python之路_前端之CSS布局1
CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
一、CSS引入方式
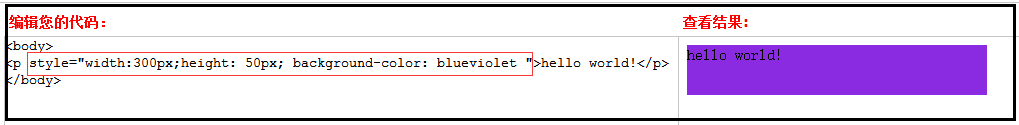
1、行内引入方式
行内式是在标记的style属性中设定CSS样式。只能对本标签内的内容进行渲染,这种方式没有体现出CSS的优势,不推荐使用。

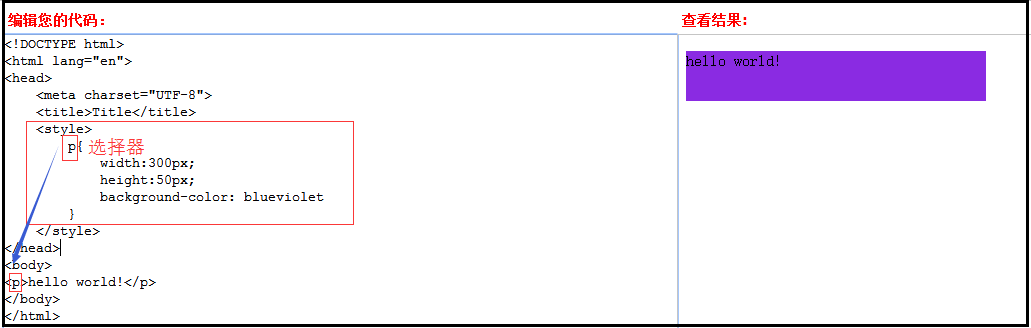
2、嵌入引入方式
嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中,针对单个文件适用。格式如下:

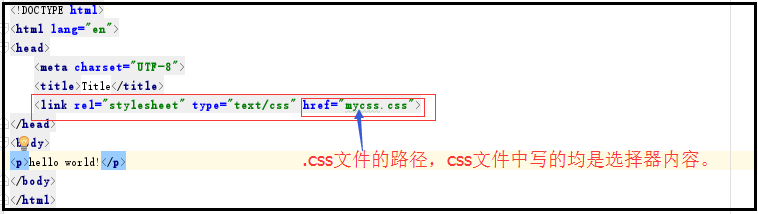
3、链接方式
当样式需要被应用到很多页面的时候,外部样式表将是理想的选择。使用外部样式表,你就可以通过更改一个文件来改变整个站点的外观。

