第一次
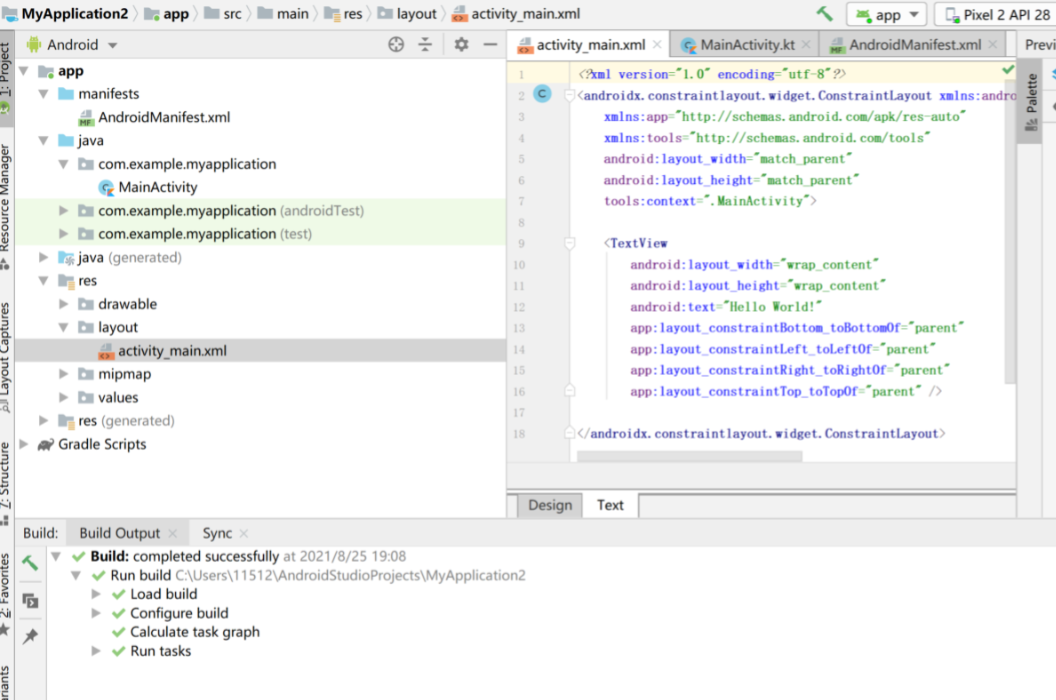
作业1:安装环境,截图编程界面,截图运行界面

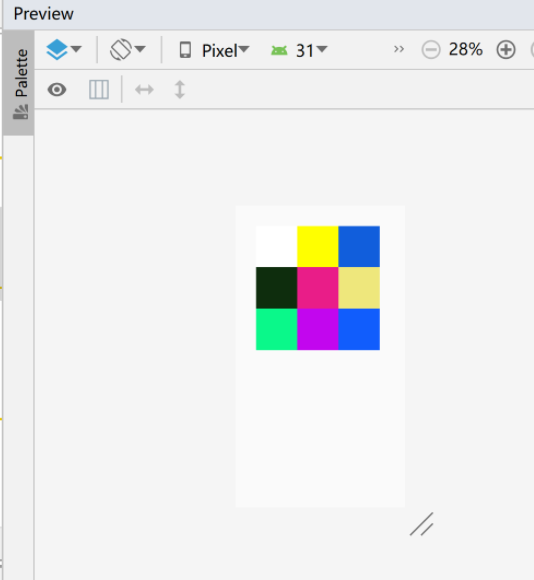
作业2:九宫格
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="300dp" android:layout_height="300dp" android:background="#0000000" android:layout_margin="50dp" android:orientation="vertical"> <LinearLayout android:layout_width="match_parent" android:layout_height="0dp" android:background="#EEECEC" android:layout_weight="1" android:orientation="horizontal"> <View android:id="@+id/v_1" android:layout_width="0dp" android:layout_height="match_parent" android:background="#FFFFFFFF" android:layout_weight="1"/> <View android:id="@+id/v_2" android:layout_width="0dp" android:layout_height="match_parent" android:background="#FFFF00" android:layout_weight="1"/> <View android:id="@+id/v_3" android:layout_width="0dp" android:layout_height="match_parent" android:background="#115EDC" android:layout_weight="1"/> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="0dp" android:background="#EB5323" android:layout_weight="1"> <View android:id="@+id/v_4" android:layout_width="0dp" android:layout_height="match_parent" android:background="#0E2D0D" android:layout_weight="1"/> <View android:id="@+id/v_5" android:layout_width="0dp" android:layout_height="match_parent" android:background="#E91D88" android:layout_weight="1"/> <View android:id="@+id/v_6" android:layout_width="0dp" android:layout_height="match_parent" android:background="#EEE77C" android:layout_weight="1"/> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="0dp" android:background="#C206EE" android:layout_weight="1"> <View android:id="@+id/v_7" android:layout_width="0dp" android:layout_height="match_parent" android:background="#0AF88A" android:layout_weight="1"/> <View android:id="@+id/v_8" android:layout_width="0dp" android:layout_height="match_parent" android:background="#FFF00" android:layout_weight="1"/> <View android:id="@+id/v_9" android:layout_width="0dp" android:layout_height="match_parent" android:background="#115DFC" android:layout_weight="1"/> </LinearLayout> </LinearLayout>

作业3:布局界面(QQ群截图)
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="500dp"
android:layout_centerInParent="true"
android:background="#FFFFFF"
android:orientation="horizontal">
<View
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#AE0000"/>
<View
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="2"
android:background="#000000" />
<View
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#006030" />
</LinearLayout>
</RelativeLayout>

作业3:制作登录界面(要求至少2个edittext,1个button,最好有一个imageview要求美观)
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<TextView
android:id="@+id/tv_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:padding="15dp"
android:layout_margin="15dp"
android:text="账号"
android:textSize="15sp" />
<TextView
android:id="@+id/tv_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/tv_1"
android:layout_margin="15dp"
android:padding="15dp"
android:text="密码"
android:textSize="15sp" />
<EditText
android:id="@+id/et_1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginLeft="5dp"
android:layout_marginRight="15dp"
android:layout_toRightOf="@+id/tv_1"
android:background="@drawable/btn_1"
android:padding="10dp"
android:hint="请输入账号"
android:drawablePadding="10dp"
android:drawableLeft="@drawable/user"/>
<EditText
android:id="@+id/et_2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/tv_1"
android:layout_centerVertical="true"
android:layout_marginLeft="5dp"
android:layout_marginRight="15dp"
android:layout_marginTop="25dp"
android:layout_toRightOf="@+id/tv_2"
android:background="@drawable/btn_1"
android:padding="10dp"
android:hint="请输入密码"
android:drawablePadding="10dp"
android:drawableLeft="@drawable/pwd"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/et_2"
android:layout_centerHorizontal="true"
android:layout_marginTop="24dp"
android:backgroundTint="#CAC8C8"
android:text="登录"
android:textColor="#E02A2A"
android:background="#FDFDFD"/>
<ImageView
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_above="@id/et_1"
android:layout_centerInParent="true"
android:layout_marginBottom="30dp"
android:src="@drawable/btn_2" />
</RelativeLayout>


 浙公网安备 33010602011771号
浙公网安备 33010602011771号