KeePass使用心得
这几天发现有人说lastpass并不安全,于是发现了KeePass这个软件,其实这个软件很早之前就知道,不过没有使用,下面就说说我找到的关于这个工具的所有总结。
KeePass 配合 Firefox 实现密码管理
首先,我们需要这些东西:Firefox浏览器,KeePass,KeeFox扩展,KeePassRPC插件
下载安装 KeeFox扩展
由于 Firefox 扩展中心的 KeePox 版本太低,可以从 GitHUB 下载,地址:https://github.com/luckyrat/KeeFox/releases
下载后,拖进 Firefox 安装
配置 KeeFox
如果没有安装 KeePASS ,会弹出页面让你安装
由于我使用的是绿色版的 KeePass,所以直接忽视
打开 KeeFox 选项,设置绿色版 KeePass 的路径
设置完后,重启 Firefox
安装 KeePassRPC 插件
KeePass 需要安装 KeePassRPC 后,才能和 Firefox 通信。
解压第一步下载来的 Firefox 扩展文件,将 deps 目录下的 KeePassRPC.plgx 拖进 KeePass 目录,然后重启 KeePass。从插件面板可以看到是否安装。
连接
完成上面这些,同时打开了 Firefox 和 KeePass 后,应该会自动弹出两个窗口,如下:
将第一个弹窗里红色的字符串输入到第二个弹窗里,确定后应该完成了连接,之后就可以像 LastPass 一样使用了。
密码管理器LastPass和KeePass对比评测
原文:http://www.williamlong.info/archives/4315.html
据gizmodo报道,密码管理器做为用户账号密码安全和管理的软件,已经成为广大网友越来越需要的一类软件,这方面的佼佼者是LastPass和KeePass,这两款软件哪个更优秀一些呢?让我们来做一番对比评测。
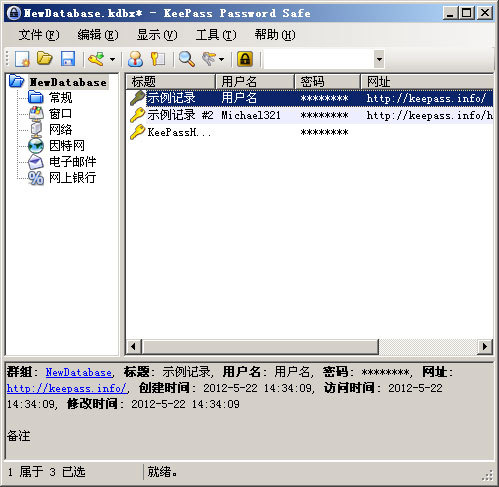
KeePass是一款免费、小巧、绿色且开源的密码管理工具,多年来一直深受大众的好评,它能为用户提供一个足够安全的加密技术来保存各种各样的账号和密码。可以用来存储你网页中全部密码与相关笔记。用户可以在不同的设备上同步你的KeePass,我们同样建议读者可以将其数据库存储到Dropbox中。不过我们最近十分好奇与KeePass相比,另一款著名的浏览器密码管理器LastPass作为一站式的解决方案,是否在使用上更高级一些。为此在这个月,我们邀请了两位试用者来进行一次针锋相对的测试。
第一轮对决:设置
KeePass是一款很直截了当的数据库。在选择你的主密码之后,你只需要通过输入或复制粘贴响应的信息就可以添加新的入口,其中可复制粘贴的信息包括用户名、密码以及相关的笔记。你可以选择对这些信息进行分组,同时可以利用图标对分组加以整理,以便更好地识别。
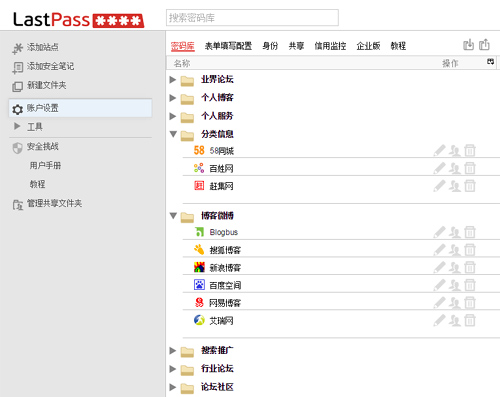
你可以用相同的方式将所有类似的信息输入到你的LastPass中;而除此之外,在安装浏览器插件之后,你依然可以提取URL并将其作为你最爱的网站保留相应的登录信息,这个过程中,LastPass的图标会一直出现在浏览器栏中。正是这种便捷的操作使得LastPass能占据用户在线网站与账户中综合数据库的一席之地。
获胜者:LastPass
第二轮对决:安全性

