17,css--文本属性和字体属性
文本属性
介绍几个常用的。
文本对齐
text-align 属性规定元素中的文本的水平对齐方式。
属性值:none | center | left | right | justify
文本颜色
color属性
文本首行缩进
text-indent 属性规定元素首行缩进的距离,单位建议使用em
文本修饰
text-decoration属性规定文本修饰的样式
属性值:none(默认) | underline(下划线) | overline(定义文本上的一条线) | line-through (定义穿过文本下的一条线) | inherit(继承父元素的text-decoration属性的值。)
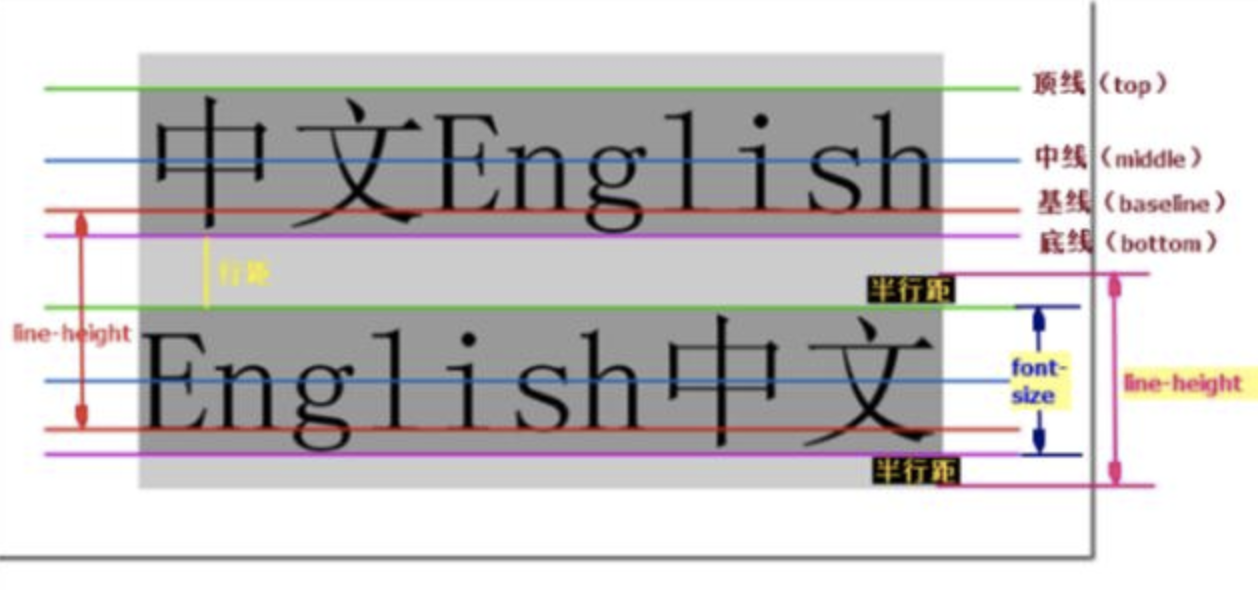
行高
line-height就是行高的意思,指的就是一行的高度。
阴影
text-shadow:水平方向偏移量 垂直方向偏移量 模糊度 阴影颜色;
文字溢出
text-overflow:clip | ellipsis
案例:文字超出部分显示...
css部分
div{ width: 200px; height: 200px; border: 1px solid red; } div p{ overflow: hidden; white-space: nowrap; text-overflow: ellipsis; }
html部分 <div> <p>变有钱 我变有钱多少人没日没夜地浪费时间</p> <p>变有钱 我变有钱多少人没日没夜地浪费时间</p> <p>变有钱 我变有钱多少人没日没夜地浪费时间</p> </div>
字体属性
字体大小
font-size表示设置字体大小,如果设置成inherit表示继承父元素的字体大小值。
字体粗细
font-weight表示设置字体的粗细
属性值:none(默认值,标准粗细) | bold(粗体) | border(更粗)| lighter(更细) | 100~900(设置具体粗细,400等同于normal,而700等同于bold)| inherit(继承父元素字体的粗细值)
字体系列
font-family
font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif
如果浏览器不支持第一个字体,则会尝试下一个。浏览器会使用它可识别的第一个值。如果都不支持则显示宋体。
行高 line-height
针对单行文本垂直居中
公式:行高的高度等于盒子的高度,可以使当行文本垂直居中,注意只适用单行文本。
针对多行文本垂直居中
行高的高度不能小于字体的大小,不然上下字之间会紧挨一起。
第一步,一个宽度300*300的盒子,看盒子中一共显示了几行文字,假如是5行,再看一下行高,如果行高是line-height:30px; 那么就知道行高*5=150px
第二步,让(盒子的高度-150px)/2=75;那么设置盒子的padding-top:75px;同时保证盒子的高度为300px,那么高度改为225px;
font-family
使用font-family注意几点:
1.网页中不是所有字体都能用哦,因为这个字体要看用户的电脑里面装没装,
比如你设置: font-family: "华文彩云"; 如果用户电脑里面没有这个字体,
那么就会变成宋体
页面中,中文我们只使用: 微软雅黑、宋体、黑体。
如果页面中,需要其他的字体,那么需要切图。 英语:Arial 、 Times New Roman
2.为了防止用户电脑里面,没有微软雅黑这个字体。
就要用英语的逗号,隔开备选字体,就是说如果用户电脑里面,
没有安装微软雅黑字体,那么就是宋体:
font-family: "微软雅黑","宋体"; 备选字体可以有无数个,用逗号隔开。
3.我们要将英语字体,放在最前面,这样所有的中文,就不能匹配英语字体,
就自动的变为后面的中文字体:
font-family: "Times New Roman","微软雅黑","宋体";
4.所有的中文字体,都有英语别名,
我们也要知道: 微软雅黑的英语别名:
font-family: "Microsoft YaHei";
宋体的英语别名: font-family: "SimSun";
font属性能够将font-size、line-height、font-family合三为一: font:12px/30px "Times New Roman","Microsoft YaHei","SimSun";
5.行高可以用百分比,表示字号的百分之多少。
一般来说,都是大于100%的,因为行高一定要大于字号。
font:12px/200% “宋体” 等价于 font:12px/24px “宋体”;
反过来,比如: font:16px/48px “宋体”;
等价于 font:16px/300% “宋体”
vertical-align
定义:vertical-align 属性设置元素的垂直对齐方式。
该属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐
常用属性值:
- baseline 默认值
- top
- bottom
- middle
它的作用:
- 内联元素之间的对齐
- 文字与图片垂直方向的对齐
- 图片与托片垂直方向的对齐
- 行内块元素垂直方向的对齐
- 单元格td的内容垂直方向的对齐

