ASP.NET Zero--13.一个例子(6)商品分类管理-删除分类
1.添加按钮
首先添加一个删除按钮,打开文件Index.js【..\MyCompanyName.AbpZeroTemplate.Web\Areas\Mpa\Views\Category\Index.js】
添加如下代码:
display: function (data) { var $span = $('<span></span>'); $('<button class="btn btn-default btn-xs" title="' + app.localize('Edit') + '"><i class="fa fa-edit"></i></button>') .appendTo($span) .click(function () { _editModal.open({ id: data.record.id }); }); $('<button class="btn btn-default btn-xs" title="' + app.localize('Delete') + '"><i class="fa fa-trash-o"></i></button>') .appendTo($span) .click(function () { deleteCategory(data.record); }); return $span; }
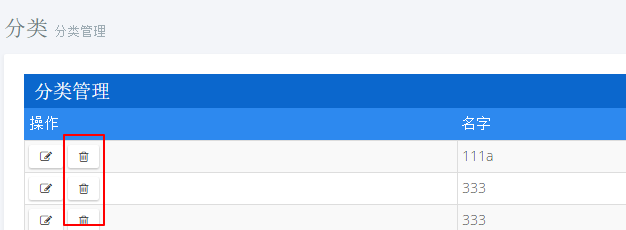
保存文件,刷新页面,效果如下:

在Index.js文件中继续添加代码:
//获取列表 function getCategories(reload) { if (reload) { _$categoriesTable.jtable('reload'); } else { _$categoriesTable.jtable('load'); } } //删除分类 function deleteCategory(category) { abp.message.confirm( app.localize('CategoryDeleteWarningMessage', category.name), function (isConfirmed) { if (isConfirmed) { _categoryService.deleteCategory({ id: category.id }).done(function () { getCategories(); abp.notify.success(app.localize('SuccessfullyDeleted')); }); } } ); }
2.语言文件
打开AbpZeroTemplate-zh-CN.xml【..\MyCompanyName.AbpZeroTemplate.Core\Localization\AbpZeroTemplate\AbpZeroTemplate-zh-CN.xml】
添加一个键值对:
<text name="CategoryDeleteWarningMessage" value="分类 {0} 将被删除." />
3.添加删除方法
打开ICategoryAppService接口【..\MyCompanyName.AbpZeroTemplate.Application\CategoryApp\ICategoryAppService.cs】
添加如下代码:
void DeleteCategory(EntityRequestInput input);
打开实现类CategoryAppService【..\MyCompanyName.AbpZeroTemplate.Application\CategoryApp\CategoryAppService.cs】
添加如下代码:
public void DeleteCategory(EntityRequestInput input) { var category=_categoryRepository.Get(input.Id); _categoryRepository.Delete(category); }
4.测试
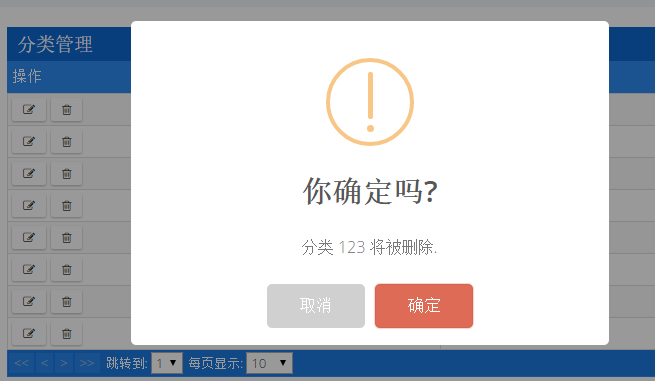
生成项目,刷新页面,点击删除按钮,效果如下:

点击确定即可成功删除记录。至此删除功能已经完成,接下来实现分类搜索及分页。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号