【工具】Typora中主题css修改|看了这篇,一劳永逸
真正的指南
1. 查看当前的css
- shift+f12,与一般浏览器调试一样,先打开控制台,查找你需要修改的地方叫什么名字。(也可以点击“视图”-“开发者工具”)

2. 以粗体的字体修改为例
-
审查元素,可以看到粗体的被strong标注。

-
查看下方的css名字,这里可以看到是strong。

-
点击“文件”-“偏好设置”-“外观”-“打开主题文件夹”。选择你当前的主题对应的css。比如我现在的主题是github,我打开github.css进行修改。

-
由于正文使用的楷体在被加粗之后不显眼,我们将加粗的字体改成黑体。(上图为修改前的,下图为修改后的,中间图为在css中添加的内容)



-
诶嘿,不好看,那就删掉这一行css代码,换成别的形式(bold是700,现在改成900,但不改原字体,可能会更醒目一些,可以看到,确实粗了一点,聊胜于无)


3. 附上我全部调整完毕的css,以及链接
示意图:

部分样式使用爆改Typora默认样式,世界终于平静了。。。
样式自取链接:
gitee:https://gitee.com/shandianchengzi/typora-self-use-css
github:https://github.com/shandianchengzi/typora-css--
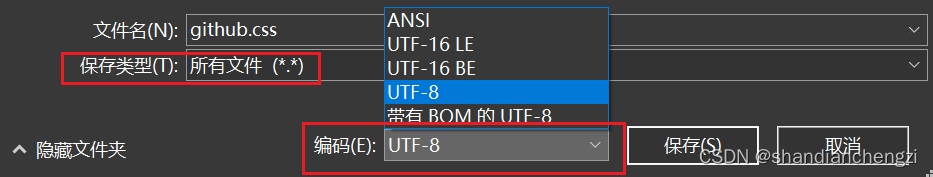
注意:主题文件夹下的css文件需要使用UTF-8格式编码,否则对于中文字体将无法解析。
操作方式:使用记事本打开某个css文件*.css,然后点击另存为,选择保存的格式。

这样的学习修改办法才是一劳永逸啊!
一个一个找css名称简直zz行为!
虚假的指南
以下是一年前幼稚到爆炸的原博客。
引言
作为一只强迫症设计向小白,typora改主题是必须的,一些基础的设置如字体和颜色,其他的博客基本都写得很详细,不再赘述。指路代码块、公式块、背景、字体等基础设置+现成的源代码和需要修改的css代码的大概含义这两篇博文。
这里总结一下个人找了很久的其他css,比如说行内数学字符的颜色,默认是紫色。
希望不要有下一个强迫症改不到自己想改的东西。
个人建议是先去下载或拷贝自己喜欢的主题,以免要改的东西过多。
字体避雷
查看电脑中已有字体:C:-Windows-Fonts。修改的字体要和这个里面的字体名字一致才能成功。
font-family:"英文字体","中文字体";。这样设置能同时使用两种字体。
行内公式
用.md-inline-math xxx修改。
比如.md-inline-math script {color: #002266;},可以使行内公式在被编辑时颜色变成#002266。
下面这段代码截自night主题。night主题基本所有的更改设置都能找到,参考很方便。
.md-inline-math g,
.md-inline-math svg {
stroke: #b8bfc6 !important;
fill: #b8bfc6 !important;//如字面意思
}
[md-inline='inline_math'] {
color: #9CB2E9;//改覆盖颜色的
}
其他的都蛮好找的,基本在之前的两个链接里都提到了。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号