文本属性
| 属性 | 描述 | 属性值 | 说明 |
| text-align | 文本对齐方式 |
none center left right justify |
|
| color | 文本颜色 | ||
| text-indent | 首行缩进,单位建议em | ||
| text-decoration | 规定文本修饰的样式 |
none underline overline line-through inherit |
默认 下划线 定义文本上的一条线 定义穿过文本下的一条线 继承父元素text-decoration属性的值 |
| line-height | 行高 |
针对单行文本垂直居中 公式:行高=盒子高度, 使文本垂直居中,只适用单行文本。 针对多行文本垂直居中 行高不能小于字体,不然字会紧挨一起。 |
|
| text-shadow | 阴影 | 5px 5px 5px #FF0000 |
水平方向偏移量 垂直方向偏移量 模糊度 阴影颜色 |
| text-overflow | 文字溢出 |
clip ellipsis |
修剪文本 显示省略号代表被修剪文本 |
| white-space |
处理元素内的空白 |
normal pre nowrap pre-wrap pre-line inherit |
默认。空白被浏览器忽略。 空白会被浏览器保留 文本不换行,直到遇到 <br> 保留空白符序列,但正常地进行换行 合并空白符序列,但是保留换行符 继承父元素 white-space 属性的值 |

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>text-overflow</title> <style type="text/css"> .div0 { width: 300px; border: 1px solid darkblue; } .div1 { width: 300px; border: 1px solid red; /*强制在一行内显示*/ white-space: nowrap; /*超出部分隐藏*/ overflow: hidden; } .div2 { width: 300px; border: 1px solid black; /*强制在一行内显示*/ white-space: nowrap; /*超出部分隐藏*/ overflow: hidden; /*修剪超出的文本*/ text-overflow: clip; } .div3 { width: 300px; border: 1px solid chocolate; /*强制在一行内显示*/ white-space: nowrap; /*超出部分隐藏*/ overflow: hidden; /*显示省略符号来代表被修剪的文本*/ text-overflow: ellipsis; } </style> </head> <body> <div class="div0">各国领导人感谢中方作为东道主对各国参展给予的大力支持</div><br> <div class="div1">各国领导人感谢中方作为东道主对各国参展给予的大力支持</div><br> <div class="div2">各国领导人感谢中方作为东道主对各国参展给予的大力支持</div><br> <div class="div3">各国领导人感谢中方作为东道主对各国参展给予的大力支持</div><br> </body> </html>
字体属性
| 属性 | 描述 | 属性值 | 说明 |
| font-size | 字体大小 | ||
| font-weight | 字体粗细 |
none bold border lighter 100~900 inherit |
默认值,标准粗细 粗体 更粗 更细 值,400=normal,700=bold 继承父元素字体的粗细值 |
| font-family | 字体系列 | "Microsoft Yahei","微软雅黑", "Arial", sans-serif | 浏览器使用它可识别的第一个值 |

