Vue总结第七天: Promise 异步请求和axios 网络模块
欢迎大家来一乐乐的博客园
一、Promise 异步请求(网络请求):
1、Promise是什么?
ES6中的异步编程的一种解决方案。Promise链式调用,使用promise类封装异步请求:
2、基本使用:

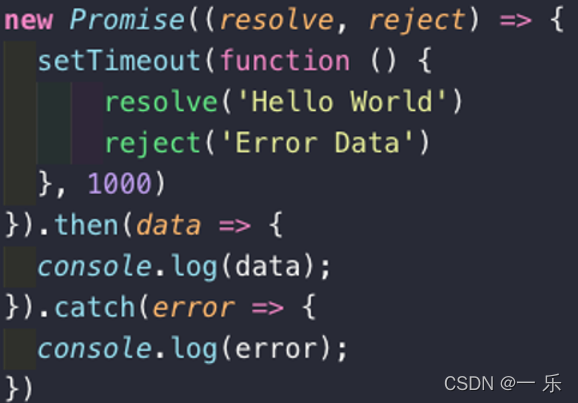
3、链式编程:
//链式编程 new Promise((resolve, reject) => { //第一次网络请求 setTimeout(() => { //resolve将拿到的参数传递给then处理 resolve('hello'); //reject('err err err'); },1000); }).then((data) => { //第一次网络请求后的处理 console.log(data); }).catch(err => { console.log(err); }); //当然:then 其实可以既处理成功时的请求,也可以处理失败时的捕获异常
二、axios 网络模块
✿ 更详细的可以看官网:Axios 中文文档 | Axios 中文网
1、axios 是什么?
Axios 是一个基于 Promise 的 HTTP 库(网络请求库),可以作用于浏览器和 node.js 。
2、安装(npm安装方式):
npm install axios
✿ axios网络模块过程:
(1)发送请求
(2) axios创建实例
(3) axios拦截器的使用
1、发送基本请求:
(1) 全局配置: 公共属性的抽取与配置(常见的全局配置)
例如:
axios.defaults.baseURL = ‘123.207.32.32:8000’
axios.defaults.headers.post[‘Content-Type’] = ‘application/x-www-form-urlencoded’;
(2)
1)常用的默认配置的是:baseURL、method、timeout
① baseURL:设置url的基本结构(请求根地址),域名和协议,再结合属性url某个请求路径,axios会自动将baseURL 和 url 进行拼接,从而得出正确的请求路径。
② method:请求方式 get/post
③ timeout:延时时间(超过多少时间就取消请求)【单位是毫秒】
2)介绍其他配置属性:
① params: 请求体/请求参数/查询的对象(当请求方式是get)
② transformRequest、transformResponse 对请求结果进行预处理、对响应结果进行预处理
③ headers:请求头 (在身份验证时,可以在头信息加入一个标识)
④ data:请求体(当请求方式是post), 数据形式有json对象和字符串形式
⑤ responseType:响应的数据格式json/text/document/stream等
⑥ withCredentials:跨域亲戚是否携带cookies
⑦ auth:请求基础验证(验证用户名和密码)
⑧ adapter:自定义请求处理
⑨ xsrfCookieName和xsrfHeaderName 设置cookie的名字,设置头信息名字(安全设置,保证请求来自自己的客户端,避免跨站(域)攻击
【标识保护作用---标识:返回请求的返回结果带有服务端的sessionID,保护:某些网站会通过超链接向在哪服务器发送请求,由于没有拿到服务器的sessionID,请求失败】
⑩ socketPath:设置socket文件位置,向docker的守护进行发送请求,与代理proxy有优先级关系,两者同时设定,优先选socket
⑪ httpAgent、httpsAgent 设置客户端信息
⑫ proxy 代理:axios的代理是在服务端node.js 中【代理作用:抓取数据(爬虫),
使用一个ip向某个目标服务器发送请求以抓取数据时,可能会被禁掉ip------解决:借助多个中间代理进行切换,发送请求从而获取到目标服务器的数据】
⑬ cancelToken:取消请求
2、axios创建实例:
//创建 axios 实例,并进行一些基本的配置 const instance1 = axios.create({ //基本配置 baseURL: 'http://123.207.32.32:8000', timeout: 5000 }) // axios 实例(实例中配置url等参数)进行基本的网络请求1 instance1({ url: '/home/multidata' }).then(res => { console.log(res); }) // axios 实例(实例中配置url等参数)进行基本的网络请求2 instance1({ url: '/home/data', params: { type: 'sell', page: 3 } }).then(res => { console.log(res); })
3、axios拦截器的使用():
■ 请求拦截:
1,可能是config中有一些信息是不符合服务器的要求
2,希望每次发送网络请求,在界面可以显示有一个请求的图标,就是那个转呀转的圆圈
3,一些网络请求必须要有特殊信息,例如登录(需要有token)
2、响应拦截器:axios.interceptors.response.use(成功处理函数,失败处理函数)
■ 响应拦截:
4、axios的封装 (封装到一个文件,且封装成一个方法)
使用第三方的东西,记得对它进行一层封装(好处就是日后预防第三方的东西不再维护时,维护替换比较容易)
import axios from 'axios' export function request(config) { // 1.创建axios的实例 const instance = axios.create({ baseURL: 'http://123.207.32.32:8000', timeout: 5000 }) // 2.axios的拦截器 // 2.1.请求拦截的作用 instance.interceptors.request.use(config => { // console.log(config); // 1.比如config中的一些信息不符合服务器的要求 // 2.比如每次发送网络请求时, 都希望在界面中显示一个请求的图标 // 3.某些网络请求(比如登录(token)), 必须携带一些特殊的信息 return config }, err => { // console.log(err); }) // 2.2.响应拦截 instance.interceptors.response.use(res => { // console.log(res); return res.data }, err => { console.log(err); }) // 3.发送真正的网络请求 return instance(config) }
5、axios功能特点:
(1)在浏览器创建XMLHttpRequsts
(2)在node.js 中创建 http请求
(3)支持 Promise API
(4)拦截请求和响应数据
(5)转换请求和响应数据
(6)自动转换JSON数据
(7)发送并发请求,使用axios.all( ), 可以放入多个请求的数组.
等等
————————————————
● 转载请注明出处
本文来自博客园,作者:一乐乐,转载请注明原文链接:https://www.cnblogs.com/shan333/p/15738018.html



 浙公网安备 33010602011771号
浙公网安备 33010602011771号