支付流程
</h1>
<div class="clear"></div>
<div class="postBody">
支付宝支付
# 1、在沙箱环境下实名认证:https://openhome.alipay.com/platform/appDaily.htm?tab=info
# 2、电脑网站支付API:https://docs.open.alipay.com/270/105898/
# 3、完成RSA密钥生成:https://docs.open.alipay.com/291/105971
# 4、在开发中心的沙箱应用下设置应用公钥:填入生成的公钥文件中的内容
# 5、Python支付宝开源框架:https://github.com/fzlee/alipay
# >: pip install python-alipay-sdk --upgrade
# 7、公钥私钥设置
"""
alipay_public_key.pem
-----BEGIN PUBLIC KEY-----
支付宝公钥
-----END PUBLIC KEY-----
app_private_key.pem
-----BEGIN RSA PRIVATE KEY-----
用户私钥
-----END RSA PRIVATE KEY-----
"""
# 8、支付宝链接
"""
开发:https://openapi.alipay.com/gateway.do
沙箱:https://openapi.alipaydev.com/gateway.do
"""
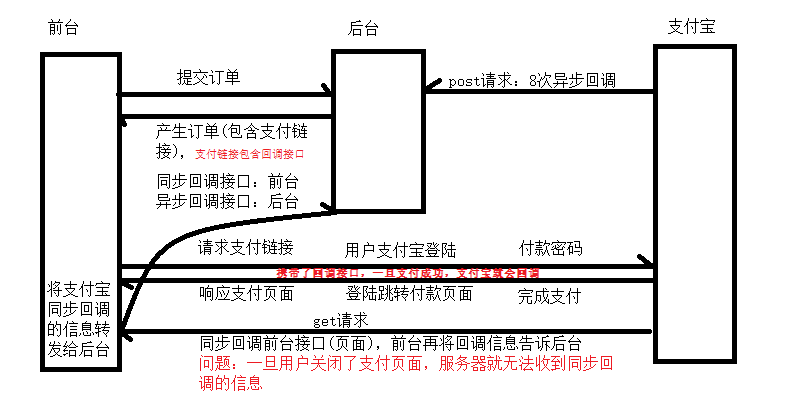
支付流程


aliapy二次封装包
GitHub开源框架
https://github.com/fzlee/alipay依赖
>: pip install python-alipay-sdk --upgrade
>: pip install pyopenssl结构
libs
├── iPay # aliapy二次封装包
│ ├── __init__.py # 包文件
│ ├── pay.py # 支付文件
└── └── settings.py # 应用配置 setting.py
# 应用ID
APP_ID = "2016101900724297"
# 是否是沙箱环境
DEBUG = True
# 签名算法 RSA or RSA2
SIGN = 'RSA2'
# 网关
if DEBUG:
GATEWAY = 'https://openapi.alipaydev.com/gateway.do?'
else:
GATEWAY = 'https://openapi.alipay.com/gateway.do?'