1.网页中不是所有字体都能用哦,因为这个字体要看用户的电脑里面装没装,
比如你设置: font-family: "华文彩云"; 如果用户电脑里面没有这个字体,
那么就会变成宋体
页面中,中文我们只使用: 微软雅黑、宋体、黑体。
如果页面中,需要其他的字体,那么需要切图。 英语:Arial 、 Times New Roman
2.为了防止用户电脑里面,没有微软雅黑这个字体。
就要用英语的逗号,隔开备选字体,就是说如果用户电脑里面,
没有安装微软雅黑字体,那么就是宋体:
font-family: "微软雅黑","宋体"; 备选字体可以有无数个,用逗号隔开。
3.我们要将英语字体,放在最前面,这样所有的中文,就不能匹配英语字体,
就自动的变为后面的中文字体:
font-family: "Times New Roman","微软雅黑","宋体";
4.所有的中文字体,都有英语别名,
我们也要知道: 微软雅黑的英语别名:
font-family: "Microsoft YaHei";
宋体的英语别名: font-family: "SimSun";
font属性能够将font-size、line-height、font-family合三为一: font:12px/30px "Times New Roman","Microsoft YaHei","SimSun";
5.行高可以用百分比,表示字号的百分之多少。
一般来说,都是大于100%的,因为行高一定要大于字号。
font:12px/200% “宋体” 等价于 font:12px/24px “宋体”;
反过来,比如: font:16px/48px “宋体”;
等价于 font:16px/300% “宋体”
background
给元素设置padding之后,发现padding的区域背景和content部分的一致。
background-color —— 背景颜色

css: <style> .demo{ width: 50px; height: 100px; background-color: greenyellow; } </style> html: <body> <div class="demo"></div> </body>
background-image —— 背景图片

css: <style> .demo{ width: 2000px; height: 1500px; background-image: url('./images/xxx.jpg'); } </style> html: <body> <div class="demo"></div> </body>

那么发现默认的背景图片,水平方向和垂直方向都平铺
背景图片相关配置 :background-repeat,background-position,background-attach
| background-repeat:设置背景图像的平铺方式 | |
|
repeat repeat-x repeat-y no-repeate inherit |
默认。背景图像将在垂直方向和水平方向重复 背景图像将在水平方向重复 背景图像将在垂直方向重复 背景图像将仅显示一次 规定应该从父元素继承 background-repeat 属性的设置 |
| background-position:设置背景图像的起始位置 | |
|
垂直位置 水平位置
|
可以从两个纬度上设定关键词:上中下 左中右 垂直位置:top center bottom 水平位置:left center right 如仅规定了一个关键词,那么第二个值将是"center"。 默认值:0 0; 这两个值必须挨在一起。 |
| background-attachment:设置固定的背景图像 | |
|
scroll fixed inherit |
默认值。背景图像会随着页面其余部分的滚动而移动。 当页面的其余部分滚动时,背景图像不会移动。 规定应该从父元素继承 background-attachment 属性的设置。 |

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>滚动背景图示例</title> <style> * { margin: 0; } .box { height: 500px; background: url("hulu.jpg") no-repeat center center; background-attachment: fixed; } .d1 { height: 500px; background-color: rgba(132,0,255,0.2); } .d2 { height: 500px; background-color: rgba(132,255,255,0.2); } .d3 { height: 500px; background-color: rgba(0,255,0,0.2); } </style> </head> <body> <div class="d1"></div> <div class="box"></div> <div class="d2"></div> <div class="d3"></div> </body> </html>
background属性的简写
background:#ffffff url('1.png') no-repeat right top;




 浙公网安备 33010602011771号
浙公网安备 33010602011771号