Flash图表控件FusionCharts如何高亮显示数据
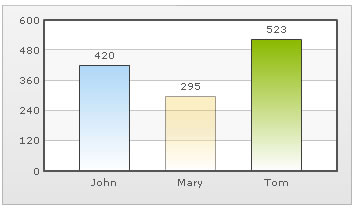
使用Flash图表控件FusionCharts时,通过改变alpha值是高亮显示数据的最简单方式。
XML代码如下:
<chart> <set label='John' value='420' /> <set label='Mary' value='295'> <set label='Tom' value='523' /> </chart>
在这里,已经设置了第二列的alpha值为50(范围是0 - 100)。查看这张图的时候,你会发现列是半透明的。

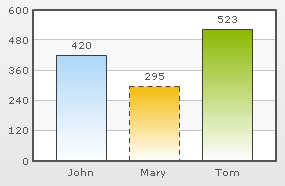
使用虚线边界高亮数据集
用户也可以通过设置它的边界为虚线高亮显示数据集。参考下面的XML代码:
<chart> <set label='John' value='420' /> <set label='Mary' value='295' /> <set label='Tom' value='523' /> </chart>


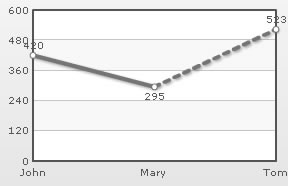
通过在一个线/区域图内使用单个锚属性高亮数据集
FusionCharts允许用户设置单独<set>水平锚属性。参考下面的XML代码:
<chart showValues='0'>
<set label='John' value='420' />
<set label='Mary' value='295' />
<set label='Tom' value='523' anchorRadius='6' anchorSides='4' anchorBorderColor='0372AB'
anchorBgColor='E1f5ff' />
<set label='Hary' value='323' />
</chart>
以上XML将会输出如下折现图:

可以在图片中清楚地看到高亮显示的锚点
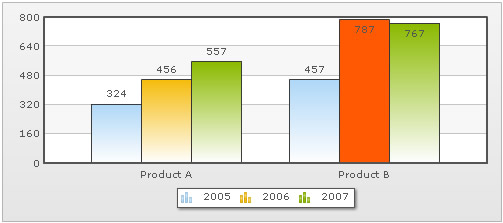
在一个多系列图中通过使用单个颜色属性来高亮单个数据
FusionCharts允许用户在一个多系列图中指定<set> 水平颜色。参考下面的XML:
<chart>
<categories>
<category label="Product A" />
<category label="Product B" />
</categories>
<dataset SeriesName="2005">
<set value="324" />
<set value="457" />
</dataset>
<dataset SeriesName="2006">
<set value="456" />
<set value="787" color='FF5904' />
</dataset>
<dataset SeriesName="2007">
<set value="557" />
<set value="767" />
</dataset>
</chart>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号