微信小程序的开发框架
wxss:是一套样式语言,用来描述wxml的组件样式;小程序在css基础上做的修改和扩充的版本
css:是一套样式语言,样式表,用来描述xml和html文件样式的呈现;
设备像素:是图片在设备上显示的小点,这些是固定不变的
css像素:逻辑像素,是我们一套标准来显示屏幕的宽
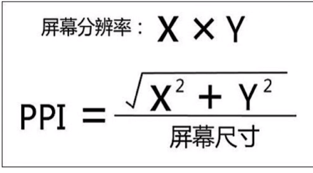
ppi:独立设备显示的密度

dpr:设备像素除以逻辑像素
微信给的屏幕的宽750px , 我们在750px的基础上进行自适应
尺寸单位:rpx(响应式像素)
样式导入:
在css的文件中,在引入另一个css的文件:
@import "文件路径"
正常情况下,你在同名的wxss上样式,就是对应的wxml元素上的样式;
内联样式:在wxml文件中通过标签上的style属性来操作样式;
选择器:id class 标签 并级 伪类
优先级概念 权重概念;
无穷大的案例:
color:red !important; 这个字体颜色为红色 无穷大的权限
nodejs中的javascript
ECMAscript:
Native: 用这个模块,来使用原生js,实现原先不具备的功能
NPM:通过npm扩展包,快速的实现一些功能;
小程序中的JavaScript
ECMAScript
小程序框架
小程序api
浏览器中的JavaScript
ECMAscript
Dom
Bom
ECMAScript的有哪些东西:语法 类型 语句 关键字 操作符 对象
JavaScript的运行平台:
iOS平台:JavaScriptCore
android平台(安卓):x5内核
ide:nwjs(微信开发者工具)
wxs:小程序自己的脚本语言 用于过滤处理和计算处理;
wxs与js的区别?
微信小程序的js不能在wxml中书写,只能在js的文件中书写,而wxs就是为了解决这个需求,可以在wxml中书写,wxs和js的语法差不多
模板:在wxml中写在wxs标签中 wxs的属性module的属性值,表示是哪个wxs模板
模板的内容:数据内容写在 module.exprots={"属性":"属性值"} 对象中;
使用模板的内容:{{ 哪个模板的属性 }}
模板的引用:分两种情况;
第一种:在wxml中引用:
模板文件(以 .wxs 做后缀的文件名)中直接写模板的内容,不需要写wxs标签;
module.exprots={"属性":"属性值"}
在 wxml中 <wxs src="wxs的文件路径" module="模板名在这写"></wxs>
引入模板内容:<view>{{模板名.属性}}</view>
第二种:先在wxs文件中,引入另一个wxs的文件,在引入到wxml文件中
在wxs中引入另一个wxs文件:module.exprots=require("wxs的文件路径");
模板的内容:module.exprots={"属性":"属性值"}
将模板引入到wxml文件中,就是第一种情况了
注意:在一个页面中不要重复的声明wxs文件名,否则后者会覆盖掉前者;
变量:
wxs的变量用法和es5的变量用法一致 (es变量用法:var 和 function)
注释:(小程序注释有个特别有意思的地方)
单行注释: //
多行注释: /* */
结束注释: /* 后面的代码都不会执行
运算符:
wxs的七种运算符:(就是不知道为什么分这么细致)
等值运算:=== ==
赋值运算:=
二元逻辑运算:a||b a&&b
基本运算:加减乘除
一元运算:自增,自减
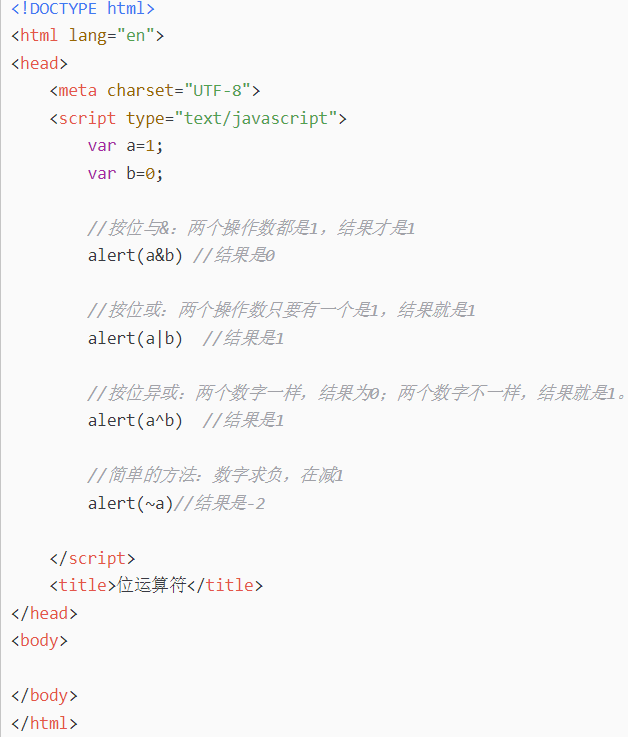
位运算:

比较运算: > < >= <= != 等等;
语句:
就是不支持try catch 语句
判断数据类型:
constructor
数据类型:
Number Boolean String Object Date Array Function RegExp (就是没有Math)
注意的点:获取时间和正则:不能用new了 要用get
var date=get Date;
var reg=get RegExp;
基础类库:
Console // 只提供了 console.log()的方法
Math
JSON
Number
Date:
Date.pass() 解析字符串形式的日期时间,返回该时间的时间戳
Date.now() 返回当前时间的时间戳
Data.utc() 返回指定时间的时间戳
Global(全局)
注意:小程序的所有文件中,不能有一处出错,不然都会导致报错,不执行;



 浙公网安备 33010602011771号
浙公网安备 33010602011771号