动态路由匹配
当需要把某种模式匹配到的所有路由,全部映射到同一个组件时,需要用到动态路由匹配,即在 vue-router 的路由路径中使用“动态路由参数” 来达到这个效果
例如,定义一个 User 组件,对于所有 username 各不相同的用户,都要使用这个组件来渲染
router.js
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter);
import User from '../pages/User'
export default new VueRouter({
routes:[{
path:'/user/:username',
component:User
}]
})
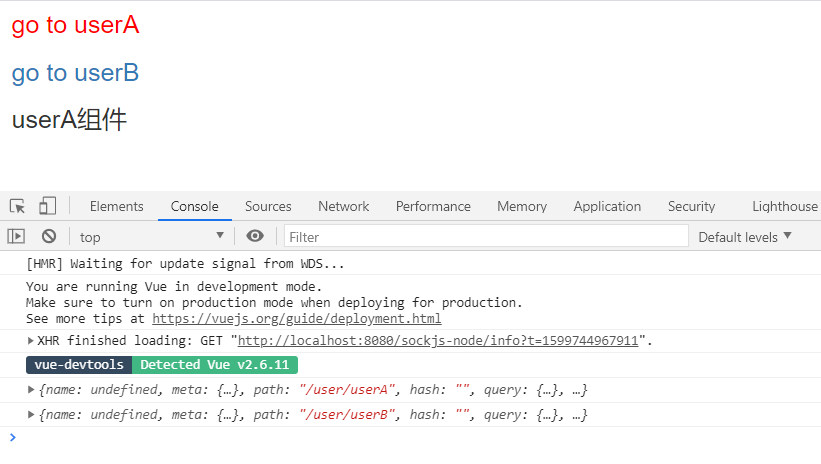
现在,像 /user/userA 和 /user/userB 都将会映射到相同的路由
User.vue
<template>
<div>{{this.$route.params.username}}组件</div>
</template>
一个“路径参数” 使用冒号标记,当匹配到一个路由时,参数值会被设置到 this.$route.params,可以在每个组件内使用功能。
也可以在一个路由中设置多段“路由参数”,对应的值都会设置到 this.$route.params 中

注意,当使用路由参数时,例如从 /user/userA 导航到 /user/userB ,原来的组件实例会被复用,因为两个路由都渲染同一个组件,不过,这也意味着组件的生命周期勾子不会再被调用。
响应路由参数的变化:
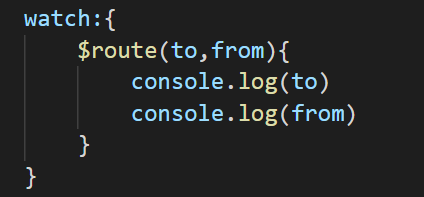
复用组件时,要对路由参数的变化作出响应的话,可以简单的 watch $route 对象


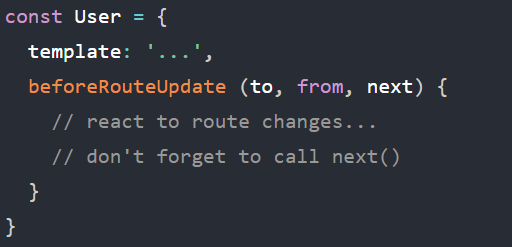
或者使用 beforeRouteUpadate,路由守卫

捕获所有路由或 404 Not Found 路由
常规参数只会匹配被 / 分隔的URL片段中的字符,如果想匹配任意路径,可以使用通配符(*)

含有通配符的路由应该放在最后
路由 { path:' * ' } ,通常用于客户端 404 错误,如果使用了 history 模式,要确保正确配置你的服务器
当使用一个通配符时,$route.params 内会自动添加一个名为 pathMatch 参数,包含了URL通过通配符被匹配的部分

高级匹配模式
vue-router 使用 path-to-regexp 作为路由匹配引擎,所以支持很多高级的匹配模式,例如,可选的动态路径参数、匹配0个或多个、一个或多个、甚至是自定义正则匹配。
匹配优先级
有时候,同一个路径可以匹配多个路由,此时,匹配的优先级按照路由的定义顺序




 浙公网安备 33010602011771号
浙公网安备 33010602011771号