vue中keepalived的使用
在vue项目中,有时候切换路由的时候我们并不希望重新去渲染构建这个页面(缓存), 比如在电商项目中,我们从商品列表切换到详情页,再次回到列表时不希望重新构建页面,而是回到我们之前浏览的位置,这就要用到vue中的keep-alived组件。
- 当组件在
<keep-alive>内被切换,它的activated和deactivated这两个生命周期钩子函数将会被对应执行。
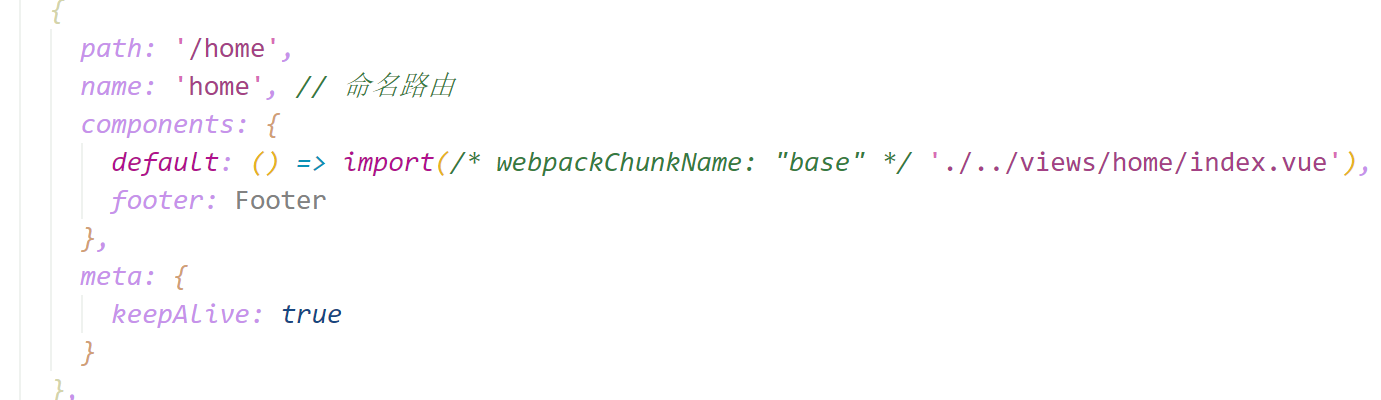
> router/index.js

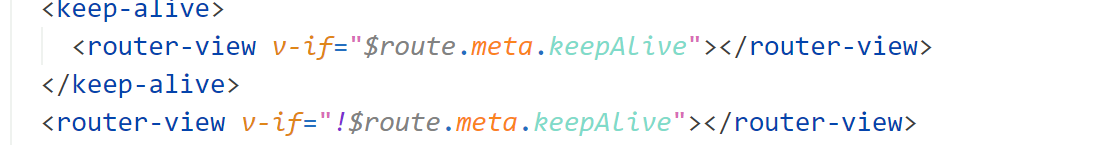
> app.vue

在home.vue中调用activated钩子函数





 浙公网安备 33010602011771号
浙公网安备 33010602011771号