# 应用私钥:首行尾行是固定的,中间是一行私钥字符串(不能有其他字符)
APP_PRIVATE_KEY_STRING = """-----BEGIN RSA PRIVATE KEY-----
MIIEowIBAAKCAQEAl079YgKIx0BFbZJL+HOWBa4+HBoRIX4+rKZXSxqM29/Up86RI4YJkqpBQNb6JC2G9+5av/p3bwQffTCPaxWV5iWFJjTfN3tC6efupOHCtBejr+id+lYhyaudfripjhTJX/N9hmoGIMRb6aMY8FbjrPbNyHoYBWE6pVa/8AmvqPkRmpZMr/UcSlHIVPoPWADWunKwQXL258LisiPY6u1I7gWiTQNsyG8JFYcMDK3I23ls0hAALO0ogHhSJEflCqjlLDMW8AXloih8Pqys5aink05cpIqOobUtGGaLRNTAZXx5jaqA2rJyQRx1rdU6pwenqZZY9Gf9LGlJAxdzOsofqQIDAQABAoIBAEDx9Kx27gKoQaSwYM95vXEewyYIwkWgDILKuzlPYhqWTo7giUe4Jq+/SFbub1vL9tzAgE9a0JzkJif0CfsqvraUcDxgAVetHqGLndFD3fCzHN1KeVSUV9haQzW7SXvkzDLVLpHdPFggMFtuWCwA/6SkItvkHB9jBmsleykq3y0lX5xu5zRrnNBNFj4AVHjbPINpO/13ZK6Ue5mFaK+xnLh4FjJzw6K7Nm8d2VniWjHJZSmYacxSX4D23na+ZipbkAsrJqPP3mqm2acg8L8Ms6DD9CfghfwdSdBJpSa+ul9v7jHxZkw6Q46dPvxNRKiQVFbuCwf1728M1EEKI0MB4ykCgYEA6wETGvZLZvY0d1H7cedDp8P12aMgaeYYs7GDwR/Ljd4RLfTzZKaMUsyT91D4jgw4ZGv6b7mZksUeYIA9U5j0A19bvn6mszaDgHoALVrTYLWDpl0HHpCTU56Rp1GOPgbzC8ap19W2Ac7gzIS+AU0Ap7n0BflcLdOIKt9oSfdcOMcCgYEApNOpIPx9hdL+/QDSzOX5w0dSTr1zv5spxb6sVyj5d0MXy48tHdLdzil1eF576dTF0ffX53IRrg3/6GFA0VLSU/OUqHJU9z5d1QlJd3Ff6MVen/dZYEMxMZwp/Ha5xHAryXU/FpNxHGc7ci3EIHQ1u3OgMei1brnoWZXypgWy1A8CgYB5UMy0FoFGXcMn9cKAQorCiH7aI0QQZyBJY1JI2EkUq5biypj7VJ8L/2BDRCGL8vMJpFRcaMvG4MuVtZ3zEfql4wxRgsA7s+Ce6lw9Da4hNpMHxu5t8OSdPjai0Y9EpgHCCoSTT1fuBwY1jjEoKsAz1eMLUncrkQ+yUjJcPL328QKBgQCRnp4RkoCjNqIojA2xEIz0xZImFqKoaUEify5rYrvjbdcb9EZ7zsw/U8mAqpj3IRAUTM7mn5SXHa81cpZ9WJqRqOVxXHFMbkEf8bCCYhvF3nmXAkRoE3Tmy30cmxfMQP2uYnN2UpTf7yRJ370inwjJr4GcFmgUhxKL8zoJC4fOaQKBgFXp/rWzgaG3f+VJW2d9BspEGy7LzxnnkPtIxKsHW/SS0pAIqDqQelkSqX+cxFzgxku15TwAOvWPcAAu2ZTM2yzky6JS1jk++ysafWWwcQDlxoNKOczy5cgmESkf3j3979Azqo+ic2EzcFoSs9r4o4x4HoplxqBE48BMrbcN5iIk
-----END RSA PRIVATE KEY-----"""
# 阿里公钥:首行尾行是固定的,中间是一行公钥字符串(不能有其他字符)
ALIPAY_PUBLIC_KEY_STRING = """-----BEGIN PUBLIC KEY-----
MIIBIjANBgkqhkiG9w0BAQEFAAOCAQ8AMIIBCgKCAQEAgCLK/MIs0gsKSk/DqzKwf7F9m8hyGqJM97af5IRkEdVCvFI5U1Y8xZsR8mWj+YhIU9rv48zZn81uJ7OqkkWXc/ENCMqGTiEe4tKPniLibTdpaIgPNn9c3QSa03psvJI8v/n5+0rs+KKXxN8UwLcmMMN5Zfy8Ejvq/rax9EXepxLqSP7xQ8DXHRBCkFHUY6W2vdIKQZFc8wqMqglRjGjfN8OgYwaN2F6TPPPHdoVbpjduEx1RlACItapHNWv21YTr0PYx+edb3Oj+Tjfinzuyb9S0uXDEHOOGeLrerOSJr3rVwDJpFKye6Lojz9H7aV+gki1Mp4W2qykyefYEmkDtYwIDAQAB
-----END PUBLIC KEY-----"""
pay.py
from alipay import AliPay
from .settings import *
alipay = AliPay(
appid=APP_ID,
app_notify_url=None, # 该通知接口一般都设置None
# 应用私钥
app_private_key_string=APP_PRIVATE_KEY_STRING,
# 阿里pay公钥
alipay_public_key_string=ALIPAY_PUBLIC_KEY_STRING,
# 签名算法,采用RSA2
sign_type=SIGN, # RSA or RSA2
# 是否是沙箱环境
debug=DEBUG
)
__init__.py
# 对外提供配置生成好的 alipay 支付对象
from .pay import alipay
# 对外提供alipay的支付网关
from .settings import GATEWAY as alipay_gateway补充:在自己项目的配置文件中配置支付宝回调接口:settings.py | dev.py | const.py
# 上线后必须换成公网地址
# 后台http根路径
BASE_URL = 'http://127.0.0.1:8000'
# 前台http根路径
LUFFY_URL = 'http://127.0.0.1:8080'
# 订单支付成功的后台异步回调接口
NOTIFY_URL = BASE_URL + '/order/success'
# 订单支付成功的前台同步回调接口
RETURN_URL = LUFFY_URL + '/pay/success'
后台 - 支付接口
路由:order/urls.py
from django.urls import path, re_path
from . import views
urlpatterns = [
# 支付
path('pay', views.PayAPIView.as_view()),
