django 的基础设计
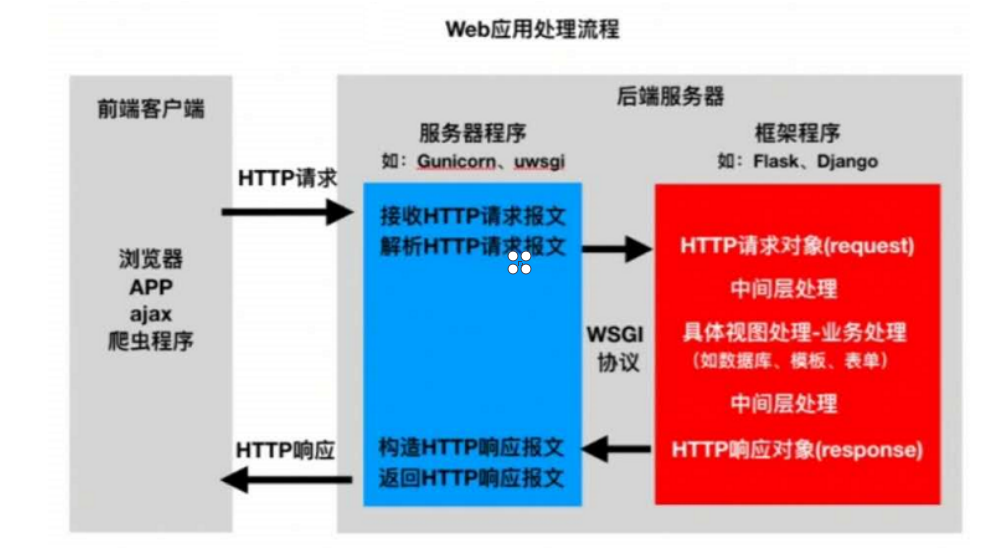
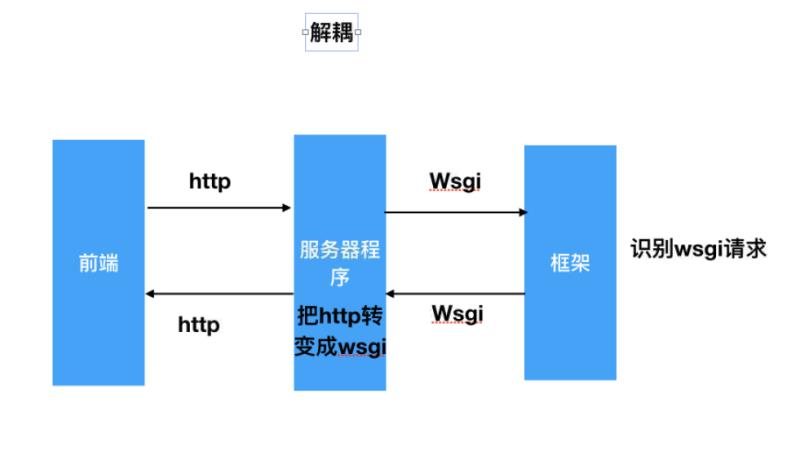
一、web程序工作流程


