echarts tooltip超出容器被遮挡的解决办法
如果实在解决不了可以加我微信 一定能解决

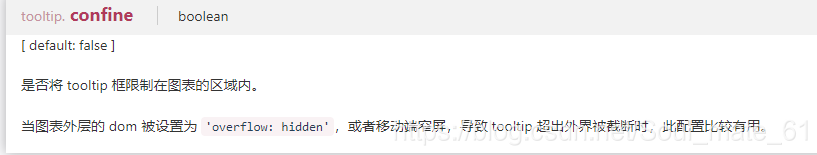
最近项目中使用到echarts。由于数据的分类较多,导致tooltip超出容器,且被周围的其他dom所遮挡。网上找了一圈发现很多朋友说配置其中的confine: true, 然而该配置只是将tooltip限制在该容器内。

当周围的dom的z-index过于高时,该配置并不能解决遮挡的问题, 如下:

没办法,查阅echarts官方文档后,发现tooltip有一个extraCssText属性,顾名思义为额外的css,这不就完事了吗! 添加一个z-index为最大值,解决!
添加后的效果如下:
补充: 如果使用了transform属性,记得修改translateZ。
漫思




 浙公网安备 33010602011771号
浙公网安备 33010602011771号