vue 部署docker容器
1、修改 vue.config.js 配置文件
若没有这个配置文件,就在项目根目录新建一个,增加以下配置:
module.exports = {
# 生产环境是否要生成 sourceMap
productionSourceMap: false,
# 这个值也可以被设置为空字符串 (’’) 或是相对路径 (’./’),这样所有的资源都会被链接为相对路径,这样打出来的包可以被部署在任意路径。
publicPath: './',
# 输出文件目录
outputDir: 'dist',
# 放置静态文件夹目录
# assetsDir: 'assets',
......
}
2、构建 vue 项目
使用命令 npm run build 来打包项目,打包的文件根据配置存放在 dist 目录

3、构建 docker 镜像
我们这里用 vue + nginx 的方式部署到 docker。将 dist、Dockerfile、default.conf 放置在 linux 服务器的同一目录
Dockerfile文件:
FROM nginx:1.17
RUN ln -sf /usr/share/zoneinfo/Asia/Shanghai /etc/localtime && echo 'Asia/Shanghai' > /etc/timezone
COPY dist/ /usr/share/nginx/html/
COPY default.conf /etc/nginx/conf.d/
default.conf 文件,按需修改:
server {
listen 8000;
server_name localhost;
#charset koi8-r;
#access_log /var/log/nginx/host.access.log main;
location / {
root /usr/share/nginx/html/dist;
index index.html index.htm;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
使用命令 docker build -t vueproject . 构建docker镜像

4、运行容器
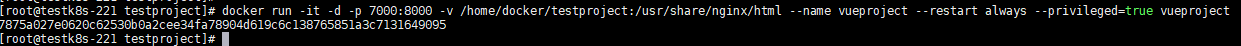
启动容器,运行刚才构建的镜像。docker run -it -d -p 7000:8000 -v /home/docker/testproject:/usr/share/nginx/html --name vueproject --restart always --privileged=true vueproject

访问地址:http://127.0.0.1:8000





 浙公网安备 33010602011771号
浙公网安备 33010602011771号