vue2.0 之表单控件绑定
表单控件绑定v-model
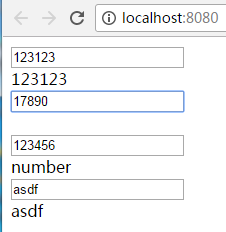
1、文本
<template>
<div>
<input type="text" name="" v-model="myVal"><br/>
{{ myVal }}<br/>
<input type="text" name="" v-model.lazy="myVal1"><br/>
{{ myVal1 }}<br/>
<input type="text" name="" v-model.number="myVal2"><br/>
{{ typeof myVal2 }}<br/>
<input type="text" name="" v-model.trim="myVal3"><br/>
{{ myVal3 }}<br/>
</div>
</template>
<script>
export default {
data () {
return {
myVal: '',
myVal1: '',
myVal2: '',
myVal3: ''
}
}
}
</script>
<style>
html {
height: 100%;
}
</style>

v-model指令在表单控件元素上创建双向数据绑定。
- lazy:延迟显示
- number:转化为数字类型
- trim:去除左右空字符
2、复选框、单选按钮
<template>
<div>
{{ myVal }} <br/>
<input type="checkbox" name="" value="apple" v-model="myVal"/>
<label>apple</label>
<input type="checkbox" name="" value="banana" v-model="myVal"/>
<label>banana</label>
<input type="checkbox" name="" value="orange" v-model="myVal"/>
<label>orange</label>
<br/> {{ myVal1 }} <br/>
<input type="radio" name="" value="apple" v-model="myVal1"/>
<label>apple</label>
<input type="radio" name="" value="banana" v-model="myVal1"/>
<label>banana</label>
<input type="radio" name="" value="orange" v-model="myVal1"/>
<label>orange</label>
</div>
</template>
<script>
export default {
data () {
return {
myVal: [],
myVal1: ''
}
}
}
</script>
<style>
html {
height: 100%;
}
</style>

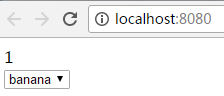
3、选择列表
案例一:
<template>
<div>
{{ myVal }} <br/>
<select v-model="myVal">
<option value="0">apple</option>
<option value="1">banana</option>
<option value="2">orange</option>
</select>
</div>
</template>
<script>
export default {
data () {
return {
myVal: ''
}
}
}
</script>
<style>
html {
height: 100%;
}
</style>

案例二:
<template>
<div>
{{ myVal }} <br/>
<select v-model="myVal">
<option v-for="item in options" :value="item.val">{{ item.name }}</option>
</select>
</div>
</template>
<script>
export default {
data () {
return {
myVal: '',
options: [
{
name: 'apple',
val: 0
},
{
name: 'banana',
val: 1
},
{
name: 'orange',
val: 2
}
]
}
}
}
</script>
<style>
html {
height: 100%;
}
</style>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号