4 Angular-系统指令、自定义指令ngFor
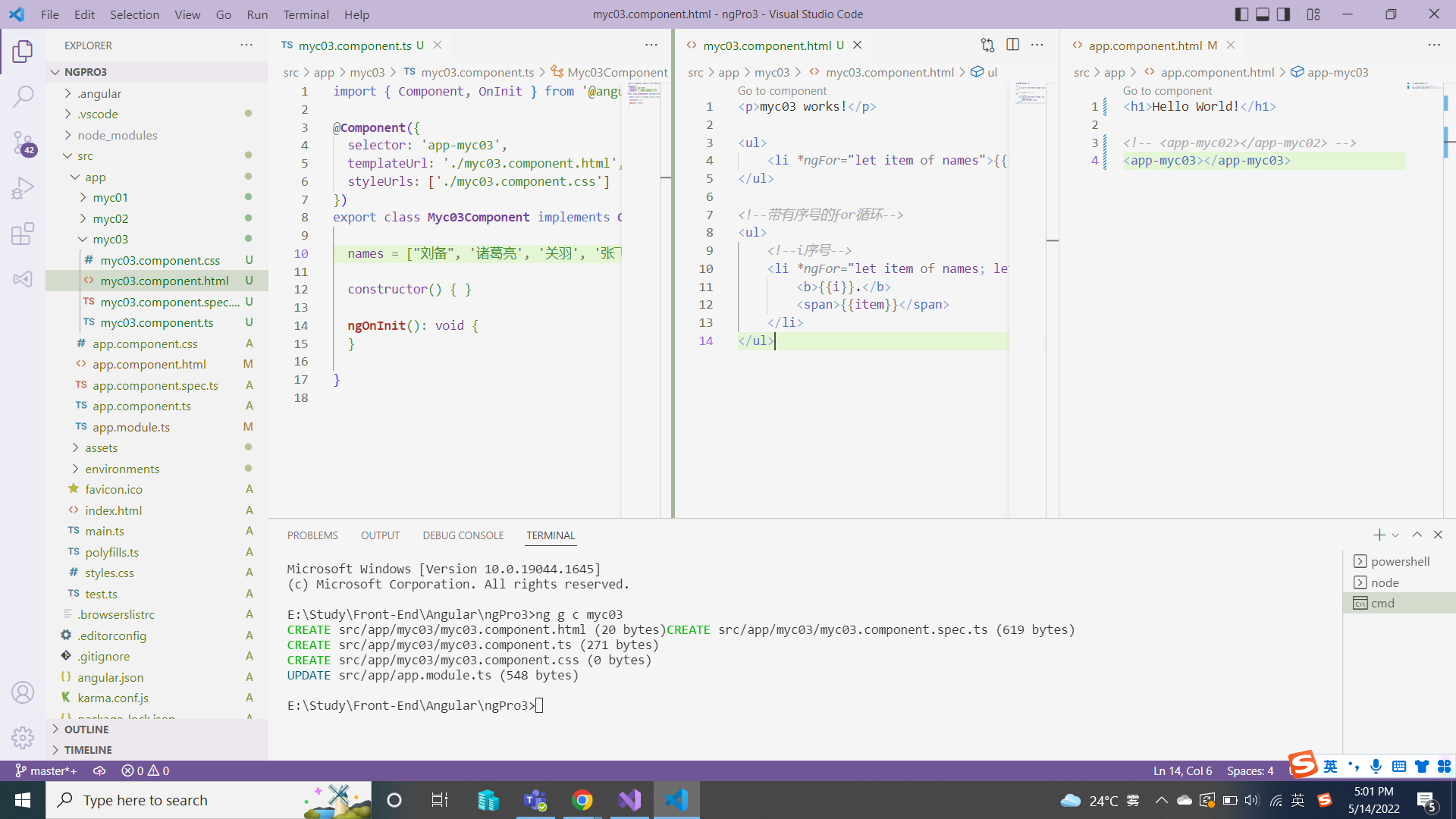
1 代码结构

2 myc03.component.ts

1 import { Component, OnInit } from '@angular/core'; 2 3 @Component({ 4 selector: 'app-myc03', 5 templateUrl: './myc03.component.html', 6 styleUrls: ['./myc03.component.css'] 7 }) 8 export class Myc03Component implements OnInit { 9 10 names = ["刘备", '诸葛亮', '关羽', '张飞', '赵云'] 11 12 constructor() { } 13 14 ngOnInit(): void { 15 } 16 17 }
3 myc03.component.html

