echarts折线图颜色-折线图颜色设置-线条设置颜色-附代码案例(2019全)
最近项目需要,一直在使用Echarts视图,现在遇到一个要修改echarts折线图颜色的需求,在网站找了好些资源,都是只给了一部分代码,如果添加到自己的项目里面需要注意逗号的添加,现在我来给大家分享出来一个完整的折线图颜色设置好的代码:
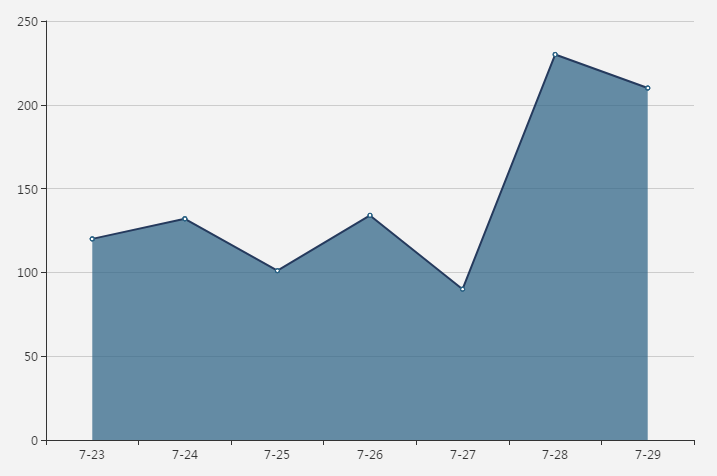
option = { tooltip: { trigger: 'item', formatter: "{a} <br/>{b}: {c}" }, xAxis: { type: 'category', data: ['7-23', '7-24', '7-25', '7-26', '7-27', '7-28', '7-29'] }, yAxis: { type: 'value' }, series : [ { name:'流量详情', type:'line', stack: '总量', areaStyle: { normal: { color: '#275F82' //改变区域颜色 } }, itemStyle : { normal : { color:'#275F82', //改变折线点的颜色 lineStyle:{ color:'#253A5D' //改变折线颜色 } } }, data:[120, 132, 101, 134, 90, 230, 210] } ] };
效果图如下:

以上就是关于echarts折线图颜色-折线图颜色设置-线条设置颜色-附代码案例(2019全)的文章全部内容,如果疑问欢迎访问我的独立博客和我联系!
问:echarts是什么?
答:ECharts简单来说是互联网开发程序过程中,后台数据库用以实现数据到图形的映射的一个插件。
关于echarts相关搜索:
echarts官网:www.echartsjs.com;
echarts教程:www.echartsjs.com/tutorial.html;
echarts中文手册:www.echartsjs.com/option.html;
时刻保持空杯心态……



 浙公网安备 33010602011771号
浙公网安备 33010602011771号