swagger-ui生成api文档并进行测试
一、Swagger UI简介
Swagger UI是一个API在线文档生成和测试的利器,目前发现最好用的。它的源码也开源在GitHub上,地址:GitHub: https://github.com/swagger-api/swagger-ui
二、Swagger UI环境搭建
下载Swagger UI(也可以直接下载 zip 文件)
git clone https://github.com/swagger-api/swagger-ui.git
解压好的文件

主要用到的是dist目录,可以进入dist目录打开index.html看下界面,可以发现基本的模式是有了,但都是静态的文件。下面我们要进行nodejs配置,使其可以进行端口访问,直接使用node命令访问index.js没有反应,英语稍微好点的同学可以看下官网的配置步骤,接下来手动配置ui环境。
下面进行项目的配置
新建node_app文件夹
mkdir node_app
进入node_app目录,初始化node
npm init
根据提示输入好信息后会自动创建package.json文件,如下图:

初始化命令npm init,出现如下信息,填的地方可以随便写,也可以不写。
将下载的swagger-ui中的dist文件夹拷贝到node_app下。
安装express
install express

创建index.js,并将如下代码写入该js中
var express = require('express');
var app = express();
app.use('/root', express.static('dist'));
app.get('/', function (req, res) {
res.send('Hello World!');
});
app.listen(3000, function () {
console.log('Example app listening on port 3000!');
});
然后启动,并运行查看,如上代码为3000端口,如有冲突请自行修改
node index.js

访问

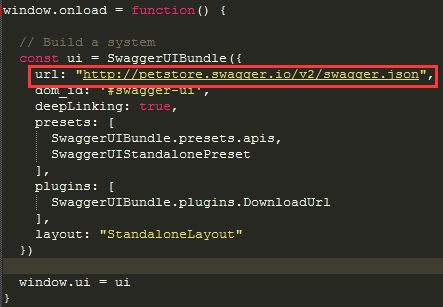
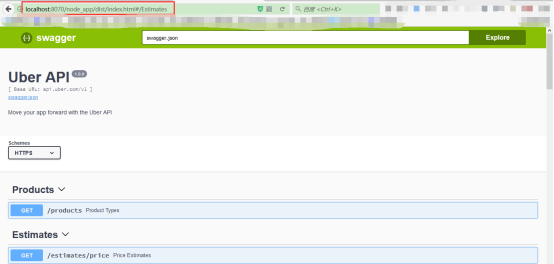
你可能会疑惑:这个Uber API怎么来的呢?下面我再给您解释下这个Uber API的来路,编辑index.html
文件你会发现有一段url引用了swagger官网的jsonApi文件

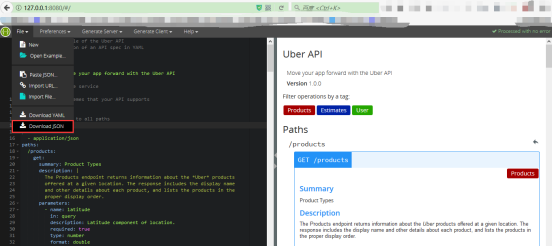
这里我们将这个json文件下载下来放到和index.html平级的目录,这里我直接访问我已经安装好的swagger-edtior进行文件的下载

然后存放到如下目录,并修改index.html

把index.html里的url换成swagger.json(注意这回写的是相对路径啦)
三、如何在tomcat里运行?
把node_app文件夹(已共享到QQ群文件:301343109)整个拷到tomcat的webapp目录下,然后启动tomcat,访问http://localhost:8070/node_app/dist/index.html,注意8070是我的tomcat的端口,因为我的8080端口已经运行了Swagger Editor。

可以看到和在express里访问的一样。