1 <p>myc03 works!</p> 2 3 <ul> 4 <li *ngFor="let item of names">{{item}}</li> 5 </ul> 6 7 <!--带有序号的for循环--> 8 <ul> 9 <!--i序号--> 10 <li *ngFor="let item of names; let i =index"> 11 <b>{{i}}.</b> 12 <span>{{item}}</span> 13 </li> 14 </ul>
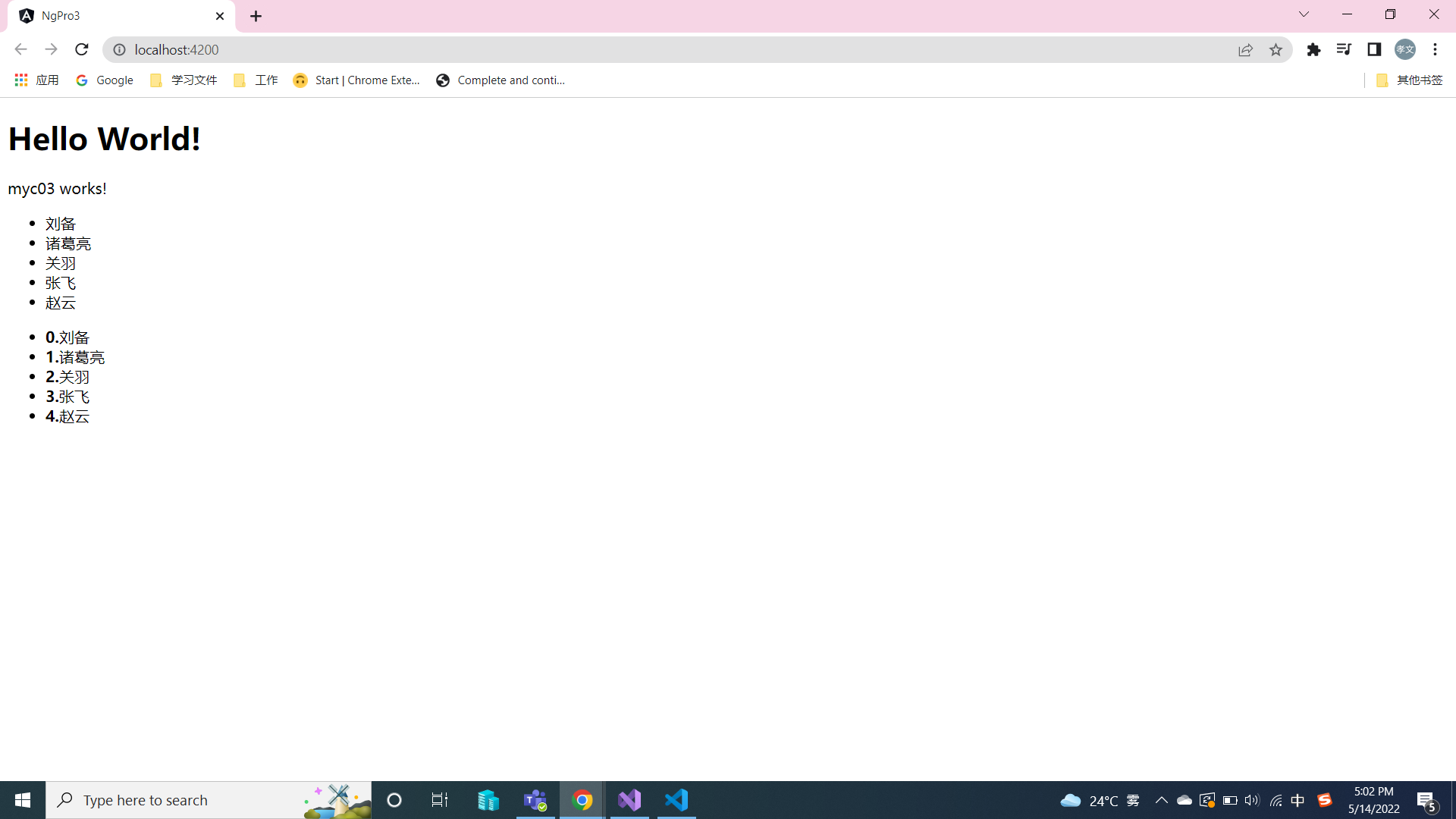
4 效果图






 浙公网安备 33010602011771号
浙公网安备 33010602011771号