# 支付成功回调
path('success', views.SuccessAPIView.as_view()),
]
模型表:order/models.py
# 订单表: 主键、商品总名、总价、创建订单时间、支付时间、支付用户、订单号、流水号
# 订单详情表:主键、订单外键、商品(课程)外键
from django.db import models
from utils.model import BaseModel
from user.models import User
from course.models import Course
class Order(BaseModel):
"""订单模型"""
status_choices = (
(0, '未支付'),
(1, '已支付'),
(2, '已取消'),
(3, '超时取消'),
)
pay_choices = (
(1, '支付宝'),
(2, '微信支付'),
)
subject = models.CharField(max_length=150, verbose_name="订单标题")
total_amount = models.DecimalField(max_digits=10, decimal_places=2, verbose_name="订单总价", default=0)
out_trade_no = models.CharField(max_length=64, verbose_name="订单号", unique=True)
trade_no = models.CharField(max_length=64, null=True, verbose_name="流水号")
order_status = models.SmallIntegerField(choices=status_choices, default=0, verbose_name="订单状态")
pay_type = models.SmallIntegerField(choices=pay_choices, default=1, verbose_name="支付方式")
pay_time = models.DateTimeField(null=True, verbose_name="支付时间")
user = models.ForeignKey(User, related_name='user_orders', on_delete=models.DO_NOTHING, db_constraint=False,
verbose_name="下单用户")
<span class="hljs-class"><span class="hljs-keyword">class</span> <span class="hljs-title">Meta</span>:</span>
db_table = <span class="hljs-string">"luffy_order"</span>
verbose_name = <span class="hljs-string">"订单记录"</span>
verbose_name_plural = <span class="hljs-string">"订单记录"</span>
<span class="hljs-function"><span class="hljs-keyword">def</span> <span class="hljs-title">__str__</span><span class="hljs-params">(self)</span>:</span>
<span class="hljs-keyword">return</span> <span class="hljs-string">"%s - ¥%s"</span> % (self.subject, self.total_amount)
@property
def courses(self):
data_list = []
for item in self.order_courses.all():
data_list.append({
"id": item.id,
"course_name": item.course.name,
"real_price": item.real_price,
})
<span class="hljs-keyword">return</span> data_list
class OrderDetail(BaseModel):
"""订单详情"""
order = models.ForeignKey(Order, related_name='order_courses', on_delete=models.CASCADE, db_constraint=False,
verbose_name="订单")
course = models.ForeignKey(Course, related_name='course_orders', on_delete=models.CASCADE, db_constraint=False,
verbose_name="课程")
price = models.DecimalField(max_digits=6, decimal_places=2, verbose_name="课程原价")
real_price = models.DecimalField(max_digits=6, decimal_places=2, verbose_name="课程实价")
<span class="hljs-class"><span class="hljs-keyword">class</span> <span class="hljs-title">Meta</span>:</span>
db_table = <span class="hljs-string">"luffy_order_detail"</span>
verbose_name = <span class="hljs-string">"订单详情"</span>
verbose_name_plural = <span class="hljs-string">"订单详情"</span>
<span class="hljs-function"><span class="hljs-keyword">def</span> <span class="hljs-title">__str__</span><span class="hljs-params">(self)</span>:</span>
<span class="hljs-keyword">return</span> <span class="hljs-string">"%s的订单:%s"</span> % (self.course.name, self.order.out_trade_no)
支付接口类:order/views.py
from rest_framework.views import APIView
from rest_framework.response import Response
from . import serializers
