vue cli 常见问题汇总
以下是本人在用vue cli 开发项目里遇到的最基本的问题及解决方案汇总。没啥很多技术性的东西,各位看个乐呵就行~
1.vue-cli 创建的项目各文件夹的含义

注意:通过vue-cli 4 创建的项目中没发现 static文件夹。src下面的 pages 变成了 views。
更详细的可查看:vue-cli脚手架目录一览
2.引用css的方式
2.1 js中引入方法
import './assets/css/global.css' /*引入公共样式*/
公共样式一般写在main.js中,如下图:

2.2 在组件中引入方法
<style> @import '../assets/css/main.css'; </style>
3.Vue中使用Sass全局变量
具体实践:
项目根目录下新建vue.config.js,加入以下代码:
module.exports = { css: { loaderOptions: { scss: { // @/ 是 src/ 的别名 prependData: `@import "~@/assets/css/global.scss";` } } } };
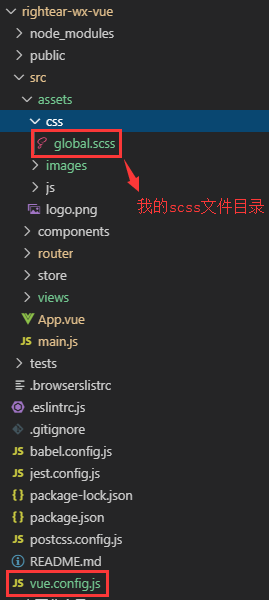
“/assets/css/global.scss” 换成你自己的scss路径。我的文件夹目录如下图所示:

注意!!!如果你自己用的是sass后缀,则需要用sass配置,并且配置data选项时,结尾没有分号。注意下图我标识的地方。我就是在这个地方没注意。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号