[Python爬虫] 之六:Selenium 常用控件用法
Selenium 常用控件用法
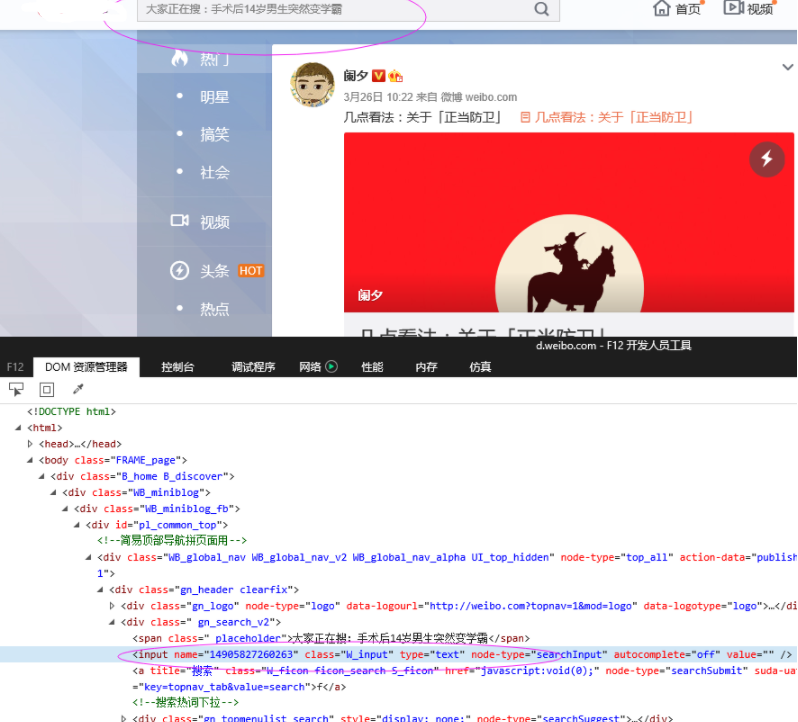
1、文本框

上图中,如何定位搜索文本框,并输入搜索内容进行搜索
首先:利用方法 find_element_by_xpath定位元素:inputElements = self.driver.find_element_by_xpath("//input[@class='W_input']")
其次:在文本框中输入要搜索的内容:inputElements.send_keys(u'足球') #在文本框中输入“足球”
最后:点击回车,进行搜索:inputElements.send_keys(Keys.ENTER)
上面这种方式效率较低,效率较高的方式为执行js脚本:
js = "var obj = document.getElementsByName('keyword')[0];obj.value='足球';"
self.driver.execute_script(js)
2、href链接
第一种情况:href中内容为链接地址:如下图

这种情况如何打开链接?
首先定位元素:nextElement = self.driver.find_element_by_xpath("//a[@class='page next S_txt1 S_line1']")
获取href链接:nextUrl = nextElement.get_attribute('href')
打开链接: self.driver.get(nextUrl)
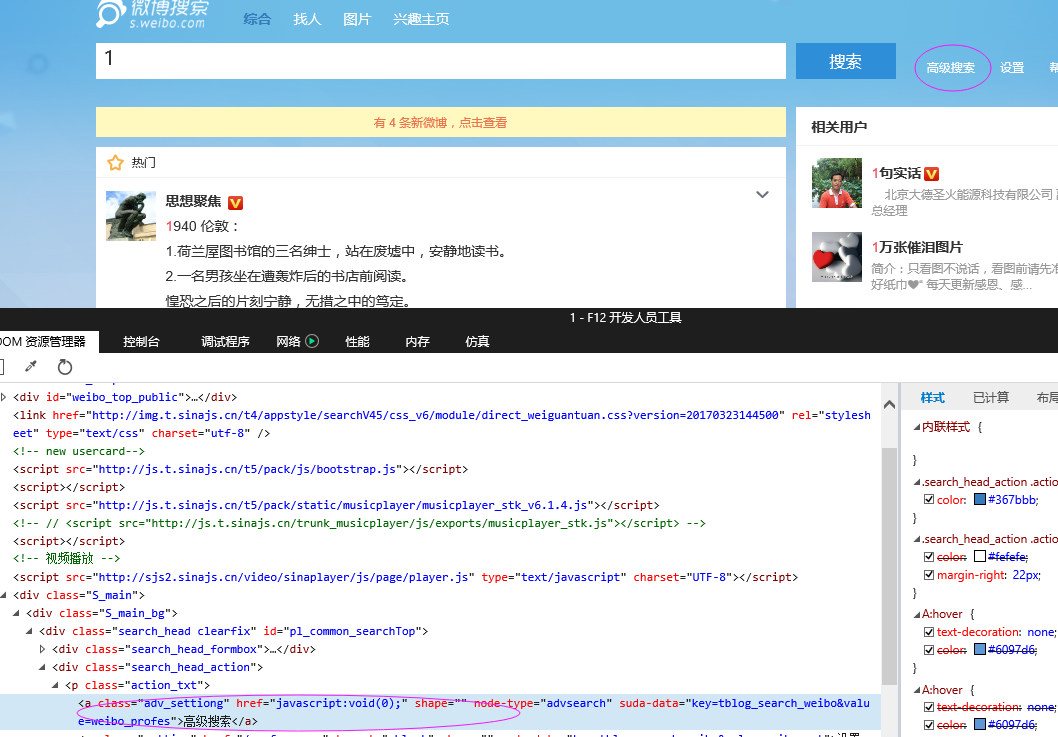
第二种情况:href中内容为“javascript:void(0);”:如下图

