CSS盒子模型
原文
简书原文:https://www.jianshu.com/p/366665ab9c1c
大纲
1、CSS盒子模型的概念
2、行内元素是否也属于盒子模型呢?
3、标准盒子模型和IE盒子模型
4、box-sizing:设置盒子模型
5、盒子模型是有空间的
1、CSS盒子模型的概念
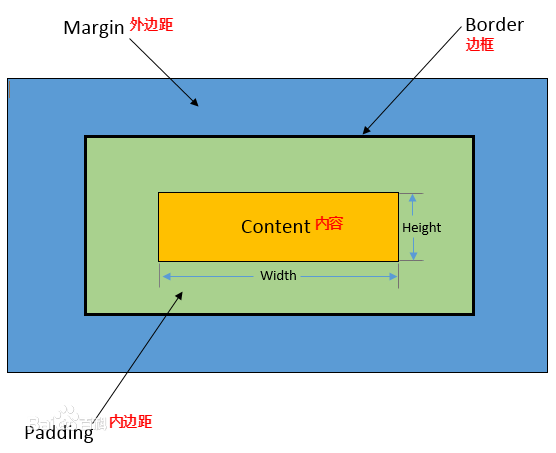
css盒子模型 又称框模型 (Box Model),是CSS中一个重要概念,文档中的每个元素被描绘为矩形盒子,所有文档元素都生成一个矩形框,这称为元素框(element box),它描述了一个元素在文档布局中所占的空间大小,而且,每个框影响着其他元素框的位置和大小。
盒子模型包含了元素内容(content)、内边距(padding)、边框(border)、外边距(margin)几个要素。
渲染引擎的目的就是判定盒子的大小从而实现网页的布局。

2、行内元素是否也属于盒子模型呢?
盒子模型,意思是具备内容、填充、边框、边界这些属性,也就是说,行内元素如span等也可以设置这些属性,设置宽高那些的,叫文档流,所以行内元素和块状元素的区别就是无法设置宽和高这些,但是是盒子模型,使用display:block后,那么它就和块状与元素具有相同的属性了。
即只要具备了内容、填充、边框、边界这些属性的元素,就可以将其看成盒子模型,而不是在于是否可以设置宽高。
3、标准盒子模型和IE盒子模型
盒子模型的本质是将页面上的一个个元素看做是一个个盒子,渲染器通过分析这些盒子的大小从而来对整个网页进行布局。
标准盒子模型和IE盒子模型的区别在于其对元素的width和height的不同解析:(元素的width和height的大小指的就是我们给元素设置的width和height的大小)。
标准盒模型:元素的width和height = content
IE盒模型:元素的width和height =( content+border+padding )
由于不同盒子模型对元素的大小的不同解析从而导致整个元素框的大小有不同的解析
标准盒子模型:
元素框的总宽度 =
元素(element)的width + padding的左边距和右边距的值 + margin的左边距和右边距的值 + border的左右宽度;
元素框的总高度 =
元素(element)的height + padding的上下边距的值 + margin的上下边距的值 + border的上下宽度

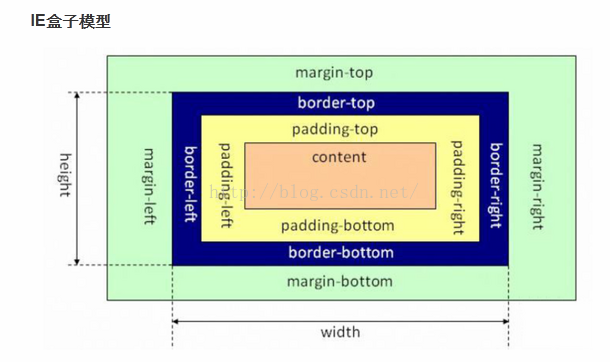
IE盒子模型:
元素框的总宽度 = 元素(element)的width + margin的左边距和右边距的值; 元素框的总高度 = 元素(element)的height + margin的上下边距的值;

4、box-sizing:设置盒子模型
CSS3中新增的属性:box-sizing模拟了标准盒子模型和IE盒子模型box-sizing:content-box | bordrer-box | padding-box | inherit。
默认值:content-box:标准盒子模型(border和padding不计算入width之内)
border-box:IE盒子模型(border和padding计算入width之内,其实就是怪异模式了~)
padding-box:padding计算入width内
ie8+浏览器支持content-box和border-box;
ff则支持全部三个值,只有ff支持padding-box
IE浏览器在getComputedStyle得到width/height是按照标准模式计算的,而不论box-sizing的取值。
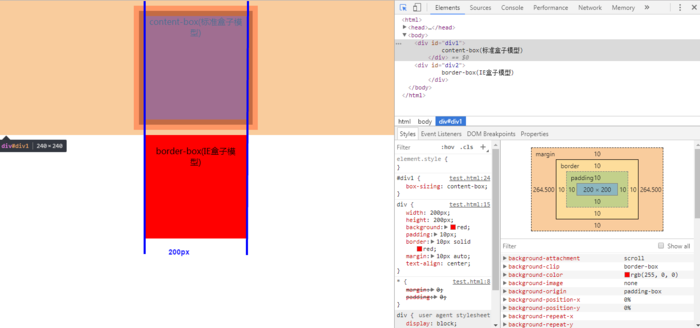
关于box-sizing的使用
<html>
<head>
<meta charset="UTF-8">
<title>
盒子模型
</title>
<style>
*{
margin:0;
padding:0;
}
body{
text-align:center;
}
div{
width:200px;
height:200px;
background:red;
padding:10px;
border:10px solid red;
margin:10px auto;
text-align:center;
}
#div1{
box-sizing:content-box;
}
#div2{
box-sizing:border-box;
}
</style>
</head>
<body>
<div id="div1">
content-box(标准盒子模型)
</div>
<div id="div2">
border-box(IE盒子模型)
</div>
</body>
</html>

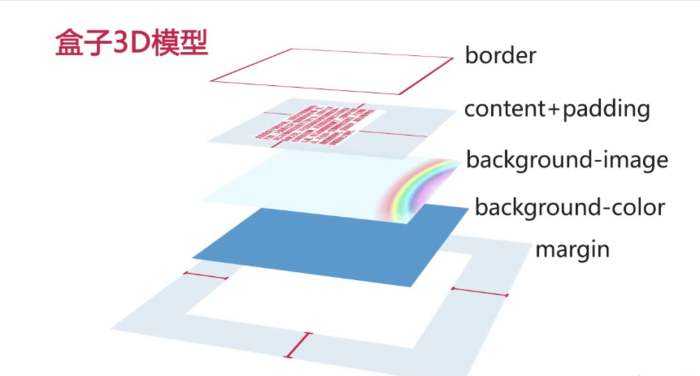
5、盒子模型是有空间的
盒子模型是有空间的,主要表现在组成盒子的各个部分的层次不同。他们从上到下的顺序是: border=======>content、padding=======>background-image=======>background-color=======>margin

参考网址
http://www.jianshu.com/p/e06e5c07f741
http://www.cnblogs.com/clearsky/p/5696286.html
https://www.cnblogs.com/xiaohuochai/p/5202597.html
https://www.cnblogs.com/laobeiV5/p/5114202.html
http://bbs.csdn.net/topics/340182086




 浙公网安备 33010602011771号
浙公网安备 33010602011771号