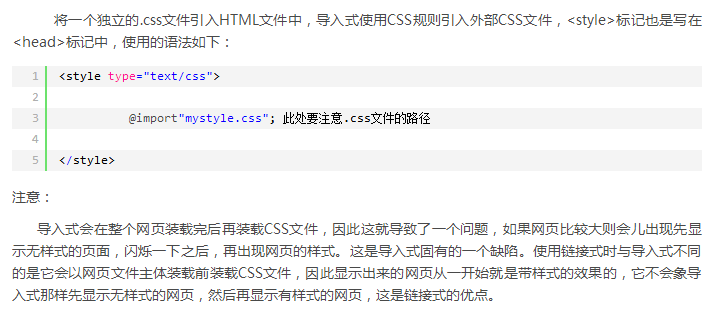
4、导入方式

二、CSS选择器
1、基本选择器
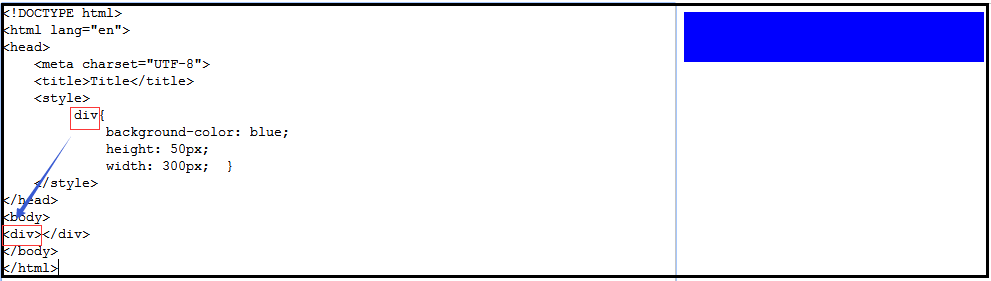
(1)标签选择器:通过标签名进行定位选择

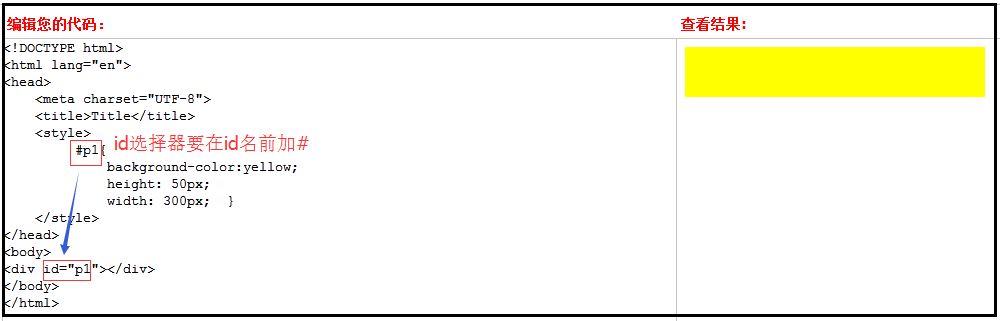
(2)id选择器

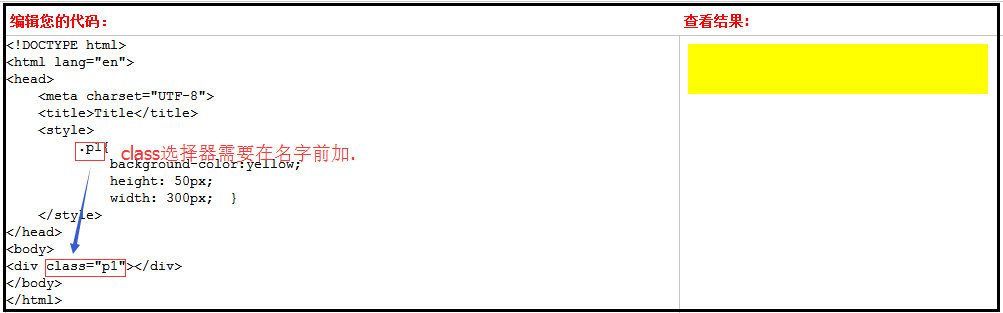
(3)class选择器

2、组合选择器
通过基本选择器按照规则的组合,可以实现更精确的选择,称为组合选择器。
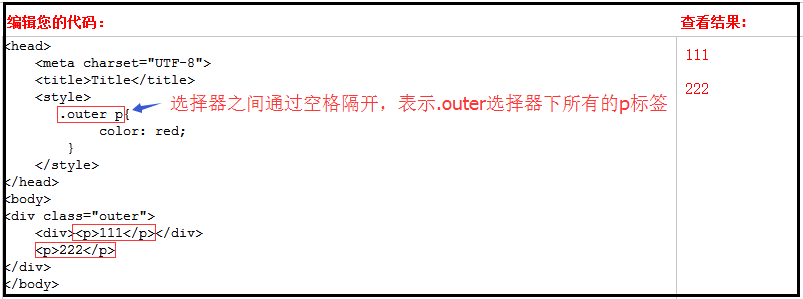
(1)后代选择器