如何打开上图中“高级搜索”这个链接
定位元素:adv_elements = self.driver.find_element_by_xpath("//a[@class='adv_settiong']")
打开:adv_elements.click()
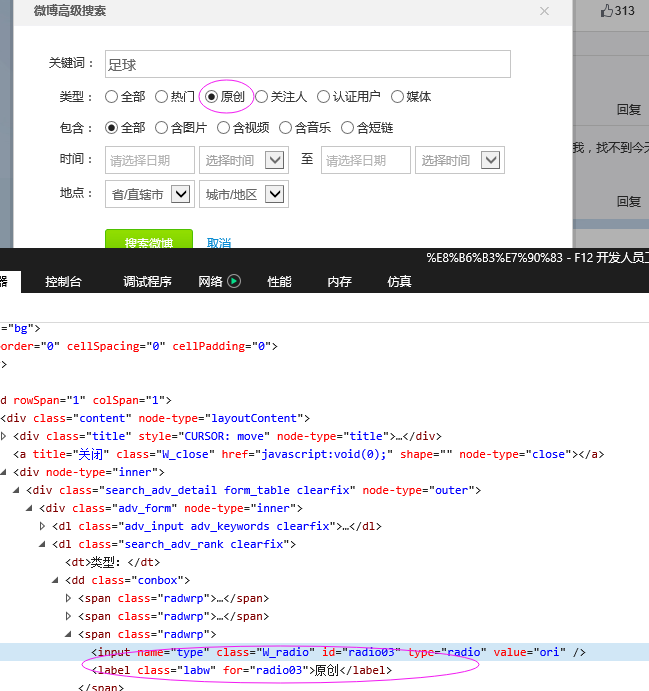
3、radio
选择对应的radio

ori_elements = self.driver.find_element_by_id("radio03")
ori_elements.click()
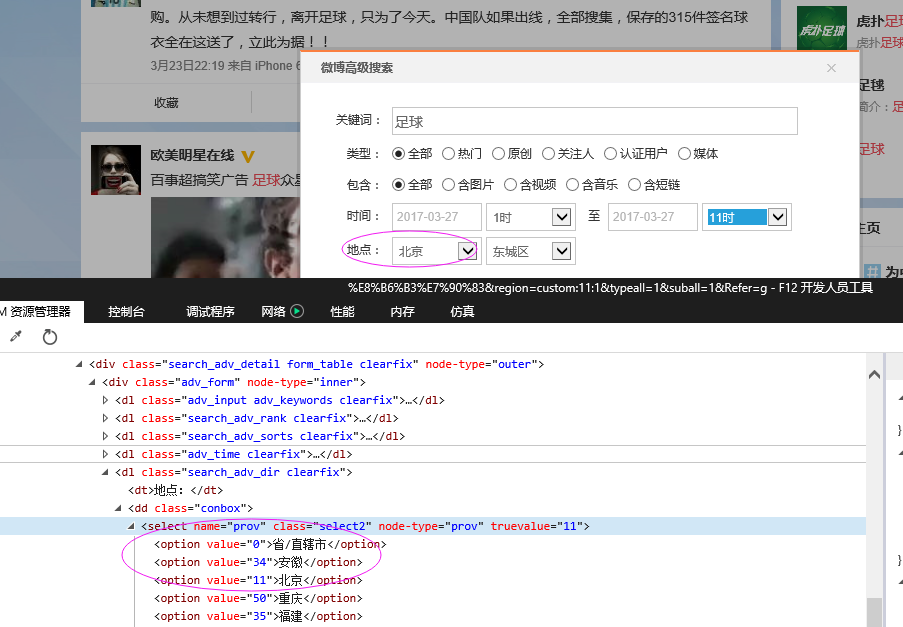
4、下拉列表

1、直接定位
self.driver.find_element_by_xpath("//select[@name='prov']/option[@value='11']").click()
2、Select模块(index):直接根据属性或索引定位
先要导入select方法:from selenium.webdriver.support.select import Select
然后通过select选项的索引来定位选择对应选项(从0开始计数),如选择第三个选项:select_by_index(2)
prov = self.driver.find_element_by_xpath("//select[@name='prov']")
Select(prov).select_by_index(2)#索引从0开始
3、Select模块(value):直接根据属性或索引定位
Select模块里面除了index的方法,还有一个方法,通过选项的value值来定位。每个选项,都有对应的value值
prov = self.driver.find_element_by_xpath("//select[@name='prov']")
Select(prov).select_by_value("11")
4、Select模块(text)
Select模块里面还有一个更加高级的功能,可以直接通过选项的文本内容来定位。
prov = self.driver.find_element_by_xpath("//select[@name='prov']")
Select(prov).select_by_visible_text(u'北京')
5、时间控件

把时间控件的只读属性去掉,直接赋给时间控件时间
第一种方式:
startTime = self.driver.find_element_by_xpath("//input[@name='stime']")
js = 'document.getElementsByName("stime")[0].removeAttribute("readonly")'
#js = 'document.getElementByID("stime").removeAttribute("readonly")'
self.driver.execute_script(js)
startTime.clear()
startTime.send_keys("2017-03-25")
这种方式效率较低
第二种方式是执行js脚本,效率较高:
js = 'var obj = document.getElementsByName("stime")[0];obj.removeAttribute("readonly");obj.value="2017-03-25";'
self.driver.execute_script(js)
两行代码就可以搞定




 浙公网安备 33010602011771号
浙公网安备 33010602011771号