vue-cli 3x 的使用
当我们使用 npm 下载过文件之后,里面就会有缓存
我们要使用 npm cache clean --force 来清除缓存
创建项目:vue create 文件名
然后:cd 文件名
启动程序:npm run serve
打包指令:npm run build
打包指令遇到的问题?
当我们的打包好后,打开后 index.html 的文件,显示空白的页面,没错,我们还要经过很多的处理,才能正常的显示;
第一步:(文件路径处理)在当前的根目录下面创建一个文件 vue.config.js
在 vue.config.js 中写入一下内容:
module.exports= {
publicPath:"./"
}
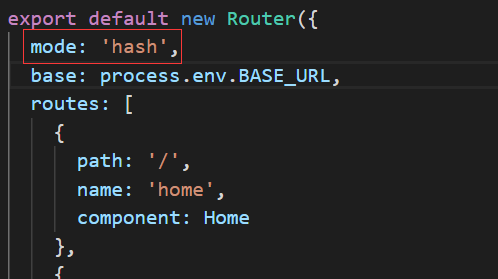
第二步:当我们的服务器,没有进行路由处理的时候,我们应该将 src 目录下 -- > router.js 的文件 将 mode 的属性 改为 hash
如图:

第三步:我们的 dist 的文件,要放到服务器上来进行运行,才可以
这样我们的页面才可以显示




 浙公网安备 33010602011771号
浙公网安备 33010602011771号