Class 与 Style绑定
1,class / style 绑定就是专门用来实现动态样式效果的技术
2,class 绑定
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.classA{
color:red;
}
.classB{
font-size:30px;
}
</style>
</head>
<body>
<div id="app">
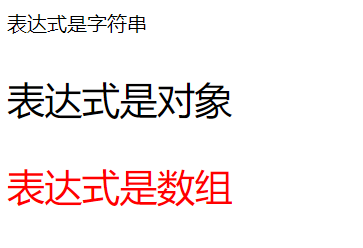
<p :class="classA">表达式是字符串</p>
<p :class="{classA:isA,classB:isB}">表达式是对象</p>
<p :class="['classA','classB']">表达式是数组</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
new Vue({
el:'#app',
data:{
isA:false,
isB:true
}
})
</script>
</body>
</html>

3,style 绑定







 浙公网安备 33010602011771号
浙公网安备 33010602011771号