JSX架构及注释
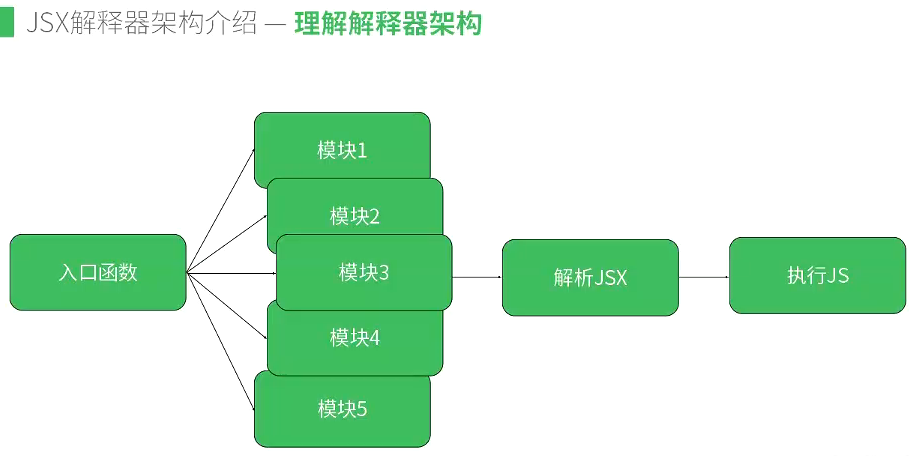
一、架构

二、注释
1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Hello, World</title> 6 </head> 7 <body> 8 <script src="./react-0.13.2/react-0.13.2/build/react.js"></script> 9 <script src="./react-0.13.2/react-0.13.2/build/JSXTransformer.js"></script> 10 <script type="text/jsx"> 11 var HelloWorld = React.createClass({ 12 render: function () { 13 return <p 14 /* 15 comment... 16 */ 17 name="test" // set name to test 18 >Hello, World{ 19 /* 20 comment... 21 comment 22 */ 23 24 "hello, " 25 26 // comment... 27 }</p> 28 } 29 }); 30 React.render(<div><HelloWorld></HelloWorld></div>, document.body); 31 </script> 32 </body> 33 </html>
三、语法

You can do anything you set your mind to, man!




 浙公网安备 33010602011771号
浙公网安备 33010602011771号