二、django 的基础介绍
目的:了解Django框架的作用和特点
作用:
简便、快速的开发数据库驱动的网站
Django的优势
快速开发
MVT
功能齐全
Django学习版本: 1.11.11
思考:用django还是flask
开发数据驱动web网站(复杂业务逻辑)
数据分析后的结果展示界面, flask
快速成型应用上线, 就用django
三、Django设计模式(MVC/MTV)
目的: 了解什么是MVC, MTV
思考: 为什么要用设计模式
分工、解耦,让不同的代码块之间降低耦合,增强代码的可扩展性和可移植性,实现向后兼
容。
MVC:
M全拼为Model,主要封装对数据库层的访问,对数据库中的数据进行增、删、改、查操作。
V全拼为View,用于封装结果,生成页面展示的html内容。
C全拼为Controller,用于接收请求,处理业务逻辑,与Model和View交互,返回结果。
MVT:
M全拼为Model,与MVC中的M功能相同,负责和数据库交互,进行数据处理。
V全拼为View,与MVC中的C功能相同,接收请求,进行业务处理,返回应答。
T全拼为Template,与MVC中的V功能相同,负责封装构造要返回的html
四、虚拟环境的安装
目的: 学会创建新的虚拟环境,虚拟环境使用解耦:分成没一小块
win10安装
linux安装
virtualenvwrapper使用命令
# 方法1:win10
pip install virtualenv
pip install virtualenvwrapper-win
# 方法2:linux
pip3 install virtualenvwrapper
mkdir $HOME/.virtualenvs # 把所有虚拟环境指定到一个目
录文件夹下存放
find / -name virtualenvwrapper.sh # 查找执行脚本路径,添加到
~/.bashrc
vim ~/.bashrc # 修改bash配置文件
'''
export WORKON_HOME=$HOME/.virtualenvs
VIRTUALENVWRAPPER_PYTHON=/usr/local/bin/python3
source /usr/local/bin/virtualenvwrapper.sh
'''
source ~/.bashrc # 执行virtualenvwrapper安
装脚本pip命令基本使用
五、创建项目(掌握)
目的:能够通过django的命令创建工程
过程:
1.进入到虚拟环境
2.创建项目: django-admin startproject (项目名字)
3.进入到manage.py 所在的文件夹
4.启动项目:python manage.py runserver
注意点:
如果不指定,django默认端口8000
也可以指定: python manage.py runserver ip:port
六、创建子应用(掌握)
目的:能够使用django中的命令来创建子应用
过程:
1.进入到manage.py所在的同级文件夹
2.创建子应用: python manage.py startapp (子应用名称)
三步完成子应用创建:
1.注册子应用,
在settings.py文件, INSTALLED_APP列表中增加"app名字.apps.app的管理类"
2.创建app下的urls文件
写子应用的路由文件, 在子应用目录下, 创建 urls文件, 内容拷贝 主路由的内容
3.引入子路由
把子路由引入到主路由中, 主路由中添加
mkvirtualenv test1 # 创建虚拟环境
mkvirtualenv test2env -p python3
lsvirtualenv # 查看虚拟环境
workon test1 # 进入虚拟环境
deactivate # 退出虚拟环境
rmvirtualenv test1 # 删除虚拟环境
pip list # 查看虚拟环境下的安装包
pip
pip install # 安装依赖包
pip uninstall # 卸载依赖包
pip list # 查看已经安装的依赖包
pip freeze > requirements.txt # 导出依赖包
pip install -r requirements.txt # 从文件安装依赖包
url(r'^子路由前缀', include('子应用的模块名.urls'))7,第一个helloworld程序(掌握)
目的:能够在子应用中编写视图函数helloworld
七、过程:
1.在views文件中编写视图函数
2.创建urls.py文件中编写子应用路由
3.将子应用的的路由,注册到根应用的urls中
注意点:
只要提供了子应用路径,django不再提供默认的根路径
八、项目的配置(settings.py文件)(理解)
目的:知道常见的配置作用即可
常见的配置有:
BASE_DIR:项目在操作系统中的绝对路径
DEBUG:调试模式,默认是True
LANGUAGE_CODE: zh-hans中文
TIME_ZONE: Asia/Shanghai 中国时间
from django.conf.urls import url
from demoapp import views
urlpatterns = [
url(r'^helloworld/$', views.hello),
]
from django.conf.urls import url, include
from django.contrib import admin
urlpatterns = [
...
url(r'^demoapp/', include('demoapp.urls'))
]
LANGUAGE_CODE = 'en-us' # zh-hans
USE_I18N = True # 国际化, 多语言
TIME_ZONE = 'UTC' # Asia/Shanghai
USE_L10N = True # 时间相关, 时间显示格式, 中文时间格式 xxxx年xx月xx日 21:21:21
USE_TZ = True # 时间相关, 使用时区时间, 如果发现时间差8个小时,就查看这个配置注意点:
setting.py表示项目运行的配置项(调试模式,mysql,redis 。。。)
九、静态资源问题(理解)
目的:在django中如何配置静态文件的访问地址和文件夹
配置:
STATIC_URL:静态资源的访问路径,默认是/static/
STATICFILES_DIRS:静态资源的文件夹,并且是一个列表。
注意点:
STATICFILES_DIRS:是一个列表,寻找文件的时候,从前向后依次寻找,找不到报404错误
十、地址匹配
目的:在浏览器访问服务器的时候,根应用的地址,子应用的地址是如何进行匹配的
格式1:基本匹配, 从上到下
格式2:匹配混乱问题, 有路由覆盖的问题, 建议用path方法
格式3:
子应用地址后面的 / 问题, 建议大家写的时候都加上
url(r'^index/$', index)
在访问的时候,浏览器自动会定向到带有/的地址上面去,这样在访问的时候不管是否携带/,
都能访问。
十一、路由参数名设置(掌握)
目的:能够在地址中编写正则匹配
过程:
1.格式1:不指定正则匹配的名字:/hello/([a-z]+)/(\d+)
按照顺序依次匹配,传递参数
2.格式2:指定正则的名字:/hello/(?P[a-z]+)/(?P\d+)
按照名字来匹配,传递参数

13,get请求
目的:通过request对象,获取查询参数
过程:
http://xxx.com/index/?name=xxx&age=ccc&name=yyy
request.GET:是一个查询字典
request.GET.get(key) # 获取单个key,value
request.GET.getlist(key) # 获取单个key,对应的多个value,得到的是list列表。
14,post,put,delete
目的:获取request获取表单,及非表单提交的非查询参数数据
常见的请求方式有:POST,PUT,DELETE,PATCH
请求体中的数据, 一类是json, 一类是表单数据
request.POST:获取表单数据(会把body的内容,解析一份, 解析成一个查询字典)
request.body:获取json数据
需要将bytes类型转成dict格式,用到decode(),loads()
Post, put都需要处理请求体, delete可以没有请求体
post, 通过请求头中的content-type字段来区分格式
表单格式: name=zhangsan&age=18
json格式: '{"name":"zhangsan", "age":18}'
1.拿到bodyjson数据
body_json = request.body.decode()
# 2. 解析json数据
body_dict = json.loads(body_data)POST http://localhost:8000/app1/post/
Content-Type: application/x-www-form-urlencoded
name=lisi&age=18
###
POST http://localhost:8000/app1/post/
Content-Type: application/json
{"name":"lisi","age": 18}
###
注意:
json格式需要 decode()
做最野的狼


 浙公网安备 33010602011771号
浙公网安备 33010602011771号