获取URL参数
案例分析:
①第一个登陆页面,里面有提交表单, action提交到 index.html页面
②第二个页面, 可以使用第一个页面的参数, 这样实现了一个数据不同页面之间的传递效果
③第二个页面之所以可以使用第一个页面的数据, 是利用了URL里面的 location.search 参数
④在第二个页面中,需要把这个参数提取
⑤第一步去掉 ? 利用 substr
⑥第二部 利用 = 号分割 键 和值 split("=")
⑦第一个数组就是键 第二个数组就是值
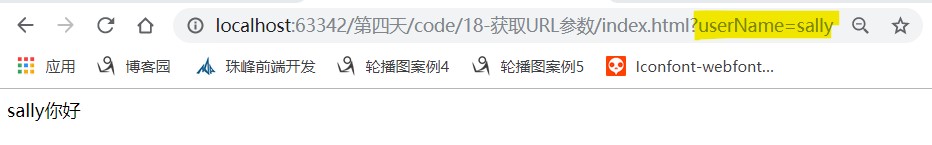
效果:
login.html:

index.html:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action="index.html"> <!--会跳转到index.html中--> 用户名: <input type="text" name="userName"> <!--一定要有userName) <input type="submit" value="登陆"> </form> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div></div> <script> console.log(location.search); // ?_ijt=c8h7so881g5361h5tue7jt6h3g //1,先去掉 ? substr('起始的位置‘,截取几个字符),第二个参数不填的话默认截取到最后 var params=location.search.substr(1); console.log(params); //_ijt=c8h7so881g5361h5tue7jt6h3g //2,利用“=”把字符串分割为数组 split('='); var arr=params.split("="); console.log(arr); //["_ijt", "c8h7so881g5361h5tue7jt6h3g"] //3,把数据写入div中 var div=document.querySelector("div"); div.innerHTML=arr[1] + "你好"; </script> </body> </html>





 浙公网安备 33010602011771号
浙公网安备 33010602011771号