gulp自动化构建工具
gulp 安装:
1. 全局安装 npm i -g gulp-cli
npm i -g gulp
2. 局部安装 npm i gulp -D
然后 gulp 就安装完了
Gulp是基于node的一个自动化构建工具,开发者可以使用它构建自动化工作流程(前端集成开发环境)。例如:网页自动刷新,CSS预处理,代码检测,图片压缩等功能,只需要简单的命令行就可以全部完成。使用它,可以简化工作,让你把重点放在功能的开发上,同时减少人为失误,提高开发的效率和质量。
gulp 的三大功能:任务化,基于流,及 es6 的 导入和导出
1. 任务化:就是我们每个文件处理都应该将其注册为任务
2. 基于流:gulp,有一个特别好玩的点,就是他所有的文件执行都是在 gulp 内存中完成的,然后在 gulp 内存中将文件处理好了在返回给本地文件
输入流:本地文件传到 gulp 的内存中
输出流:在 gulp 中将数据操作完之后返回给本地
3. es6 的模块化思想在 gulp 中也是可以使用的
然后便是 gulp 的 api ,四个主流的 api
src():目标原文件的路径,如果我们想对这个文件进行处理的话,第一步,就是要通过这个路径来找到这个原文件;
dest():输出文件流,我们可以将处理好的文件放到指定的目录中
task():任务化,我们每次对文件的处理,都要开启一个任务,然后才能对文件进行操作
watch():监视,我们可以对文件进行监视,如果文件发生了修改,我们都可以捕捉到
cd():当我们没有返回的东西的时候,都应该调用 cd() 来告诉 gulp,此方法结束了
series():当我们通过一个 default ,来执行多个任务的时候,我们可以调用此 api ,并且他会按照顺序执行

注意事项:
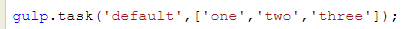
1. gulp4.0 之后,我们的第二个参数就只能通过调用 api 来实现了,不能在写 [ ] 了,
错误的案例:这个 gulp3.0 的写法,我们如果想使用这种写法,那么我们的 gulp 就要指定版本了,网上大多还是 gulp3.0 的写法

2. cd 的用法

或者说我们没有使用 gulp.dest() 的话,我们都应该调用一个 cd() ,来告诉 gulp 此任务执行了
好了,我们介绍完了 gulp 的基本用法了,现在我们来实践操作一把 (下面代码以同步到 gitee 网址:https://gitee.com/shanjun6/gulp_automation_construction)
开发前的准备:全部下载到开发环境中
需要下载的插件有:
gulp,gulp-concat(链接多个 js,或者 css 文件),gulp-less(编译 less 文件),gulp-clean-css(压缩 css 文件)
gulp-connect(自动化编译),gulp-htmlmin(压缩 html 文件),gulp-livereload(自动化编译),gulp-rename(文件重命名)
gulp-uglify(压缩 js 文件),open(自动打开浏览器)
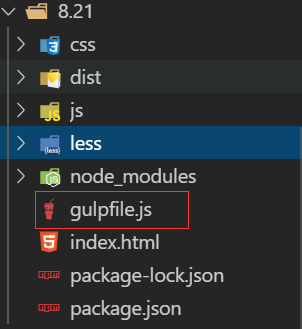
目录结构:

我们所有的操作都要在 gulpfile.js 中完成
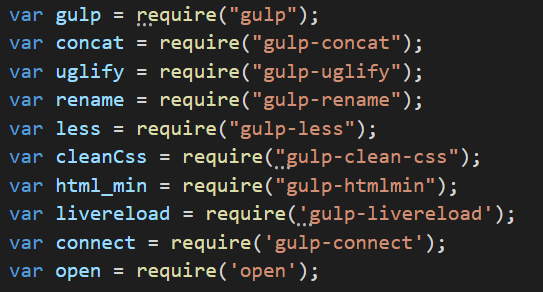
下载完插件我们需要引入

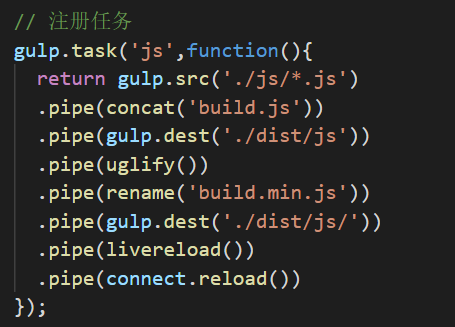
接下来我们是对 js 的操作,将 js 目录下,所有的 js 文件进行合并,然后进行压缩和重命名,.pipe 管道,相当于链式写法

