CSS最常用的三种选择器
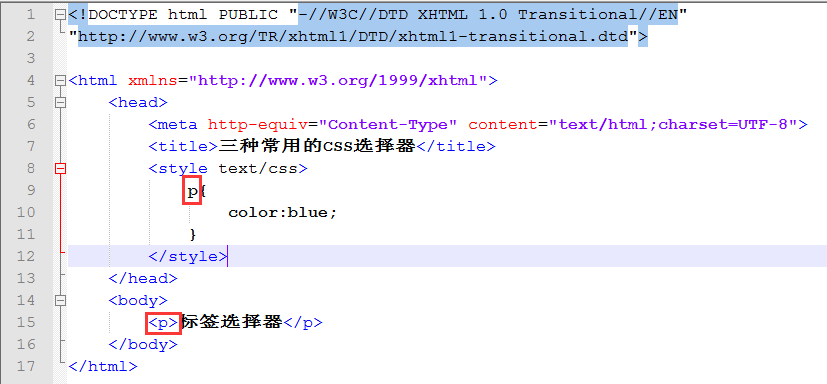
标签选择器
样式的名称和标签的名称相同,如示例中的p标签,则对应名称为p的样式,若页面中有多个p标签,则这些p标签共同享用该样式
p{
color:blue;
}
<p>标签选择器</p>

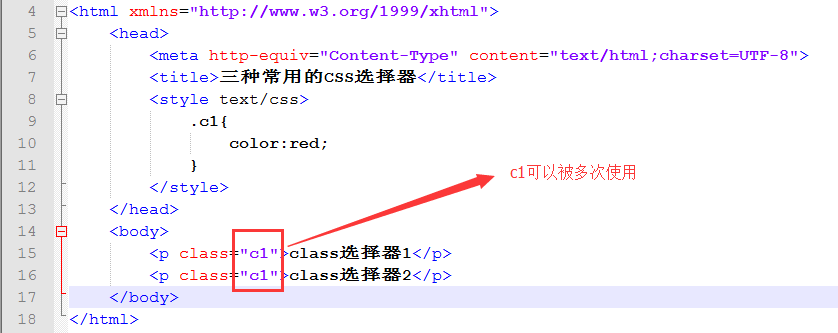
class选择器
1.使用方式如下所示,一个c1样式可以被多次使用
.c1{
color:red;
}
<p class="c1">class选择器</p>

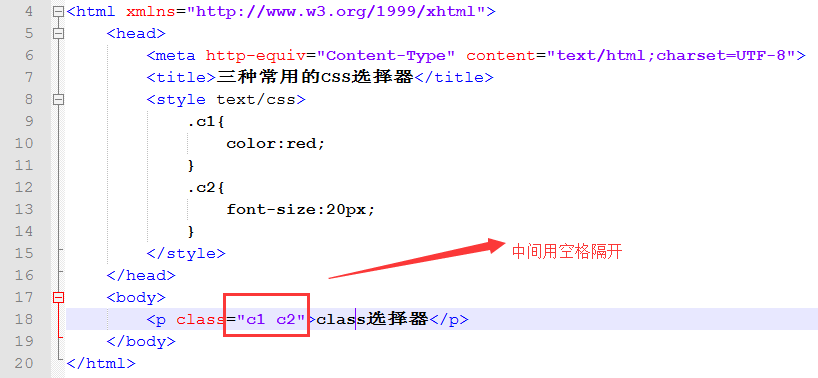
2.一个class中可以有多个样式
.c1{
color:red;
}
.c2{
font-size:20px;
}
<p class="c1 c2">class选择器</p>

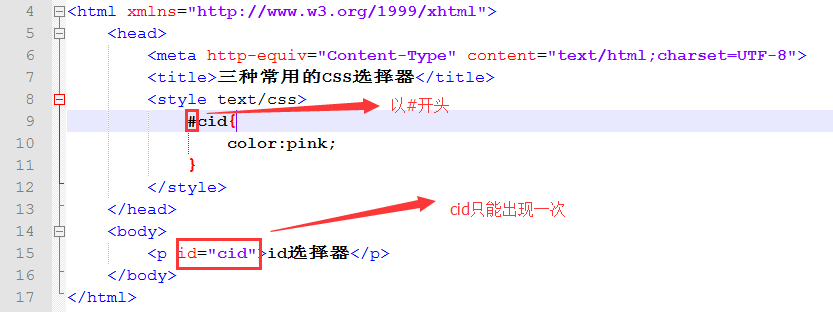
id选择器
一个页面中不能在多个标签中出现样的id名称,即id选择器不像class选择器一样可以被多次使用,它只能在同一个页面中被使用一次

优先级
id选择器>class选择器>标签选择器
补充
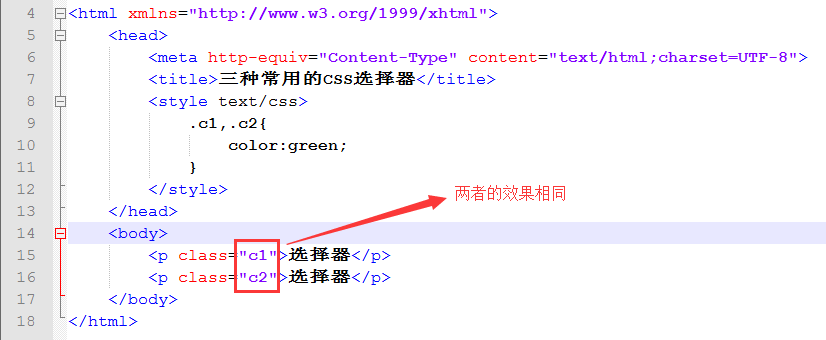
逗号的含义
逗号表示:什么和什么
.c1,.c2{ --以逗号分隔
color:green;
}

