12动态样式和动态样式类的设置(ngStyle/ngClass)
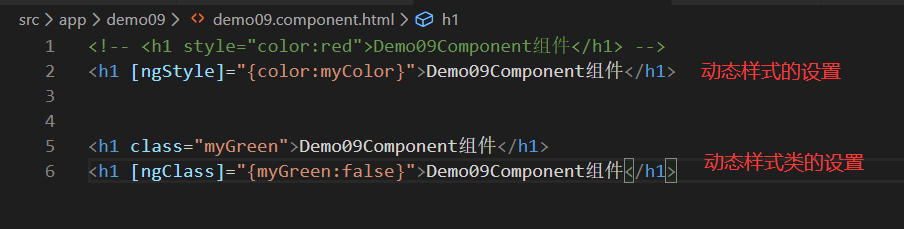
①动态样式的设置
<any [ngStyle] = "{ color : myColor}" > </any>
②动态样式类的设置
<any [ngClass] = " {myBlue: isUserLogin}"></any>
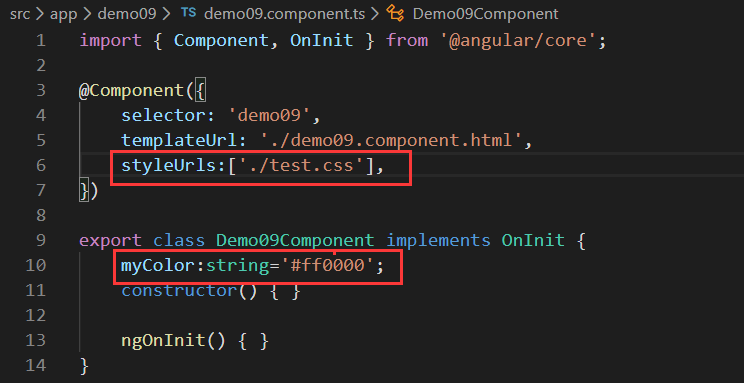
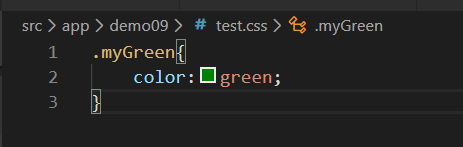
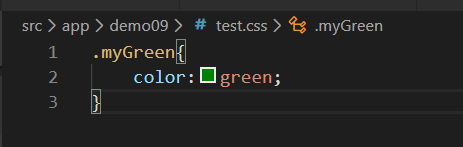
如果要在某一个组件中,想要使用一个样式类文件,可以
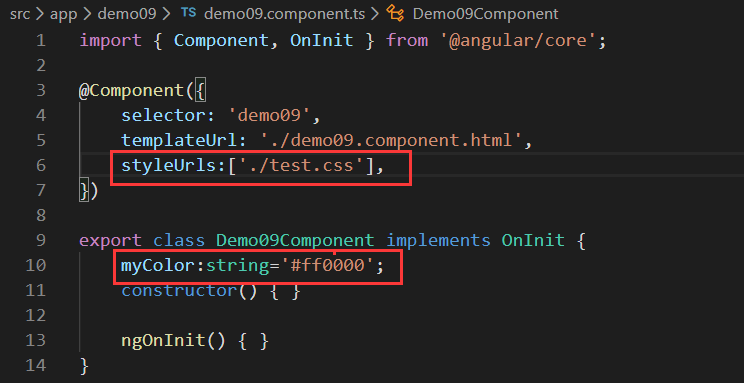
@Component({
styleUrls:[ './test.css' ]
})




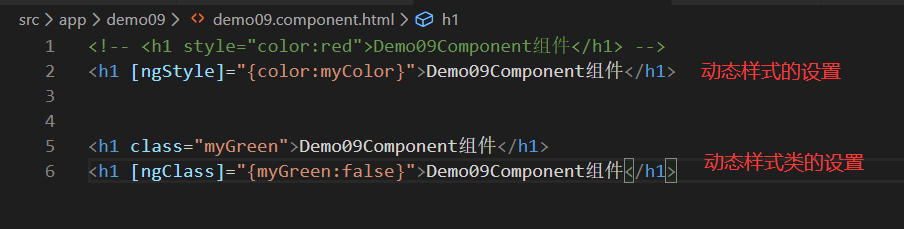
①动态样式的设置
<any [ngStyle] = "{ color : myColor}" > </any>
②动态样式类的设置
<any [ngClass] = " {myBlue: isUserLogin}"></any>
如果要在某一个组件中,想要使用一个样式类文件,可以
@Component({
styleUrls:[ './test.css' ]
})