用户在KeePass中的数据会被安全的存放在数据库中,只有用户的一个主密码才能打开(或是一份类似优盾一样的文件,存放在用户的优盘中),用户也可以选择通过这两种方式对数据进行加密。整个数据库采用了默认的AES 256位加密技术,或是Twofish 256位加密技术。每个密码都可以随机生成,并具有很高的保密能力。开源的KeePass具备了很高的保密性、整合性,令用户可以放心的使用这项服务。
而LastPass也同样采用了256位AES,并在你的本地电脑中完成加密和解密的工作,因此它与LastPass服务器的存储方式有着本质的不同。与KeePass类似,LastPass也会提示你密码是否需要提高难度,同时如果你愿意的话,它也会为你生成随机密码,不过这个操作并不能直接捆绑到你的Vault入口中,因此在便捷程度上并不如KeePass,因此后者赢得了这一轮的较量。
获胜者:KeePass
第三轮对决:自动填充

KeePass和LastPass两款服务都提供了自动填充的功能,这在你登陆某些网站的时候非常方便。在KeePass中,你第一次右击一个数据库入口从而进入Open URL,再次右击就可以完成自动填充。在默认设置下,用户名和密码可以自动输入。对于多页面登陆或是有其他特殊指明,则需要用户创建一个命令字符串,这个过程显然需要消耗不少的时间和精力。
而在LastPass中,你只需简单的一次单击就可以直接进入URL并完成登录。另外,根据官方介绍,用户理论上可以通过保存每一页网页上的登录数据从而在下次登录时直接自动登录,不过在实际操作中,我们发现这个操作还是有些繁琐。不过对于自动填充功能,我们还是认为LastPass更好用一些。
获胜者:LastPass
第四轮:不同设备的兼容性
如果只从表面上看,似乎基于浏览器的LastPass在这一项比拼上应该占据优势。因为你可以从任何一台设备上通过联网而登陆服务,而你在任何设备中的任何一次数据更改都会自动同步到云端。不过KeePass的数据也同样可以通过某种媒介储存在云端,比如Dropbox,因此在同步功能上,这两项密码管理器拥有相同的功能。不过KeePass允许用户免费接入无限数量的Android或iOS设备,而LastPass则需要用户每接入一台设备就支付一年12美元(约73元人民币)的年费。
获胜者:KeePass
第五轮:寿命
既然我们要在设备上存储密码,那么存储时间的长度自然就成为很重要的影响因素。储存在本地的KeePass在可靠程度上,似乎比LastPass存储在云端更让人信赖,因为说不准哪天云端服务器会发生当机。而对于数据备份,两款密码存储器都支持将数据导出,从而进行其他方式的备份。当然我们也不能忽视的一点是,比起以商业为目的的LastPass,作为开源项目的KeePass可能要稍显脆弱。但这依然不能否定KeePass在本地数据的可靠程度,因此这一轮的获胜者为KeePass。
获胜者:KeePass
最终结果
LastPass的操作方式十分便捷,你只需绑定你的浏览器,就可以随时随地的保存或者访问你的数据,无论你使用哪台设备。不过要说起安全性,我们认为依然是KeePass获得了最终的胜利,因为其开源的特性,免费的手机配套应用,以及可以将数据存储在Dropbox中,都让它在实际使用中安全可靠。
英文原文:LastPass vs. KeePass: What's the Best Online Password Management? ,中文翻译:腾讯科技
究竟是Keepass不如Lastpass呢,还是我的方式不对???
