vue网址路由的实时检测
有些时候,我们需要实时的检测网址,来进行判断,操作,处理等等
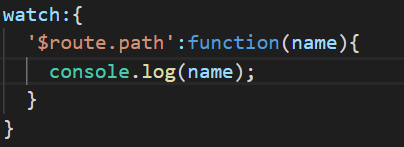
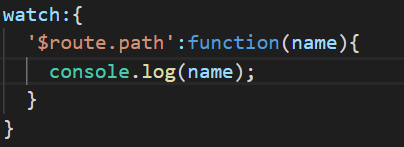
我们需要使用 watch 的监视器,然后直接进行操作
我们需要 ’$route.path‘ 属性来进行监听,且需要加引号,然后只要页面一发生改变,我们就能实时的捕获到页面的路由了

但有时我们也需要在 created(){} 的生命周期中,来对 this.$route.path 路由进行处理,来防止,刚开始打开页面,无法显示的问题
有些时候,我们需要实时的检测网址,来进行判断,操作,处理等等
我们需要使用 watch 的监视器,然后直接进行操作
我们需要 ’$route.path‘ 属性来进行监听,且需要加引号,然后只要页面一发生改变,我们就能实时的捕获到页面的路由了

但有时我们也需要在 created(){} 的生命周期中,来对 this.$route.path 路由进行处理,来防止,刚开始打开页面,无法显示的问题