# 需要登录后才能访问
from rest_framework_jwt.authentication import JSONWebTokenAuthentication
from rest_framework.permissions import IsAuthenticated
class PayAPIView(APIView):
#需要登录后才能访问
authentication_classes = [JSONWebTokenAuthentication]
permission_classes = [IsAuthenticated]
<span class="hljs-function"><span class="hljs-keyword">def</span> <span class="hljs-title">post</span><span class="hljs-params">(self, request, *args, **kwargs)</span>:</span>
serializer = serializers.OrderModelSerializer(data=request.data, context={<span class="hljs-string">'request'</span>: request})
<span class="hljs-comment"># 信息校验</span>
serializer.is_valid(raise_exception=<span class="hljs-keyword">True</span>)
<span class="hljs-comment"># 订单入库</span>
serializer.save()
<span class="hljs-comment"># 返回一个支付链接</span>
<span class="hljs-keyword">return</span> Response(serializer.pay_url)
支付接口序列化类:model/serializers
import time
from rest_framework import serializers
from . import models
from course.models import Course
from libs.iPay import alipay, alipay_gateway
from django.conf import settings
class OrderModelSerializer(serializers.ModelSerializer):
# 商品的主键们:暂定 '1,2,3' 方式传多个主键
goods_pks = serializers.CharField(max_length=64)
<span class="hljs-class"><span class="hljs-keyword">class</span> <span class="hljs-title">Meta</span>:</span>
model = models.Order
fields = (
<span class="hljs-string">'subject'</span>,
<span class="hljs-string">'total_amount'</span>,
<span class="hljs-string">'pay_type'</span>,
<span class="hljs-string">'goods_pks'</span>,
)
extra_kwargs = {
<span class="hljs-string">'total_amount'</span>: {
<span class="hljs-string">'required'</span>: <span class="hljs-keyword">True</span>
}
}
<span class="hljs-comment"># 后台要根据所有的主键和总价,校验价格(防止传输中被修改)</span>
<span class="hljs-function"><span class="hljs-keyword">def</span> <span class="hljs-title">validate</span><span class="hljs-params">(self, attrs)</span>:</span>
goods_pks = attrs.pop(<span class="hljs-string">'goods_pks'</span>)
goods_pks = [pk <span class="hljs-keyword">for</span> pk <span class="hljs-keyword">in</span> goods_pks.split(<span class="hljs-string">','</span>)]
goods_objs = []
<span class="hljs-keyword">for</span> pk <span class="hljs-keyword">in</span> goods_pks:
<span class="hljs-keyword">try</span>:
obj = Course.objects.get(pk=pk)
goods_objs.append(obj)
<span class="hljs-keyword">except</span>:
<span class="hljs-keyword">raise</span> serializers.ValidationError({<span class="hljs-string">'pk'</span>: <span class="hljs-string">'课程主键有误'</span>})
total_price = <span class="hljs-number">0</span>
<span class="hljs-keyword">for</span> good <span class="hljs-keyword">in</span> goods_objs:
total_price += good.price
<span class="hljs-comment"># 商品总价</span>
total_amount = attrs.get(<span class="hljs-string">'total_amount'</span>)
<span class="hljs-keyword">if</span> total_price != total_amount:
<span class="hljs-keyword">raise</span> serializers.ValidationError({<span class="hljs-string">'total_amount'</span>: <span class="hljs-string">'价格被恶意篡改'</span>})
<span class="hljs-comment"># 生成订单号</span>
