Vue组件间的传值
1.父组件向子组件传值
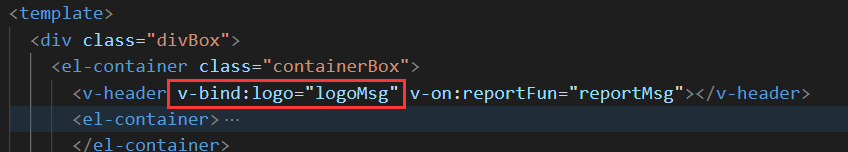
父组件HTML部分:

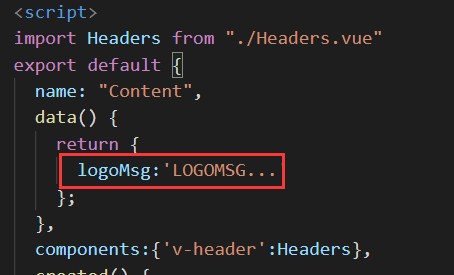
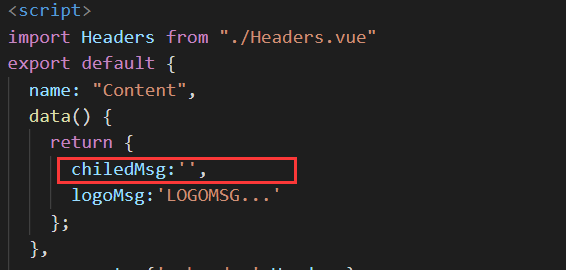
父组件js部分:
调用组件时,使用v-bind将logo的值绑定为Conten.vue中定义的变量logoMsg

子组件部分:
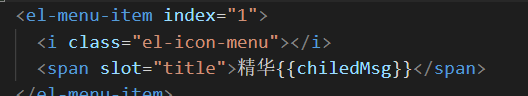
headers.vue的HTML部分

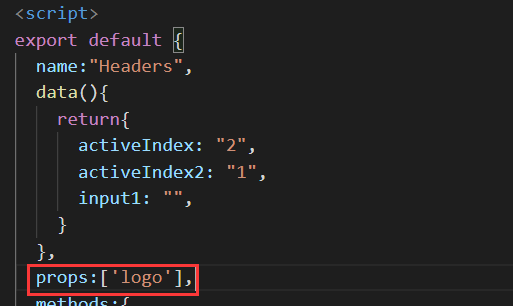
JS部分:
使用props,从父组件获取logo的值。props['logo']

然后就能将Content.vue的值传递给headers.vue了
2.子组件向父组件传值:
子组件HTML部分:声明点击事件将搜索框"input1"的值传递给父组件

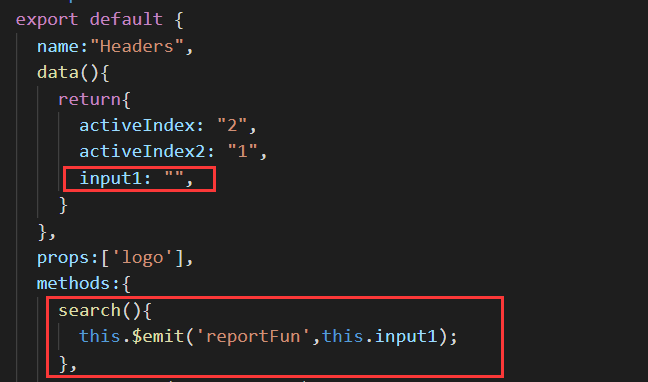
JS部分:
search中,使用了$emit来遍历reportFun,并返回input1的值。
reportFun是自定义事件,功能类似一个中转,this.input1 将通过这个事件传递给父组件

父组件部分:
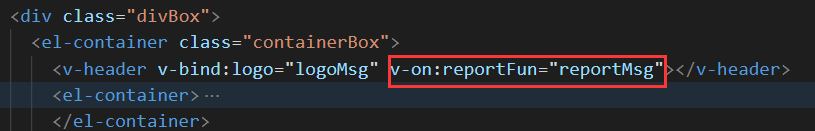
HTML部分:
声明了一个 reportMsg 方法,reportFun方法调用reportFun,获取从子组件传递过来的参数 input1的值。


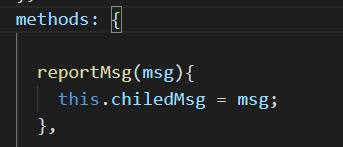
JS部分:
reportMsg 方法中的参数就是 msg 就是从子组件传递过来的 input1 的值。









 浙公网安备 33010602011771号
浙公网安备 33010602011771号