今天被世界上第一张黑洞照片刷屏。
一整天,哪里都是这张照片。看的多了。我就想用css做一个吧。
建议在chrome上查看。
访问地址:http://suohb.com/work/blankHole.html
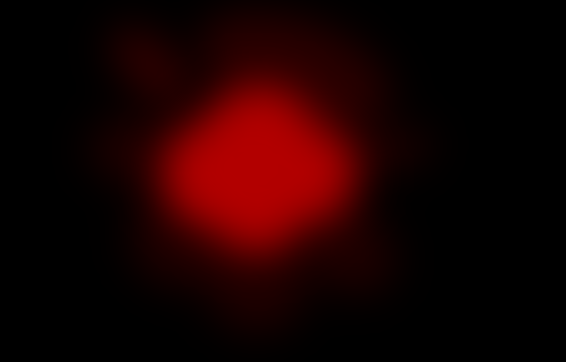
老规矩,先看效果:

完成这种效果,就需要对图像进行虚化、模糊。
刚好CSS有这个能力。那就是filter。
基本上,filter这个样式有很多选项。这里。我们使用blur就足以满足此次效果。
首先说一下思路。
其实这个做起来相对简单,代码工作只是最少的一部分,想象力到了,代码很快就会实现。
这个效果,按层次来分。一共四层
1、黑洞主体红色主体部分
2、黑洞背景红色虚化部分
3、能量的高亮部分
4、黑洞核心黑色部分。
依次画出几个形状。然后blur就可以了。
下边开始代码实现:
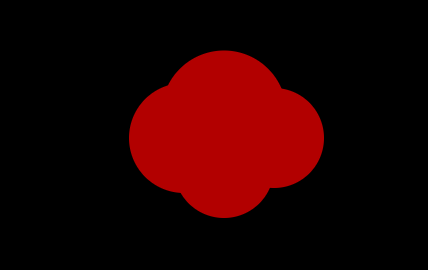
一、先画出主体大致轮廓,我这里上下左右用了4个大小不一圆形 :

然后filter:blur(20px),得到:

这个主体内容就达成了。
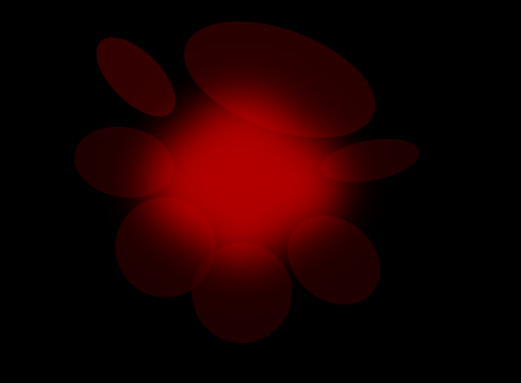
二、虚化的红色背景部分。
主体周围杂乱放置一些透明底比较低的红色椭圆。

然后blur(20px)

三、黄色高光样式
使用两个黄色椭圆。里边放两个白色的椭圆。

filter:blur(12px)

四、黑色中心部分,一个黑色的椭圆。blur(13px),效果完成。

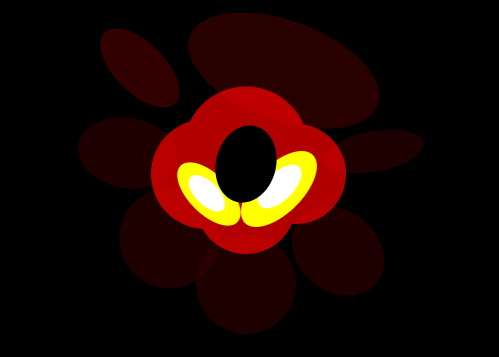
整体实现比较简单的。不过,你们想不想看看黑洞的不模糊的真实样子呢?
铛铛铛铛,是不是很可爱。。

更多特效,请关注我们公众号

最后部分,是源代码:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>黑洞</title> 8 <style type="text/css"> 9 #box{ 10 position: relative; 11 width: 200px; 12 height: 200px; 13 margin: 100px auto; 14 } 15 .red-box{ 16 position: absolute; 17 left: 50px; 18 top: 50px; 19 width: 100px; 20 height: 100px; 21 filter: blur(20px); 22 opacity: .7; 23 } 24 .red{ 25 position: absolute; 26 width: 100%; 27 height: 100%; 28 border-radius: 50%; 29 background: #f00; 30 } 31 .yellow-box{ 32 position: absolute; 33 left: 50px; 34 top: 50px; 35 width: 80px; 36 height: 80px; 37 filter: blur(12px) brightness(1.1); 38 animation: move 2s linear infinite; 39 } 40 .yellow{ 41 position: absolute; 42 width: 100%; 43 height: 100%; 44 border-radius: 50%; 45 background: yellow; 46 } 47 .white{ 48 position: absolute; 49 left: 15px; 50 top: 15px; 51 width: 46px; 52 height: 46px; 53 border-radius: 50%; 54 background: #FFF; 55 } 56 .blank-box{ 57 position: absolute; 58 left: 70px; 59 top: 60px; 60 width: 60px; 61 height: 60px; 62 filter: blur(13px); 63 } 64 .blank{ 65 position: absolute; 66 width: 100%; 67 height: 100%; 68 border-radius: 50%; 69 background: #000; 70 } 71 @keyframes move{ 72 0%{ 73 transform: translateX(0) 74 } 75 50%{ 76 transform: translateX(3px) 77 } 78 100%{ 79 transform: translateX(0) 80 } 81 } 82 </style> 83 </head> 84 <body bgcolor="#000000"> 85 <div id="box"> 86 <div class="red-box" style="opacity: .2;"> 87 <div class="red" style="transform: rotate(-45deg) translateY(-150px) scaleX(.5);"></div> 88 <div class="red" style="transform: rotate(-80deg) translateY(-120px) scaleX(.7);opacity: .6;"></div> 89 <div class="red" style="transform: rotate(-130deg) translateY(-100px) scaleX(1);opacity: .6;"></div> 90 <div class="red" style="transform: rotate(-180deg) translateY(-110px) scaleX(1);opacity: .6;"></div> 91 <div class="red" style="transform: rotate(-230deg) translateY(-120px) scaleX(.8);opacity: .6;"></div> 92 <div class="red" style="transform: rotate(-280deg) translateY(-130px) scaleX(.4);opacity: .6;"></div> 93 <div class="red" style="transform: rotate(-340deg) translateY(-110px) scaleX(2);opacity: .8;"></div> 94 </div> 95 <div class="red-box" > 96 <div class="red" style="transform:translateY(-25px) scale(1.25);"></div> 97 <div class="red" style="transform:translateX(-40px) scale(1.1);"></div> 98 <div class="red" style="transform:translateY(30px) scale(1.0);"></div> 99 <div class="red" style="transform:translateX(50px) scale(1.0);"></div> 100 <div class="red" style="transform: rotate(-45deg) translateY(-120px) scaleX(.4);opacity: .6;"></div> 101 </div> 102 <div class="yellow-box"> 103 <div class="yellow" style="transform: rotate(-45deg) scaleX(.5);left:-30px;top:30px;"> 104 <div class="white"></div> 105 </div> 106 <div class="yellow" style="transform: rotate(45deg) scaleX(.6) scaleY(1.2);left:40px;top:25px;"> 107 <div class="white"></div> 108 </div> 109 </div> 110 <div class="blank-box"> 111 <div class="blank" style="transform: rotate(14deg) scaleY(1.3) scaleX(1);"></div> 112 </div> 113 </div> 114 115 </div> 116 </body> 117 </html>