order_on = self._get_order_no()
<span class="hljs-comment"># 订单名</span>
subject = attrs.get(<span class="hljs-string">'subject'</span>)
<span class="hljs-comment"># 生成订单链接</span>
order_params = alipay.api_alipay_trade_page_pay(out_trade_no=order_on,
total_amount=float(total_amount),
subject=subject,
return_url=settings.RETURN_URL, <span class="hljs-comment"># 同步回调的前台接口</span>
notify_url=settings.NOTIFY_URL <span class="hljs-comment"># 异步回调的后台接口</span>
)
pay_url = alipay_gateway + order_params
<span class="hljs-comment"># 将支付链接保存在serializer对象中</span>
self.pay_url = pay_url
<span class="hljs-comment"># 添加额外的入库字段</span>
attrs[<span class="hljs-string">'out_trade_no'</span>] = order_on
<span class="hljs-comment"># 视图类给序列化类传参</span>
attrs[<span class="hljs-string">'user'</span>] = self.context.get(<span class="hljs-string">'request'</span>).user
<span class="hljs-comment"># 将所有的商品对象存放在校验数据中,辅助订单详情表商品信息的入库</span>
attrs[<span class="hljs-string">'courses'</span>] = goods_objs
<span class="hljs-comment"># 代表校验通过</span>
<span class="hljs-keyword">return</span> attrs
<span class="hljs-comment"># 重写create方法,完成订单详情表入库操作</span>
<span class="hljs-function"><span class="hljs-keyword">def</span> <span class="hljs-title">create</span><span class="hljs-params">(self, validated_data)</span>:</span>
courses = validated_data.pop(<span class="hljs-string">'courses'</span>)
order = super().create(validated_data) <span class="hljs-comment"># 订单表</span>
<span class="hljs-comment"># 关系表操作</span>
order_detail_list = []
<span class="hljs-keyword">for</span> course <span class="hljs-keyword">in</span> courses:
order_detail_list.append(models.OrderDetail(order=order, course=course, price=course.price, real_price=course.price))
<span class="hljs-comment"># 将多个订单详情对象,批量入库</span>
models.OrderDetail.objects.bulk_create(order_detail_list) <span class="hljs-comment"># 订单详情表</span>
<span class="hljs-keyword">return</span> order
<span class="hljs-function"><span class="hljs-keyword">def</span> <span class="hljs-title">_get_order_no</span><span class="hljs-params">(self)</span>:</span>
no = <span class="hljs-string">'%s'</span> % time.time()
<span class="hljs-keyword">return</span> no.replace(<span class="hljs-string">'.'</span>, <span class="hljs-string">''</span>, <span class="hljs-number">1</span>)
前台 - 支付生成页面
课程主页或是详情页
<template>
...
<span class="buy-now" @click="buy_course(course)">立即购买</span>
</template>
<script>
export default {
methods: {
// 购买课程
buy_course(course) {
let token = this.$cookies.get('token');
if (!token) {
this.$message({
message: "请先登录",
type: 'warning',
duration: 1000,
});
return false
}
// 已登录
this.$axios({
url: this.$settings.base_url + '/order/pay',
method: 'post',
data: {
subject: course.name,
total_amount: course.price,
goods_pks: `${course.id}`
},
headers: {
authorization: `jwt ${token}`
}
}).then(response => {
// console.log(response.data)
let pay_url = response.data;
window.open(pay_url, '_self');
}).catch(error => {
console.log(error.response.data)
})
},
}
}
</script>
前台 - 支付成功的回调页面
router/index.js
// ...
const routes = [
// ...