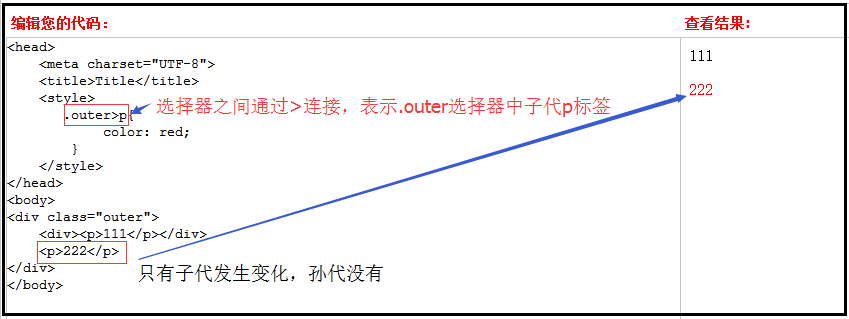
(2)子代选择器

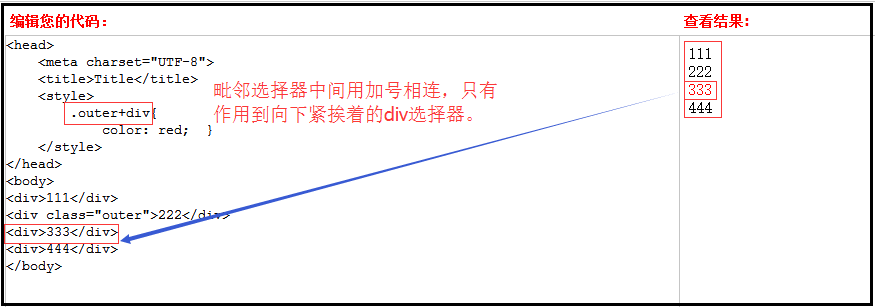
(3)毗邻选择器

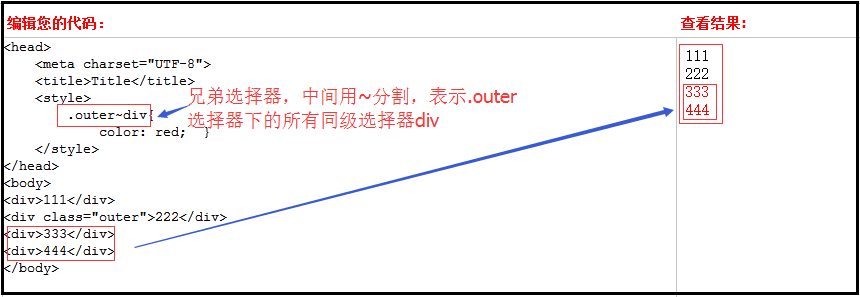
(4)兄弟选择器

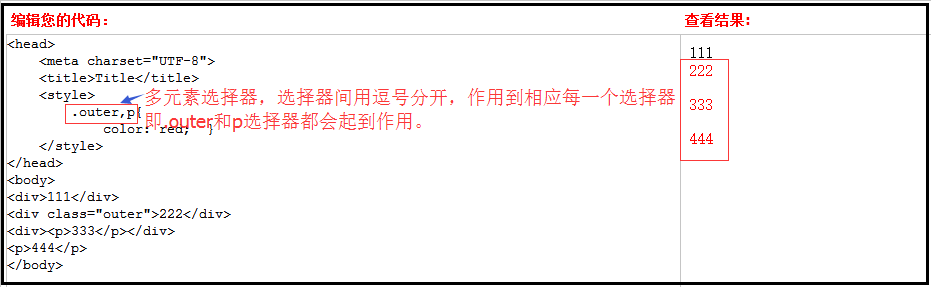
(5)多元素选择器

注意,关于标签嵌套:一般,块级元素可以包含内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其它内联元素。需要注意的是,p标签不能包含块级标签。
3、属性选择器
class选择器可以有多个名字,用空格隔开。
''' E[att] 匹配所有具有att属性的E元素,不考虑它的值。(注意:E在此处可以省略。比如“[cheacked]”。以下同。) p[title] { color:#f00; } E[att=val] 匹配所有att属性等于“val”的E元素 div[class=”error”] { color:#f00; } E[att~=val] 匹配所有att属性具有多个空格分隔的值、其中一个值等于“val”的E元素 td[class~=”name”] { color:#f00; }
E[attr^=val] 匹配属性值以指定值开头的每个元素 div[class^="test"]{background:#ffff00;} E[attr$=val] 匹配属性值以指定值结尾的每个元素 div[class$="test"]{background:#ffff00;} E[attr*=val] 匹配属性值中包含指定值的每个元素 div[class*="test"]{background:#ffff00;} '''
