jquery1.9学习笔记 之层级选择器(二)
子孙选择器(“祖先 子孙”)
描述:选择所有给出祖先选择器的子孙选择器。
例子:
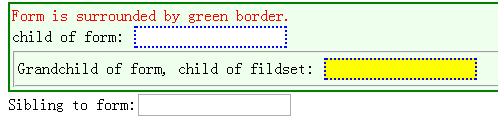
用蓝色虚线边框标记所有表单子孙元素的输入。表单里的输入框用黄色背景。
<!doctype html>
<html lang='zh'>
<head>
<meta charset='utf-8'>
<title>descendant demo</title>
<style type="text/css">
form{
border: 2px green solid;
padding: 2px;
background: #efe;
}
div{
color:red;
}
fieldset{
margin: 1px;
padding: 3px;
}
</style>
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
</head>
<body>
<form>
<div>Form is surrounded by green border.</div>
<label for='name'>child of form:</label>
<input name='name' id='name'>
<fieldset>
<label for="newsletter">Grandchild of form, child of fildset:</label>
<input name='newsletter' id='newsletter'>
</fieldset>
</form>
Sibling to form:<input name='none'>
<script type="text/javascript">
$("form input").css("border", "2px dotted blue");
$("form fieldset input").css("backgroundColor", "yellow");
</script>
</body>
</html>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号