*的含义
表示页面中所有的标签都可以享受该样式
*{
color:red;
}
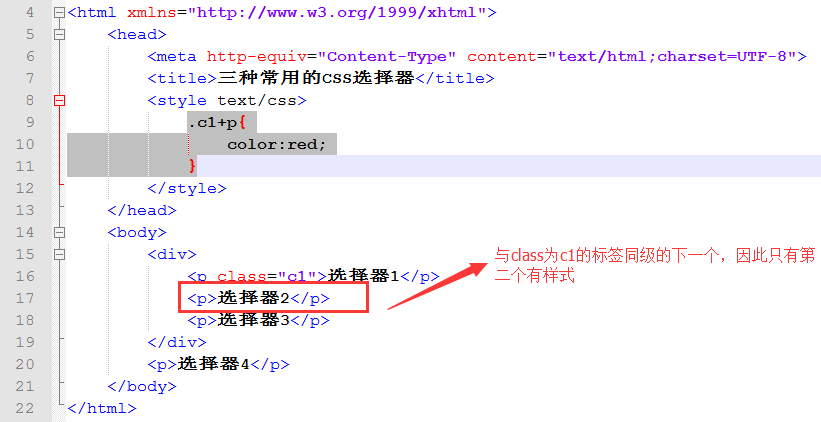
+的含义
表示与class为c1的标签同级的,下一个p标签
.c1+p{
color:red;
}

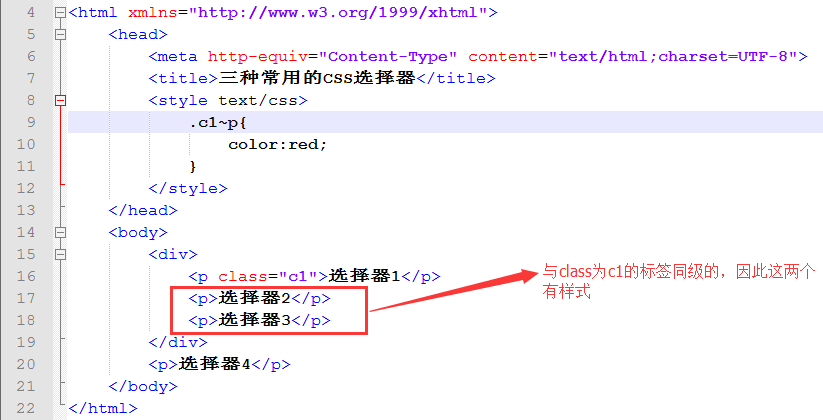
~的含义
表示与class为c1的标签同级的,后面的所有p标签
.c1~p{
color:red;
}

>的含义
div标签下级所有的p标签,与空格的区别是,空格是div标签下面所有的p标签,也就是,示例中4个p标签都应该有样式
div>p{
color:red;
}

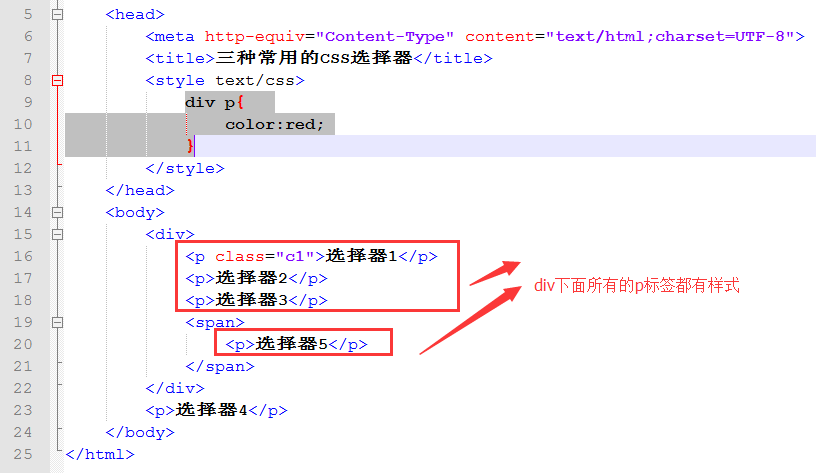
空格的含义
与>符号对比来看,空格表示div标签下面的,所有的p标签
div p{
color:red;
}

其他
1.a[title]:设置了title属性的a标签
2.a[href='www.baidu.com']:设置了属性href=‘www.baidu.com’的a标签
3.a[href^='http']:设置了属性href值以‘http’开头的a标签
4.a[href$='doc']:设置了属性href值以‘doc’结尾的a标签
5.a[href*='www']:设置了属性href值包含'www'的a标签
说明:本文为原创作品,若有参考会在文中提及,如有遗漏,涉及侵权,请联系本人,将立即修正。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号