4、伪类选择器
伪类专用于控制连接的显示效果,主要有如下四种类型:
a 为超链接标签,包含如下四种状态:没有点过的状态 点过状态 鼠标悬浮状态 选定状态
a:link {color: #FF0000} /* 未访问的链接 */
a:visited {color: #00FF00} /* 已访问的链接 */
a:hover {color: #FF00FF} /* 鼠标移动到链接上 */
a:active {color: #0000FF} /* 选定的链接 */ 格式: 标签:伪类名称{ css代码; }
其次其次还有before和after伪类,主要用于在标签前后插入内容,如下:
:before p:before 在每个<p>元素之前插入内容 :after p:after 在每个<p>元素之后插入内容 例:p:before{content:"hello";color:red;display: block;}
具体应用详见解决父级塌陷版块!
三、选择器的优先级
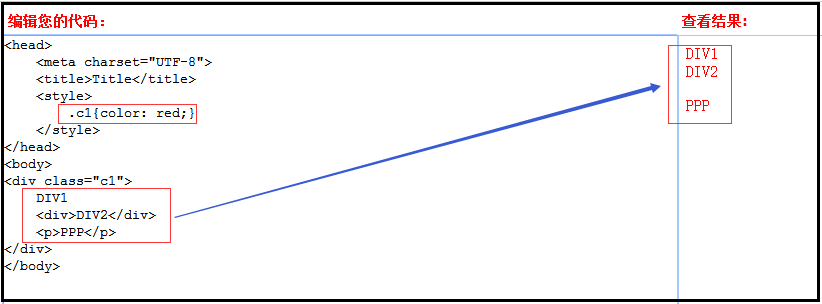
1、继承
继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的。继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代。如下例:

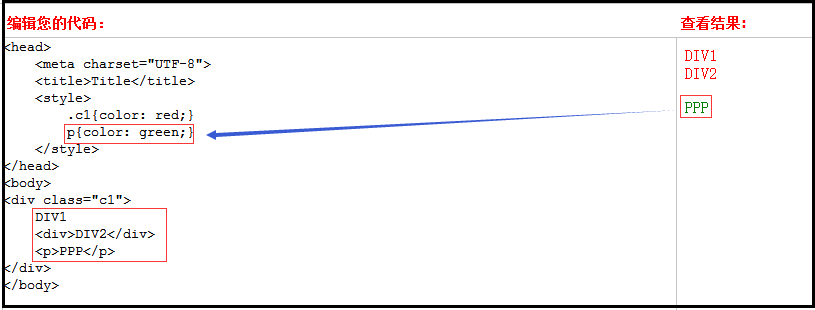
然而CSS继承性的权重是非常低的,是比普通元素的权重还要低的0。如下例,发现只需要给加个颜色值就能覆盖掉它继承的样式颜色。由此可见:任何显示申明的规则都可以覆盖其继承样式。