原文:http://tieba.baidu.com/p/3462921454
Lastpass是如果我在贴吧登陆,那这个账号在网盘或者文库都能自动匹配。Keepass是在贴吧登陆,其他百度页面全要新建一个号。这个是软件缺陷还是设置问题?
keepass默认是只匹配网站名称,比如条目为“百度”则匹配网页标题中所有包含百度字符的网页,
但如果某个非百度页面如果标题包含百度字样也会匹配,或者某个百度页面的标题不包含百度字样就不会匹配,前者无解,需要标题的精准,后者可以通过一个keepass 的插件,给keepass增加匹配网址的功能,
http://keepass.info/plugins.html#webautotype,但是网址有要求,就是最好只包含http://passport.people.com.cn这样的头,而不要包含后面的一堆字符,以尽可能多的匹配相关网页
我是网页标题加网址匹配两个相辅相成,比如阿里巴巴旗下的淘宝、支付宝等网站,保存的标题为“淘宝”,而网址是https://passport.alipay.com,这样设置,下淘宝网时匹配标题,而在其他网站,比如阿里云等则匹配网址
密码的导入导出:
如果你之前使用lastpass,要将lastpass转移到keepass中,我们先将lastpass导出到一个csv文件里,在 keepass中选择文件->导入->keepass csv文件进行密码导入,如果有重复的选项我们可以在工具->数据库工具->删除重复记录选项进行删除重复记录
官网:http://keepass.info/index.html
插件列表:http://keepass.info/plugins.html
好用插件的链接:
1.passifox:https://github.com/pfn/passifox
2.keepasshttp:https://github.com/pfn/keepasshttp/
*&……%……………………
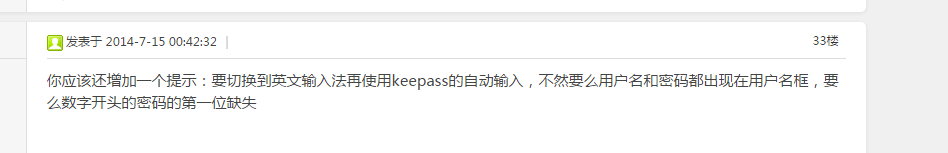
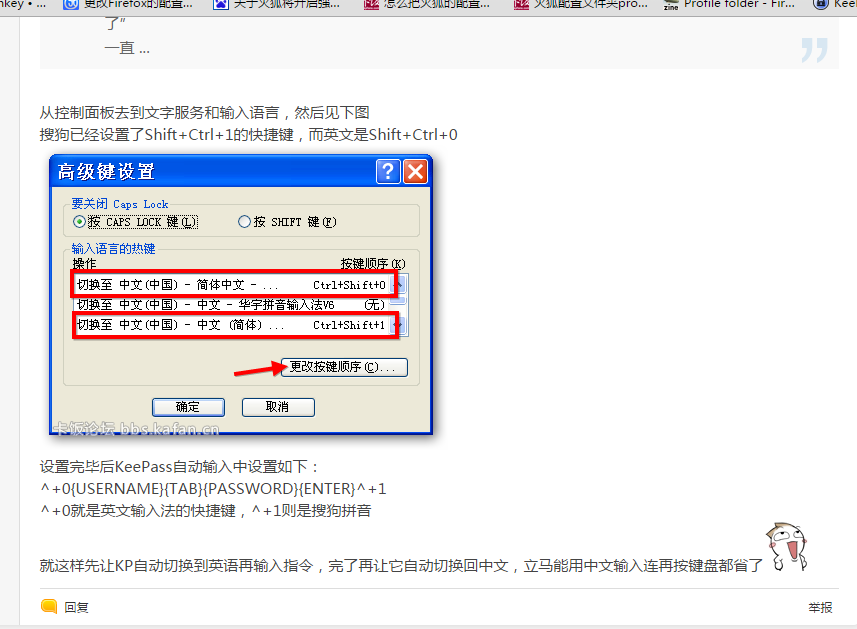
下面是我在一些评论中看见有用的讯息:
这一点其实很重要,比如我在facebook上登陆的时候使用全局自动输入,如果是中文状态就会输入用户名和密码都在用户名的框中。切换后就成功了。














 浙公网安备 33010602011771号
浙公网安备 33010602011771号