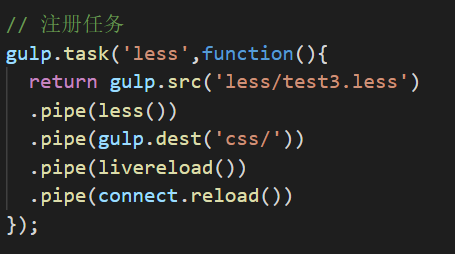
对 less 的操作,仅仅是 将其编译为 css,然后,放到 css 的目录下,交给 css 进行操作即可

对 css 的操作,合并 css 目录下所有的 css 文件,然后压缩 及 重命名

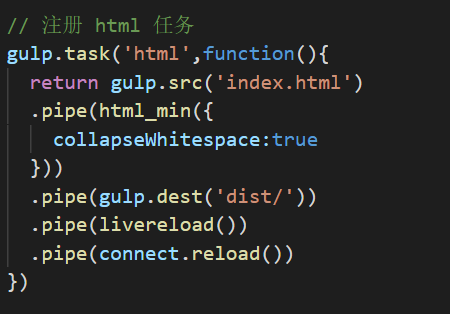
对 html 的操作,仅仅是将 index.html 进行压缩就好了

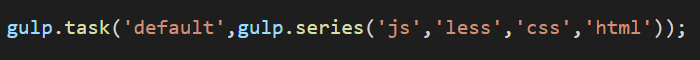
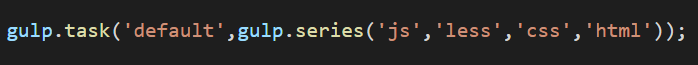
我们的打包操作,仅仅是一键将所有的任务都执行一遍即可,这里注意 gulp4.0 不这样写报错

下来我们开启全自动的服务,因为没有返回的内容,所以一定要调用 cd,且还要在每个任务后面调用 livereload() 及 connect.reload() 的方法

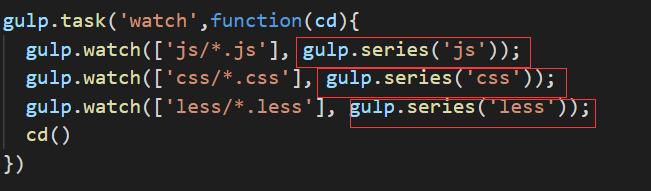
开启服务器后,便要监视所有的文件,当文件进行修改时,会自动在浏览器上找到最新修改的内容,注意:这里的 js css less 都是要执行的任务

