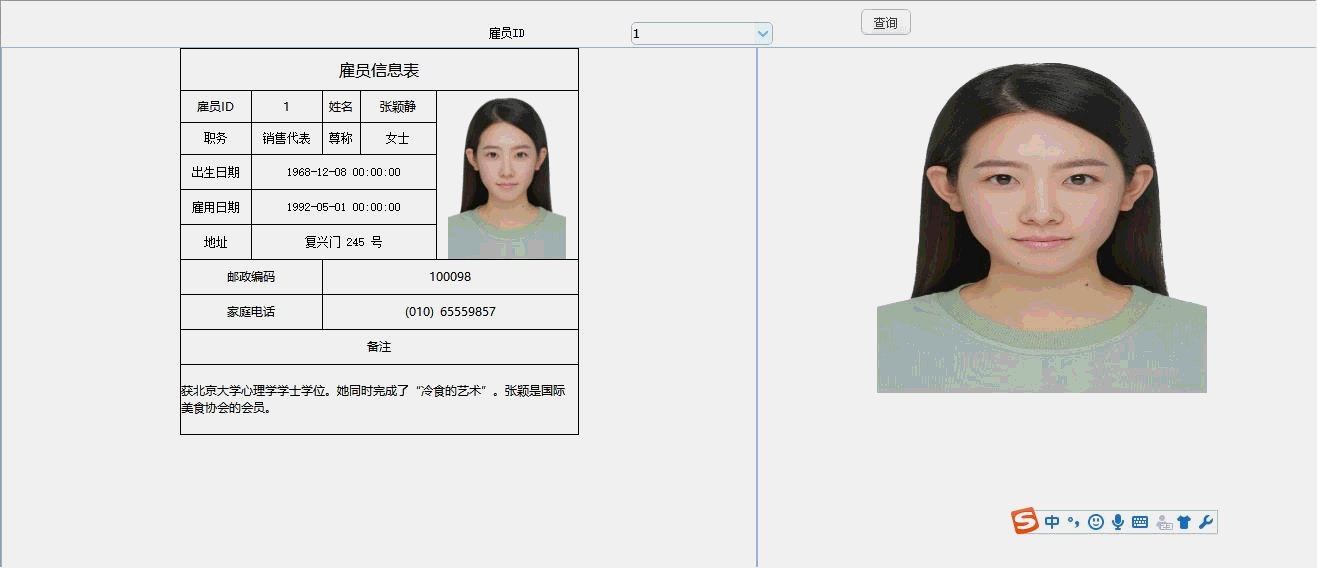
9. 区块联动
具体实现可参考:报表工具如何实现“点击查看原图”

10. 行列互换
二维的交叉报表点击按钮或文字,实现行列维度的动态转换。
具体实现可参考:报表如何实现行列互换效果?




 浙公网安备 33010602011771号
浙公网安备 33010602011771号