angular 服务
首先使用命令 ng g service service/storge

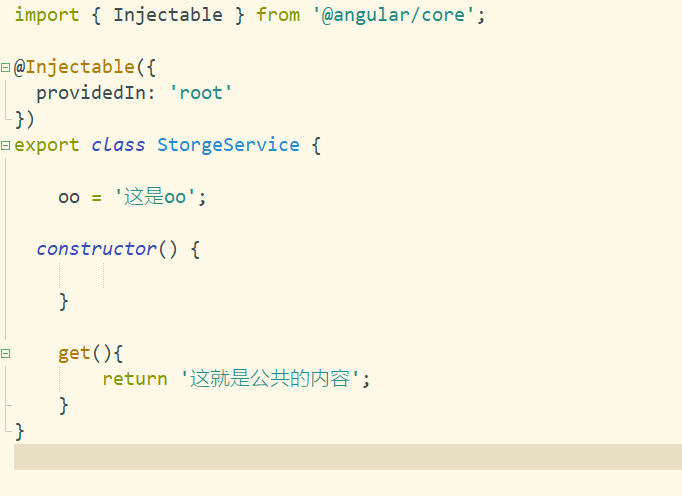
定义公用的属性和方法
在 app.module.ts 里面注入
import {StorgeService} from './service/storge.service';
providers: [StorgeService],
我们的组件想引入公共的属性
比如在 home 组件中使用,home.component.ts
import {StorgeService} from '../../service/storge.service';
constructor(public storge:StorgeService) {
console.log(this.storge); // 这里面可以获得公共的属性 ,也可以直接进行修改
}




 浙公网安备 33010602011771号
浙公网安备 33010602011771号