h5表单属性的介绍
表单
type属性对应的属性值
text:代表文本框 案例:<input type="text" />
password:代表密码框
radio:单选框
checkbox:多选框
submit:提交按钮
button:按钮
h5 email:邮箱(必须是邮箱格式的)
tel:电话号码(手机上显示虚拟键盘)
url:网络地址(必须填网络地址)
search:有个 x 按钮,可以清空文本框内容
range:数值选择器;
number:只能输入数字的文本框
color:颜色选择器
date:显示日期
time:显示时间
input的属性:
type:文本框类型
value:文本框输入的值
placeholder:输入提示框的信息
autocomplete="off" 不会有提示的情况
autofocus:自动聚焦
required:这个内容必填
pattern:正则验证
validity:对象,多个正则验证成功为true,一个为false就是false;
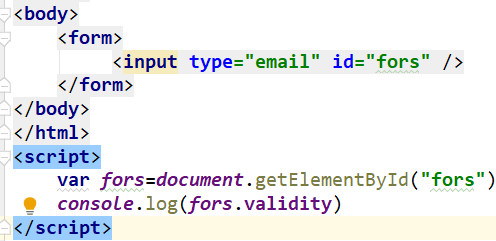
案例:

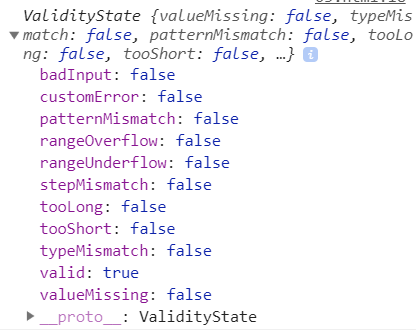
查看到的结果

看到上面有很多的属性,他们的属性值都是false,他们的评判的依据,是通过valid这个属性,如果这8个属性都为true,才为true,8个中有一个为false,就为false;
但是刚开始,什么也没设,也会默认为true,所以说,我们必须用这8个属性才可以,或者说,可以进行判断的属性,这个属性才有用;




 浙公网安备 33010602011771号
浙公网安备 33010602011771号