Echarts——一个简单的嵌套饼图
</!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>QQ部 星座分布图</title> <script src="http://echarts.baidu.com/dist/echarts.js"></script> </head> <body> <div id="main" style="width:800px;height:800px"></div> <script type="text/javascript"> var myChart = echarts.init(document.getElementById('main')); var option = { tooltip: { trigger: 'item', formatter: "{a} <br/>{b}: {c} ({d}%)" }, series: [ { name:'星座', type:'pie', selectedMode: 'single', radius: ['75%', '96%'], label: { normal: { position: 'inside', fontSize: 20, color:'', fontFamily:'Microsoft Yahei' } }, data:[ {value:4, name:'双子座'}, {value:3, name:'白羊座'}, {value:3, name:'金牛座'}, {value:2, name:'天蝎座'}, {value:2, name:'双鱼座'}, {value:2, name:'处女座'}, {value:2, name:'射手座'}, {value:1, name:'摩羯座'}, {value:1, name:'天秤座'}, {value:1, name:'水瓶座'}, {value:1, name:'狮子座'} ] }, { name:'姓名', type:'pie', radius: ['30%', '70%'], label: { normal: { position:'inside', align:'right', fontSize: 18, fontFamily:'Microsoft YaHei', color:"#FFEFE0" } }, data:[ {value:1, name:'X1'}, {value:1, name:'X2'}, {value:1, name:'X3'}, {value:1, name:'X4'}, {value:1, name:'M1'}, {value:1, name:'M2'}, {value:1, name:'M3'}, {value:1, name:'N1'}, {value:1, name:'N2'}, {value:1, name:'N3'}, {value:1, name:'D1'}, {value:1, name:'D2'}, {value:1, name:'D3'}, {value:1, name:'F1'}, {value:1, name:'F2'}, {value:1, name:'F3'}, {value:1, name:'G1'}, {value:1, name:'A1'}, {value:1, name:'W1'}, {value:1, name:'E1'}, {value:1, name:'E2'}, {value:1, name:'E3'} ] }, { name:'部门', type:'pie', radius: ['0%', '25%'], label: { normal: { position: 'center', fontSize: 22, fontFamily:'Microsoft YaHei', color:'#80F0E3' } }, data:[ {value:22, name:'QQ部'} ] } ] }; myChart.setOption(option); </script> </body> </html>
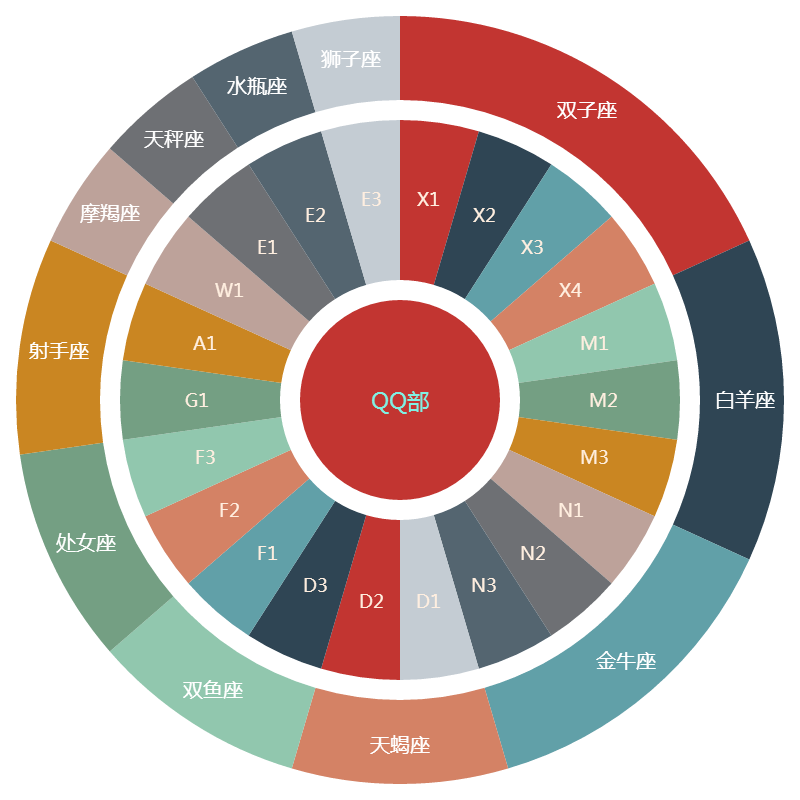
显示效果如下:

解释:
- 设置网页标题:
- <title>QQ部星座分布图</title>
- 导入在线的echarts库:
- <script src="http://echarts.baidu.com/dist/echarts.js"></script>
- 设置页面尺寸:
- <div id="main" style="width:800px;height:800px"></div>
- 初始化echarts实例:
- var myChart = echarts.init(document.getElementById('main'));
- 设置图表内容:
- var option = {}
- 在echarts实例中载入option:
- myChart.setOption(option);
- 对option的解释
- 包含了一个tooltip——用于动态显示数据标签,和三个series,series的类型为“pie”饼图。
- tooltip的显示格式为:formatter: "{a} <br/>{b}: {c} ({d}%)",即显示数字和百分比。
- radius用于设置饼图的内外范围,如:radius: ['75%', '96%']。
- 接下来设置标签的文本格式和数据内容即可。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号