{
path: '/pay/success',
name: 'pay-success',
component: PaySuccess
},
];
views/PaySuccess.vue
<template>
<div class="pay-success">
<!--如果是单独的页面,就没必要展示导航栏(带有登录的用户)-->
<!--<Header/>-->
<div class="main">
<div class="title">
<div class="success-tips">
<p class="tips">您已成功购买 1 门课程!</p>
</div>
</div>
<div class="order-info">
<p class="info"><b>订单号:</b><span>{{ result.out_trade_no }}</span></p>
<p class="info"><b>交易号:</b><span>{{ result.trade_no }}</span></p>
<p class="info"><b>付款时间:</b><span><span>{{ result.timestamp }}</span></span></p>
</div>
<div class="study">
<span>立即学习</span>
</div>
</div>
<!--<Footer/>-->
</div>
</template>
<script>
// import Header from "@/components/Header"
// import Footer from "@/components/Footer"
<span class="hljs-keyword">export</span> <span class="hljs-keyword">default</span> {
<span class="hljs-attr">name</span>: <span class="hljs-string">"Success"</span>,
data() {
<span class="hljs-keyword">return</span> {
<span class="hljs-attr">result</span>: {},
};
},
created() {
<span class="hljs-comment">// url后拼接的参数</span>
<span class="hljs-built_in">console</span>.log(location.search);
localStorage.this_nav = <span class="hljs-string">'/'</span>;
<span class="hljs-keyword">if</span> (!location.search.length) <span class="hljs-keyword">return</span>;
<span class="hljs-comment">// 解析支付宝回调的url参数</span>
<span class="hljs-keyword">let</span> params = location.search.substring(<span class="hljs-number">1</span>);
<span class="hljs-keyword">let</span> items = params.length ? params.split(<span class="hljs-string">'&'</span>) : [];
<span class="hljs-comment">//逐个将每一项添加到args对象中</span>
<span class="hljs-keyword">for</span> (<span class="hljs-keyword">let</span> i = <span class="hljs-number">0</span>; i < items.length; i++) {
<span class="hljs-keyword">let</span> k_v = items[i].split(<span class="hljs-string">'='</span>);
<span class="hljs-comment">//解码操作,因为查询字符串经过编码的</span>
<span class="hljs-keyword">let</span> k = <span class="hljs-built_in">decodeURIComponent</span>(k_v[<span class="hljs-number">0</span>]);
<span class="hljs-keyword">let</span> v = <span class="hljs-built_in">decodeURIComponent</span>(k_v[<span class="hljs-number">1</span>]);
<span class="hljs-comment">// let k = k_v[0];</span>
<span class="hljs-comment">// let v = k_v[1];</span>
<span class="hljs-keyword">this</span>.result[k] = v;
<span class="hljs-comment">// this.result[k_v[0]] = k_v[1];</span>
}
<span class="hljs-built_in">console</span>.log(<span class="hljs-keyword">this</span>.result);
<span class="hljs-comment">// 把地址栏上面的支付结果,转发给后端</span>
<span class="hljs-keyword">this</span>.$axios({
<span class="hljs-attr">url</span>: <span class="hljs-keyword">this</span>.$settings.base_url + <span class="hljs-string">'/order/success'</span> + location.search,
<span class="hljs-attr">method</span>: <span class="hljs-string">'patch'</span>,
<span class="hljs-attr">headers</span>: {
<span class="hljs-attr">Authorization</span>: token
}
}).then(<span class="hljs-function"><span class="hljs-params">response</span> =></span> {
<span class="hljs-built_in">console</span>.log(response.data);
}).catch(<span class="hljs-function"><span class="hljs-params">()</span> =></span> {
<span class="hljs-built_in">console</span>.log(<span class="hljs-string">'支付结果同步失败'</span>);
})
},
<span class="hljs-attr">components</span>: {
<span class="hljs-comment">// Header,</span>