此外,继承是CSS重要的一部分,我们甚至不用去考虑它为什么能够这样,但CSS继承也是有限制的。有一些属性不能被继承,如:border, margin, padding, background等。
2、优先级
所谓CSS优先级,即是指CSS样式在浏览器中被解析的先后顺序。样式表中的特殊性描述了不同规则的相对权重,以权重值最大的为准,它的基本规则是:
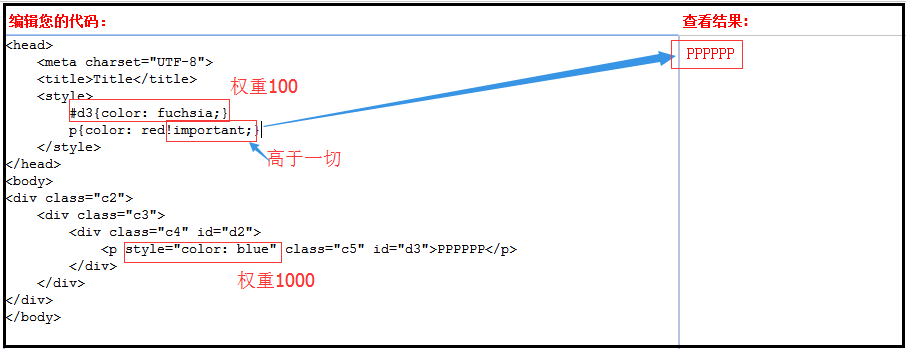
1 内联样式表的权值最高 style=""------------1000; 2 统计选择符中的ID属性个数。 #id --------------100 3 统计选择符中的CLASS属性个数。 .class -------------10 4 统计选择符中的HTML标签名个数。 p ---------------1
如下例:

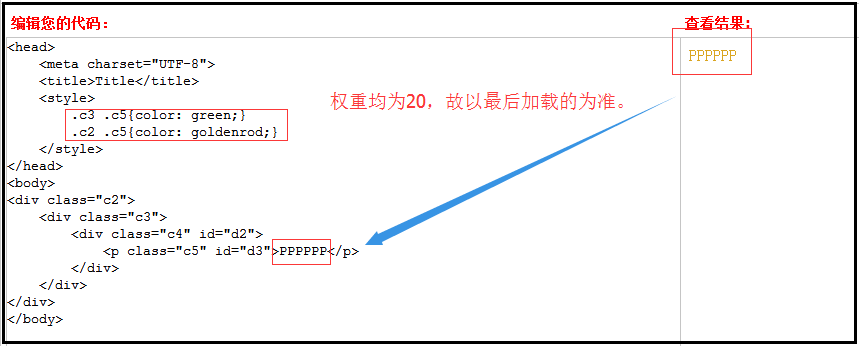
当权重值相同时候,以最后加载的为准,如下例:

有!important声明的规则高于一切,如下例:
![]()
四、css属性操作
(一)文本属性
1、文本颜色color
颜色属性被用来设置文字的颜色。颜色指定的三种方式:(1)十六进制值 - 如: #FF0000;(2)一个RGB值 - 如: RGB(255,0,0);(3)颜色的名称 - 如: red
2、对其方式
text-align 属性规定元素中的文本的水平对齐方式。有如下几种形式:
''' left 把文本排列到左边。默认值:由浏览器决定。 right 把文本排列到右边。 center 把文本排列到中间。 justify 实现两端对齐文本效果。 '''
3、其他文本属性
/* font-size: 10px; line-height: 200px; 文本行高 通俗的讲,文字高度加上文字上下的空白区域的高度 50%:基于字体大小的百分比 vertical-align:-4px 设置元素内容的垂直对齐方式 ,只对行内元素有效,对块级元素无效 text-decoration:none text-decoration 属性用来设置或删除文本的装饰。主要是用来删除链接的下划线 font-family: 'Lucida Bright' font-weight: lighter/bold/border/ font-style: oblique text-indent: 150px; 首行缩进150px letter-spacing: 10px; 字母间距 word-spacing: 20px; 单词间距 text-transform: capitalize/uppercase/lowercase ; 文本转换,用于所有字句变成大写或小写字母,或每个单词的首字母大写 */
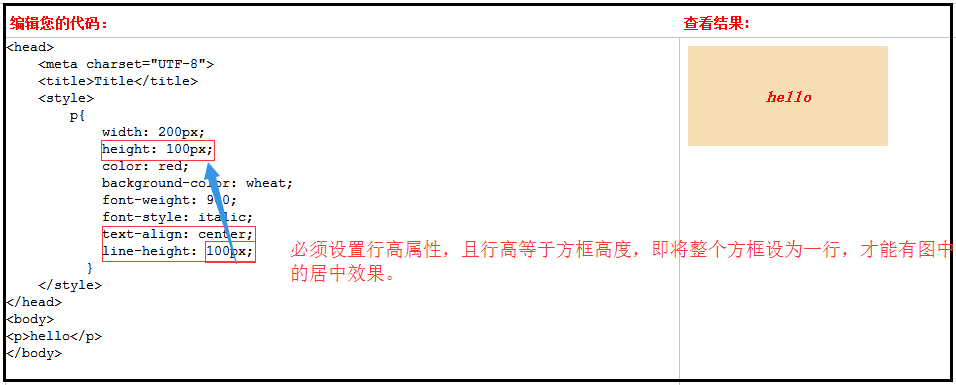
文本居中应用示例如下:

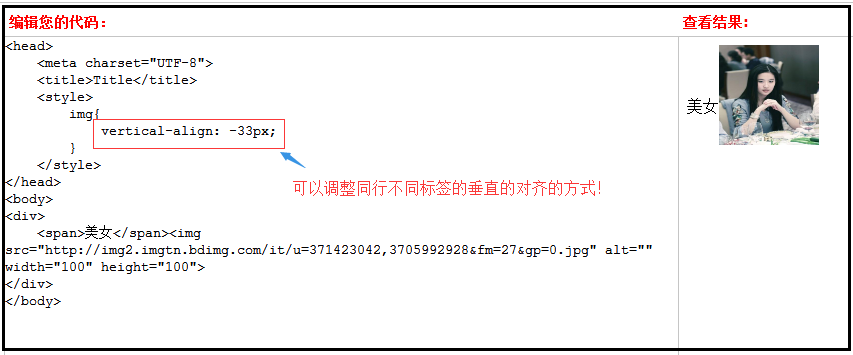
垂直对齐应用实例:

(二)背景属性
''' background-color: cornflowerblue background-image: url('1.jpg'); background-repeat: no-repeat;(repeat:平铺满) background-position: right top(20px 20px); ''' #简写:background:#ffffff url('1.png') no-repeat right top;
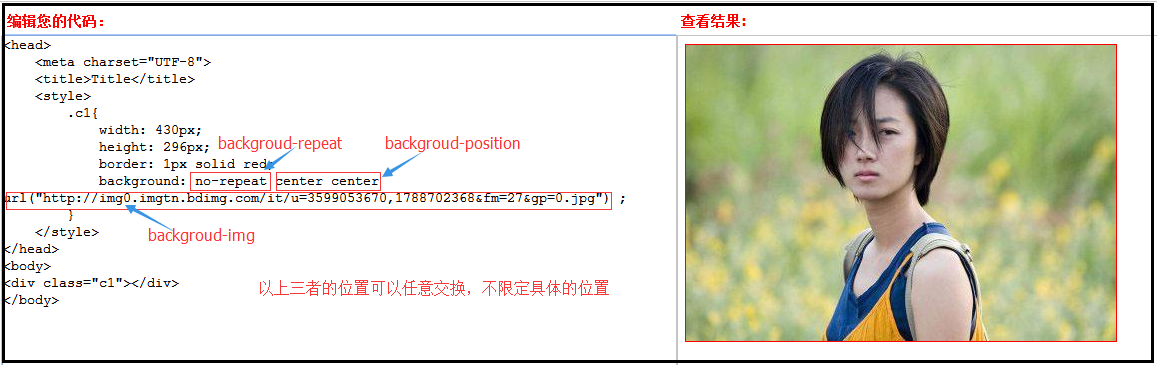
设置背景图片、背景图片位置及是否重复的简写实例如下:

(三)边框属性
''' border-style: solid; border-color: chartreuse; border-width: 20px; ''' #简写:border: 30px rebeccapurple solid;
单独设置各边情况:
border-top-style:dotted; border-right-style:solid; border-bottom-style:dotted; border-left-style:none;
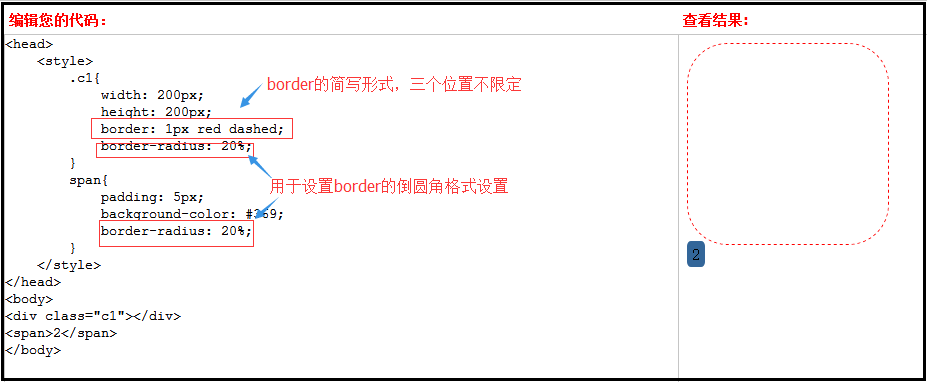
边框的的形式、颜色、宽度也可以进行简写,具体实例如下:

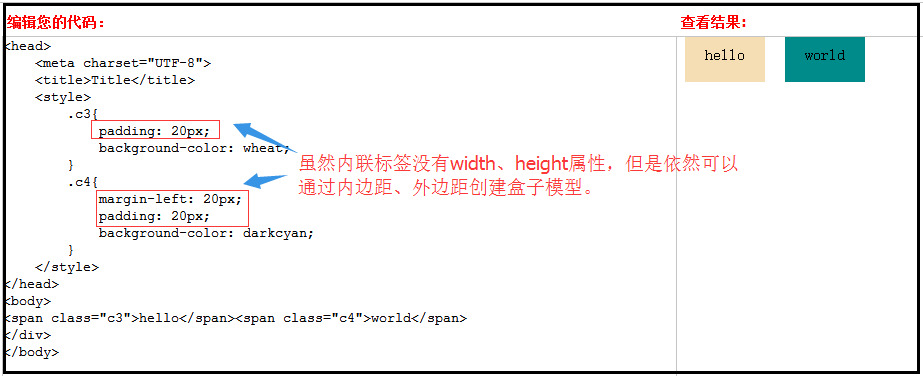
(四)外边距(margine)和内边距(padding)
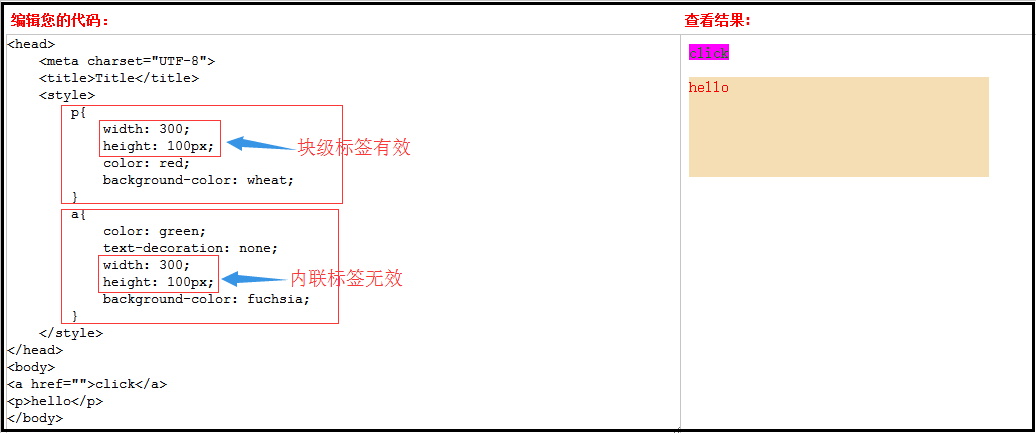
注意,只有块级标签才有width和height属性。如下例:

通过下述盒子模型,更方便对border、margine、padding概念的理解:

1、外边距margine
(1)单边外边距情况:
margin-top:100px; margin-bottom:100px; margin-right:50px; margin-left:50px;
块级标签使用如下例:

内联标签使用实例:

上述即使不对内联标签创建内边距,也可以使用外边距。
(2)多边情况
margin:10px 20px 20px 10px;
上边距为10px
右边距为20px
下边距为20px
左边距为10px
margin:10px 20px 10px;
上边距为10px
左右边距为20px
下边距为10px
margin:10px 20px;
上下边距为10px
左右边距为20px
margin:25px;
所有的4个边距都是25px
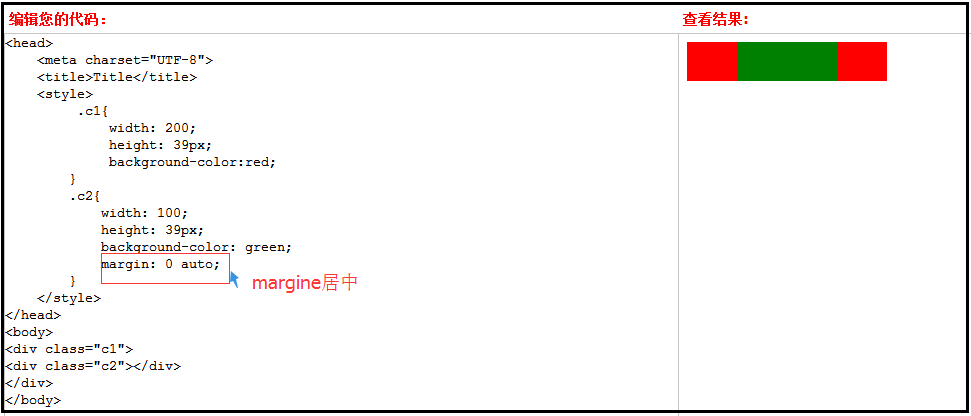
margine居中应用实例:

2、内边距padding
设置和margine一致,需注意如下两个问题:(1)兄弟div:上面div的margin-bottom和下面div的margin-top会塌陷,也就是会取上下两者margin里最大值作为显示值;(2)父子div:if 父级div中没有border,padding,inlinecontent,子级div的margin会一直向上找,直到找到某个标签包括border,padding,inline content中的其中一个,然后按此div 进行margin,解决办法是给父级css增加属性overflow: hidden;如下例:
<!DOCTYPE html> <html lang="en" style="padding: 0px"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body{ margin: 0px; } .div1{ background-color: rebeccapurple; width: 300px; height: 300px; overflow: hidden; } .div2{ background-color: green; width: 100px; height: 100px; margin-bottom: 40px; margin-top: 20px; } .div3{ background-color:teal; width: 100px; height: 100px; margin-top: 20px; } </style> </head> <body> <div style="background-color: bisque;width: 300px;height: 300px"></div> <div class="div1"> <div class="div2"></div> <div class="div3"></div> </div> </body> </html>
(五)列表属性
list-style-type 设置列表项标志的类型。
list-style-image 将图象设置为列表项标志,替换列表项标志的类型。
list-style-position 设置列表中列表项标志的位置。
list-style 简写属性。用于把所有用于列表的属性设置于一个声明中






 浙公网安备 33010602011771号
浙公网安备 33010602011771号