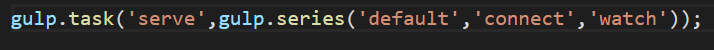
然后,我们要配置自动化的服务,这样我们输入一个指令,便可以自动操作

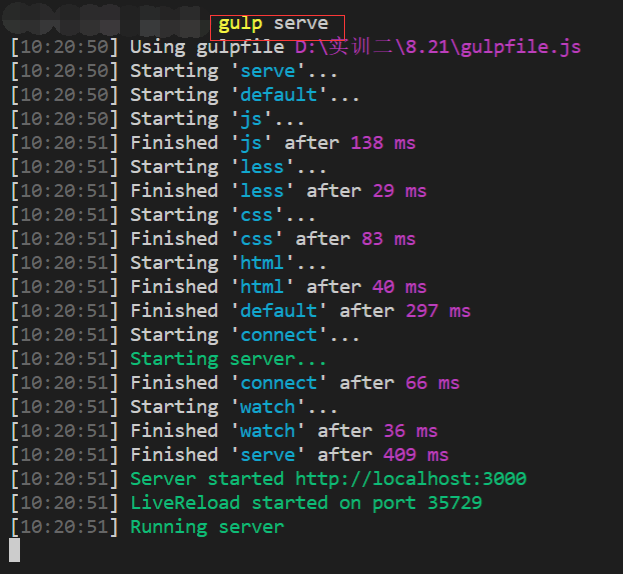
然后在终端中输入指令

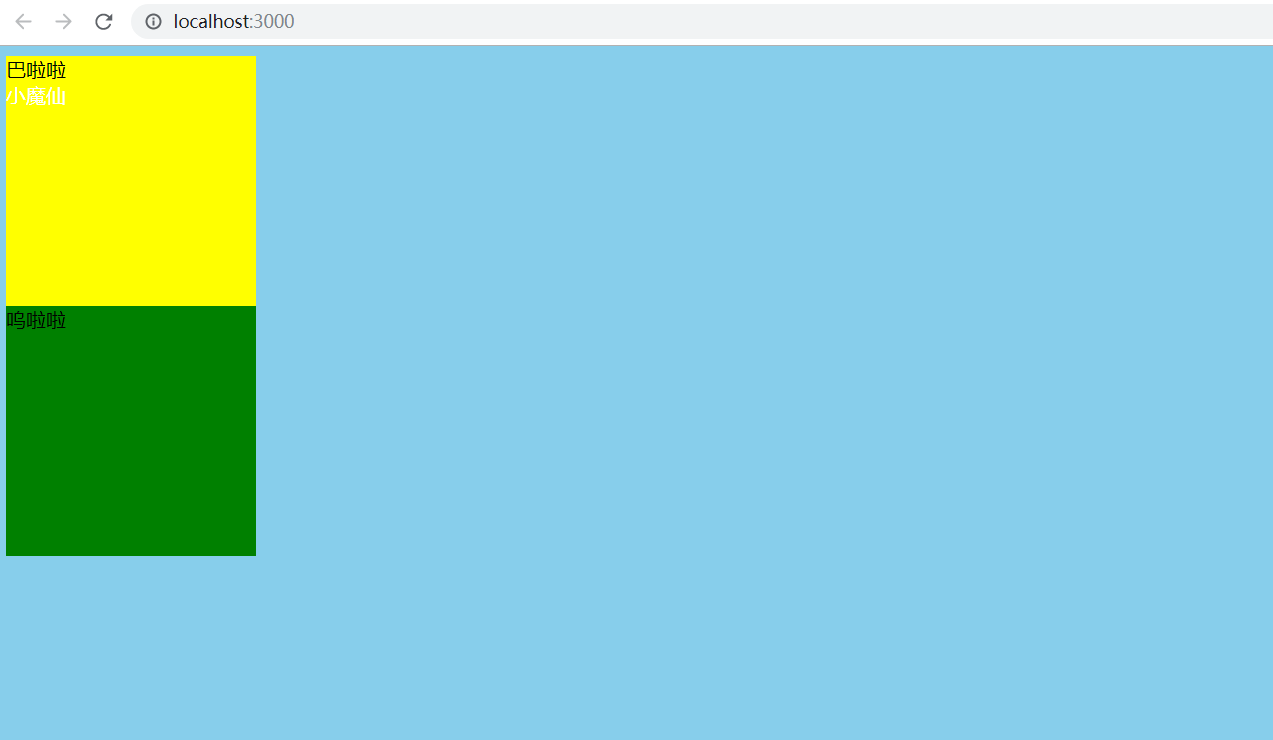
然后就可以运行了,且自动打开了浏览器

以上便是简单配置自动化的全部内容,如果想看源码,则可以访问 https://gitee.com/shanjun6/gulp_automation_construction
将 文件下载下来,并在终端执行 cnpm i 和 gulp serve 的指令,便可以看到效果了




 浙公网安备 33010602011771号
浙公网安备 33010602011771号