<span class="hljs-comment">// Footer,</span>
}
}
</script>
<style scoped>
.main {
padding: 60px 0;
margin: 0 auto;
width: 1200px;
background: #fff;
}
<span class="hljs-selector-class">.main</span> <span class="hljs-selector-class">.title</span> {
<span class="hljs-attribute">display</span>: flex;
<span class="hljs-attribute">-ms-flex-align</span>: center;
<span class="hljs-attribute">align-items</span>: center;
<span class="hljs-attribute">padding</span>: <span class="hljs-number">25px</span> <span class="hljs-number">40px</span>;
<span class="hljs-attribute">border-bottom</span>: <span class="hljs-number">1px</span> solid <span class="hljs-number">#f2f2f2</span>;
}
<span class="hljs-selector-class">.main</span> <span class="hljs-selector-class">.title</span> <span class="hljs-selector-class">.success-tips</span> {
<span class="hljs-attribute">box-sizing</span>: border-box;
}
<span class="hljs-selector-class">.title</span> <span class="hljs-selector-tag">img</span> {
<span class="hljs-attribute">vertical-align</span>: middle;
<span class="hljs-attribute">width</span>: <span class="hljs-number">60px</span>;
<span class="hljs-attribute">height</span>: <span class="hljs-number">60px</span>;
<span class="hljs-attribute">margin-right</span>: <span class="hljs-number">40px</span>;
}
<span class="hljs-selector-class">.title</span> <span class="hljs-selector-class">.success-tips</span> {
<span class="hljs-attribute">box-sizing</span>: border-box;
}
<span class="hljs-selector-class">.title</span> <span class="hljs-selector-class">.tips</span> {
<span class="hljs-attribute">font-size</span>: <span class="hljs-number">26px</span>;
<span class="hljs-attribute">color</span>: <span class="hljs-number">#000</span>;
}
<span class="hljs-selector-class">.info</span> <span class="hljs-selector-tag">span</span> {
<span class="hljs-attribute">color</span>: <span class="hljs-number">#ec6730</span>;
}
<span class="hljs-selector-class">.order-info</span> {
<span class="hljs-attribute">padding</span>: <span class="hljs-number">25px</span> <span class="hljs-number">48px</span>;
<span class="hljs-attribute">padding-bottom</span>: <span class="hljs-number">15px</span>;
<span class="hljs-attribute">border-bottom</span>: <span class="hljs-number">1px</span> solid <span class="hljs-number">#f2f2f2</span>;
}
<span class="hljs-selector-class">.order-info</span> <span class="hljs-selector-tag">p</span> {
<span class="hljs-attribute">display</span>: -ms-flexbox;
<span class="hljs-attribute">display</span>: flex;
<span class="hljs-attribute">margin-bottom</span>: <span class="hljs-number">10px</span>;
<span class="hljs-attribute">font-size</span>: <span class="hljs-number">16px</span>;
}
<span class="hljs-selector-class">.order-info</span> <span class="hljs-selector-tag">p</span> <span class="hljs-selector-tag">b</span> {
<span class="hljs-attribute">font-weight</span>: <span class="hljs-number">400</span>;
<span class="hljs-attribute">color</span>: <span class="hljs-number">#9d9d9d</span>;
<span class="hljs-attribute">white-space</span>: nowrap;
}
<span class="hljs-selector-class">.study</span> {
<span class="hljs-attribute">padding</span>: <span class="hljs-number">25px</span> <span class="hljs-number">40px</span>;
}
<span class="hljs-selector-class">.study</span> <span class="hljs-selector-tag">span</span> {
<span class="hljs-attribute">display</span>: block;
