第4次作业-结对编程之实验室程序实现
| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/fzu/SE2020 |
|---|---|
| 这个作业要求在哪里 | <https://edu.cnblogs.com/campus/fzu/SE2020/homework/11277 |
| 这个作业的目标 | <站在程序员的角度,给出产品的核心模块编码的原型> |
| 学号 | <031802138张雷,031802404陈振东> |
相关链接
结对同学的博客链接:https://www.cnblogs.com/czdtcl/p/13796323.html
本作业博客的链接:https://www.cnblogs.com/serioushaha/p/13780946.html
GitHub项目地址:https://github.com/936043895/031802404-031802138
分工
我负责 CSS 部分,陈振东同学负责 JavaScript 部分。
psp表格
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | ||
| Estimate | 估计这个任务需要多少时间 | 60 | 120 |
| Development | 开发 | ||
| Analysis | 需求分析 (包括学习新技术) | 400 | 480 |
| Design Spec | 生成设计文档 | 30 | 20 |
| Design Review | 设计复审 | 30 | 0 |
| Coding Standard | 代码规范 (为目前的开发制定合适的规范) | 20 | 10 |
| Design | 具体设计 | 120 | 600 |
| Coding | 具体编码 | 240 | 60 |
| Code Review | 代码复审 | 60 | 30 |
| Test | 测试(自我测试,修改代码,提交修改) | 120 | 200 |
| Reporting | 报告 | ||
| Test Report | 测试报告 | 30 | 10 |
| Size Measurement | 计算工作量 | 20 | 0 |
| Postmortem & Process Improvement Plan | 事后总结, 并提出过程改进计划 | 30 | 20 |
| 合计 | 1160 | 1550 |
解题思路描述与设计实现说明
由我的对子的博客来阐述。
附加特点设计与展示
设计的创意独到之处,这个设计的意义:
1.鼠标触碰到树结构的每个部分都有动画显示。使得用户获得反馈感。
2.输入框透明度30%,使得背景图片不被完全遮盖,视界良好。
3.输入导师及其学生时,导师可以不在第一行。
(特点3的例子👇)
2016级博士生:天一、王二、吴五
导师:张三
实现思路:
hover 实现;
opacity 属性;
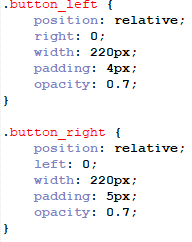
贴出你认为重要的/有价值的代码片段,并解释:

鼠标触碰时使节点中的文本放大到1.05倍。

由opacity属性值决定不透明度。
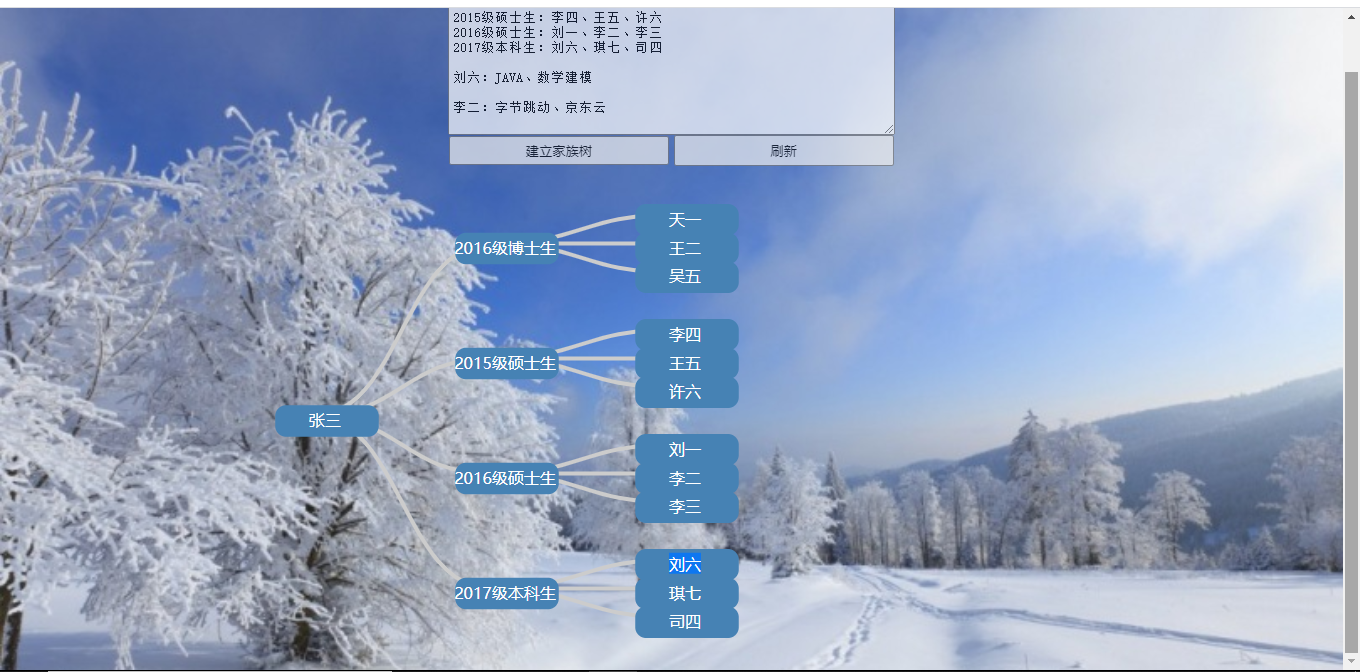
实现成果展示:





目录说明和使用说明
说明你的目录是如何组织的:
readme 放在首页,家族树文件夹中包含 HTML 文件、css 文件和背景图片,引用到的框架等都在js文件夹中。
测试人员如何运行你的网页:
下载解压后打开 "学术家族树.html" 文件,使用 chrome 浏览器进入网页后按格式要求输入信息即可生成学术家族树。
Github的代码签入记录截图

代码模块异常或结对困难及解决方法
问题描述:
使用框架文件的时候打开网页一片空白。
做过哪些尝试:
1.重新下载框架文件。
2.再次查看使用框架文件的说明。
3.查看 link 的路径。
4.使用其他框架文件。
5.查看框架文件的名称是否符合调用时的名称。
是否解决
已解决。
有何收获
犯了没看清楚框架文件名称的低级错误,在使用其他框架文件的时候没有出现错误但是显示的效果不尽如人意。细节决定成败。
评价队友
值得学习的地方:
实干精神,对不必要的事尽量不做。
需要改进的地方:
可以多接纳一点队友的建议。
收获
快速学习需要用到的知识,应该在对需要做的事有了解之后再进行相关的学习。如果开始就全盘学习,时间有时候是来不及的,等学完了全部知识,截止日期也到了。
之前有学习一点的 HTML,确实觉得格式方面有点僵硬。这次学习了 CSS 使得网页更加灵活了。这次的遗憾是没有参与核心算法的编写,当然我也知道精力是有限的,同时这也是结对编程所要求的分工,所以希望下一次作业可以参与其中。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号