echart利用ajax加载json数据生成柱状图,一直加载失败出现空白问题解决
由于第一次接触echart,完全跟着官方文档走,马的,实例和教程还不一样,一会多一个符号,一会少一个type,什么鬼,搞得乱七八糟的,真心想吐槽。。。
废话不多说了,总结下我出现的错误
1:series类型没设置,就是这个东西
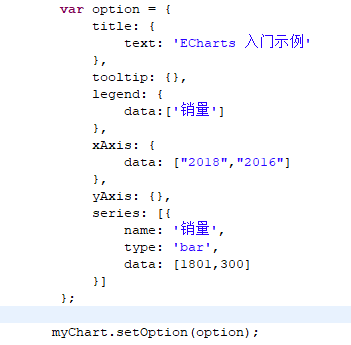
2:找不到“get”属性,我就纳闷了,后台实体根本没有get这个属性,不知道哪冒出来这个鬼东西, 后来才发现,我没有把option装入myChart,

这个东西相当于chart的骨架,一开始我并没有把它装进chart中(这个就是官方文档的坑了),反而把ajax加载成功的数据加入到了chart中,所以数据根本找不到要承装它的容器,所以一直没有显示,
解决办法就是:
把它先装进去,在把ajax请求的数据加上去,就OK拉
^____________^ 崇尚简单&爱喝冰红茶的的美女