<span class="hljs-attribute">width</span>: <span class="hljs-number">140px</span>;
<span class="hljs-attribute">height</span>: <span class="hljs-number">42px</span>;
<span class="hljs-attribute">text-align</span>: center;
<span class="hljs-attribute">line-height</span>: <span class="hljs-number">42px</span>;
<span class="hljs-attribute">cursor</span>: pointer;
<span class="hljs-attribute">background</span>: <span class="hljs-number">#ffc210</span>;
<span class="hljs-attribute">border-radius</span>: <span class="hljs-number">6px</span>;
<span class="hljs-attribute">font-size</span>: <span class="hljs-number">16px</span>;
<span class="hljs-attribute">color</span>: <span class="hljs-number">#fff</span>;
}
</style>
后台 - 支付成功的回调接口
from . import models
from utils.logging import logger
from rest_framework.response import Response
class SuccessAPIView(APIView):
# 不能认证,支付宝异步回调访问该接口,肯定不知道登录认证信息,订单号就是关键的关联信息
# authentication_classes = [authentications.JWTAuthentication]
# permission_classes = [IsAuthenticated]
def patch(self, request, *args, **kwargs):
# 默认是QueryDict类型,不能使用pop方法
request_data = request.query_params.dict()
# 必须将 sign、sign_type(内部有安全处理) 从数据中取出,拿sign与剩下的数据进行校验
sign = request_data.pop('sign')
result = alipay.verify(request_data, sign)
if result: # 同步回调:修改订单状态
try:
out_trade_no = request_data.get('out_trade_no')
order = models.Order.objects.get(out_trade_no=out_trade_no)
if order.order_status != 1:
order.order_status = 1
order.save()
except:
pass
return APIResponse(0, '支付成功')
return APIResponse(1, '支付失败')
<span class="hljs-comment"># 支付宝异步回调</span>
<span class="hljs-function"><span class="hljs-keyword">def</span> <span class="hljs-title">post</span><span class="hljs-params">(self, request, *args, **kwargs)</span>:</span>
<span class="hljs-comment"># 默认是QueryDict类型,不能使用pop方法</span>
request_data = request.data.dict()
<span class="hljs-comment"># 必须将 sign、sign_type(内部有安全处理) 从数据中取出,拿sign与剩下的数据进行校验</span>
sign = request_data.pop(<span class="hljs-string">'sign'</span>)
result = alipay.verify(request_data, sign)
<span class="hljs-comment"># 异步回调:修改订单状态</span>
<span class="hljs-keyword">if</span> result <span class="hljs-keyword">and</span> request_data[<span class="hljs-string">"trade_status"</span>] <span class="hljs-keyword">in</span> (<span class="hljs-string">"TRADE_SUCCESS"</span>, <span class="hljs-string">"TRADE_FINISHED"</span> ):
out_trade_no = request_data.get(<span class="hljs-string">'out_trade_no'</span>)
logger.critical(<span class="hljs-string">'%s支付成功'</span> % out_trade_no)
<span class="hljs-keyword">try</span>:
order = models.Order.objects.get(out_trade_no=out_trade_no)
<span class="hljs-keyword">if</span> order.order_status != <span class="hljs-number">1</span>:
order.order_status = <span class="hljs-number">1</span>
order.save()
<span class="hljs-keyword">except</span>:
<span class="hljs-keyword">pass</span>
<span class="hljs-comment"># 支付宝八次异步通知,订单成功一定要返回 success</span>
<span class="hljs-keyword">return</span> Response(<span class="hljs-string">'success'</span>)
<span class="hljs-keyword">return</span> Response(<span class="hljs-string">'failed'</span>)
<div class="clear"></div>
<div id="post_next_prev">
<a href="https://www.cnblogs.com/mqhpy/p/12189610.html" class="p_n_p_prefix">« </a> 上一篇: <a href="https://www.cnblogs.com/mqhpy/p/12189610.html" title="发布于 2020-01-13 22:06">DRF过滤组件</a>
</div>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号