Vue H5安卓的返回键解决方案
使用Vue和H5做安卓手机端时候,安卓的实体返回键会返回上一个路由页面,导致页面出现各种问题。
在网上苦苦寻找了各种方法,都不能完美解决,最终我想到下面这种方法,基本解决需求。
一、路由跳转页面改写
在组件中,有需要跳转页面,并且不让用户返回的情况,例如:支付、登录、注销等。请做一下修改:
1、this.$router.push()全部改写为this.$router.replace()
2、<router-link to="/">全部改写为<router-link to="/" replace>
因为this.$router.push会在window.histroy中保留浏览器的历史记录。
这样返回键会返回上一个路由,而this.$router.replace不会在history中保留。
二、子页面返回改写
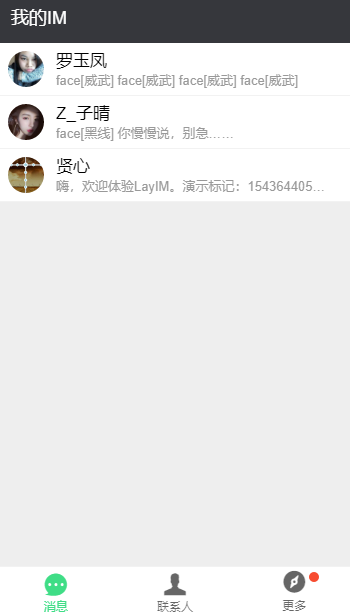
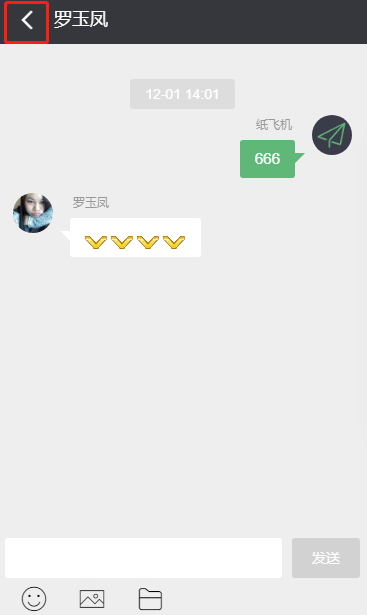
以聊天界面为例:
1、消息列表页面
每条消息的点击事件使用this.$router.push(),点击进入详情页,这样保证histroy中记录着主页面的地址。

2、详情页面
左上角有个返回按钮,这个返回按钮的跳转事件千万不能用this.$router来跳转,否则会出现返回错乱。
而是使用this.$router.back() 或者 this.$router.go(-1),这样既能成功返回上一页,也会清除掉上一条history记录。
如果需要带状态或者参数返回上一页,我目前的方法是将子页面写成弹窗形式,悬浮在最顶层页面。

如果还有什么特殊情况,或者有更深层级的子页面,请参照上面这个思路来处理。
反正这个问题很蛋疼,没有找到特别好的办法。
如果有大佬有更好的方法,请在下面评论,谢谢!

 Vue开发安卓手机端时,因为安卓实体返回键造成的各种bug的解决方法。
Vue开发安卓手机端时,因为安卓实体返回键造成的各种bug的解决方法。

 浙公网安备 33010602011771号
浙公网安备 33010602011771号