四种CSS样式的引入方式
准备
1.首先准备一个html文件:test.html,不建议使用记事本创建文件,建议使用Notepad++来创建并编辑文件,注意编码格式为:以UTF-8无BOM格式编码,否则会出现中文乱码,内容如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>四种CSS样式引入方式</title> <style type="text/css"> </style> </head> <body> hello </body> </html>
2.保存文件至桌面,右键选择谷歌浏览器(或其他浏览器打开)打开,发现页面上出现了hello这几个英文字母。

四种引入方式
行内式
通过html属性style实现,如下所示
//写在body标签中
<span style="color:red;">行内式</span>
嵌入式
在style标签中写css样式,在body中引用
//写在style标签中的css样式
p{
color:blue;
}
-----------------------------------------------------------------
//写在body标签中
<p>嵌入式</p>
链接式
1.一般都使用这种方式,在桌面上新建一个css文件:test.css,内容为一个css样式
//写在test.css文件中
div{
color:yellow;
}
2.在test.html引入test.css文件
//写在head标签中引入css文件,href属性中的为绝对路径,当前在同一级目录下
<link href="test.css" type="text/css" rel="stylesheet" />
------------------------------------------------------------------------
//写在body标签中
<div>链接式</div>
导入式
@import(url(demo.css))
1.基本不使用,因为页面会先加载html,然后再去加载css,这样就会造成页面样式的延迟。
2.创建一个demo.css文件,写上一个css样式
//写在demo.css文件中
h2{
color:green;
}
3.使用@import方式导入demo.css文件
//试验了一下,需要单独写在一个style中,
<style> @import url(demo.css) </style>
----------------------------------------------------------------------------
//写在body标签中
<h2>导入式</h2>
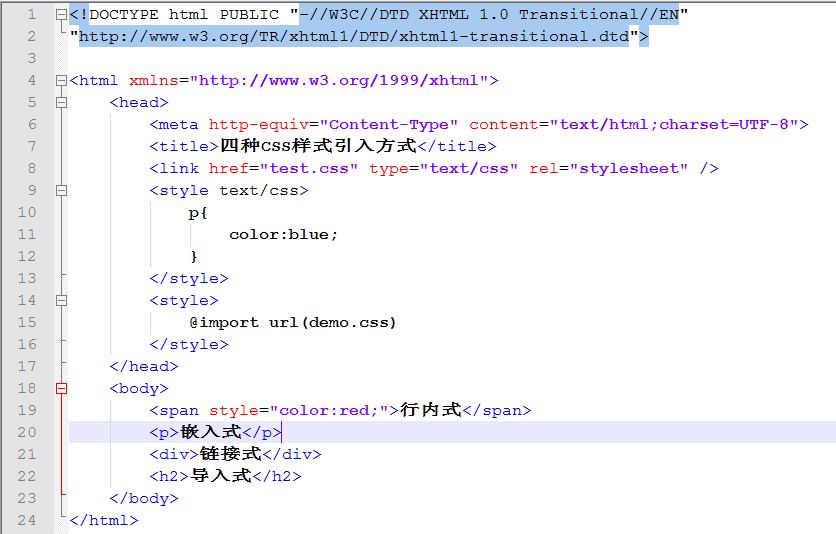
html页面代码

页面效果图

前三种样式的显示优先级
就近原则,即行内式>嵌入式>嵌入式
说明:本文为原创作品,若有参考会在文中提及,如有遗漏,涉及侵权,请联系本人,将立即修正。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号